发表于: 2020-05-15 23:36:52
1 1435
今天完成的事情:
完成了任务六的下拉框,总结一下就是不停的套娃...
步骤:
在body区域中先写一个div盒子,用来装导航菜单里面的所有内容
<div>
</div>
然后用ul、li标签
<div>
<ul>(套住所有菜单栏信息)
<li>(单独套住置顶栏方便管理)
<span>所在地</span>
</li>
<li>(套住套住下拉菜单的ul标签)
<ul>(套住下拉菜单)
<li>北京</li>
<li>上海</li>
<li>深圳</li>
</ul>
</li>
</ul>
然后就是菜单栏的必要css样式:
ul{
margin: 0;
padding: 0;(取消ul的默认样式)
list-style: none;(取消菜单栏的黑点样式)
li{
display: none;(隐藏下拉菜单样式)
然后就是hover标签的用法
ul(所需要点击然后实现呼出的置顶样式):hover li(隐藏的样式){
display: block;(显示下拉菜单样式)
li:hover{
background-color: #;(鼠标滑动反应颜色样式)
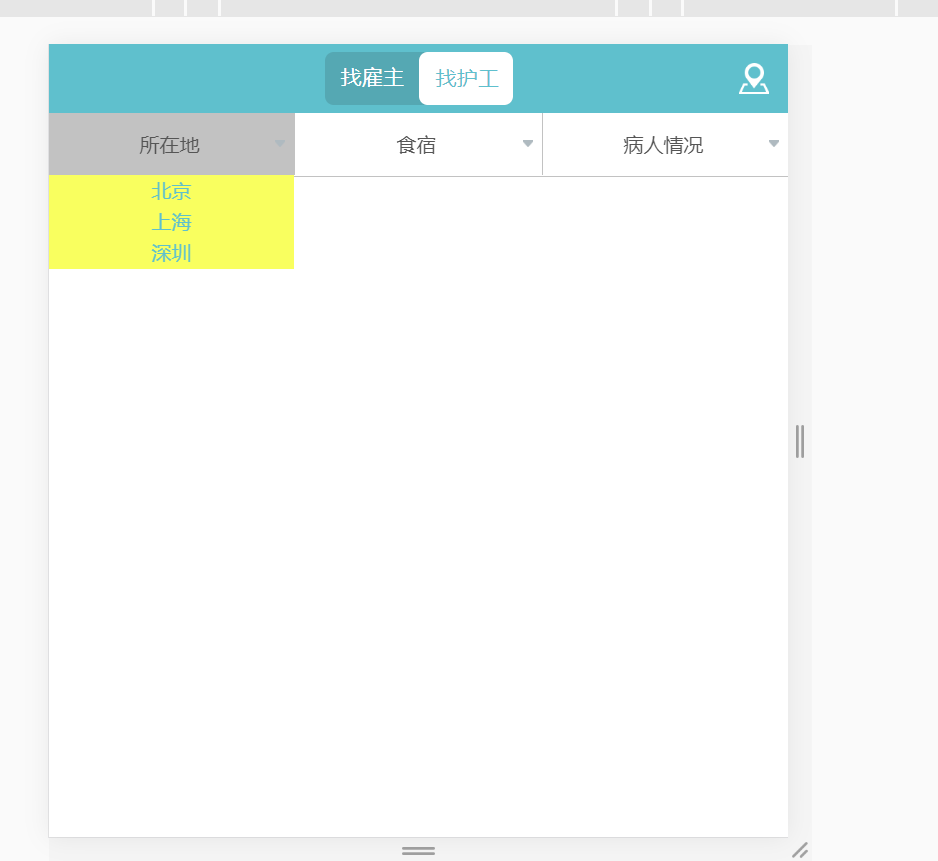
成果:

明天计划的事情:
完成任务六
收获:认识了ul和li标签,搞懂了下拉菜单样式。





评论