发表于: 2020-05-15 22:26:43
1 2471
一、今天完成的事情
今天主要就是学习了路由的知识包括安装路由,不过一般我们在搭建脚手架的时候,路由的文件就自动安装了,一开始还做了一个利用锚点值来写的

router
路由实现:
(1)传统开发方式 url 改变后,立刻发生请求响应整个页面,
有可能资源过多,传统开发会让页面出现白屏现象
(2)SPA 单页面应用,Single Page Application
锚点值发生改变后
不会立刻发生请求,而是在某个合适的时机,发起ajax请求,页面局部渲染,
优点,页面不会立刻跳转,用户体验好


还学习了命名路由




今天的总结:
1、组件通信
(1)props $emit 解决父子组件 层数较少的情况下
(2)$attrs $listenners 解决组件嵌套多层关系
(3)中央事件总线 $bus new Vue
$on() $emit挂载的是同一个实例化对象 解决兄弟组件的传值
(4)vuex 的流程图 要有这个概念
2、生命周期的图示
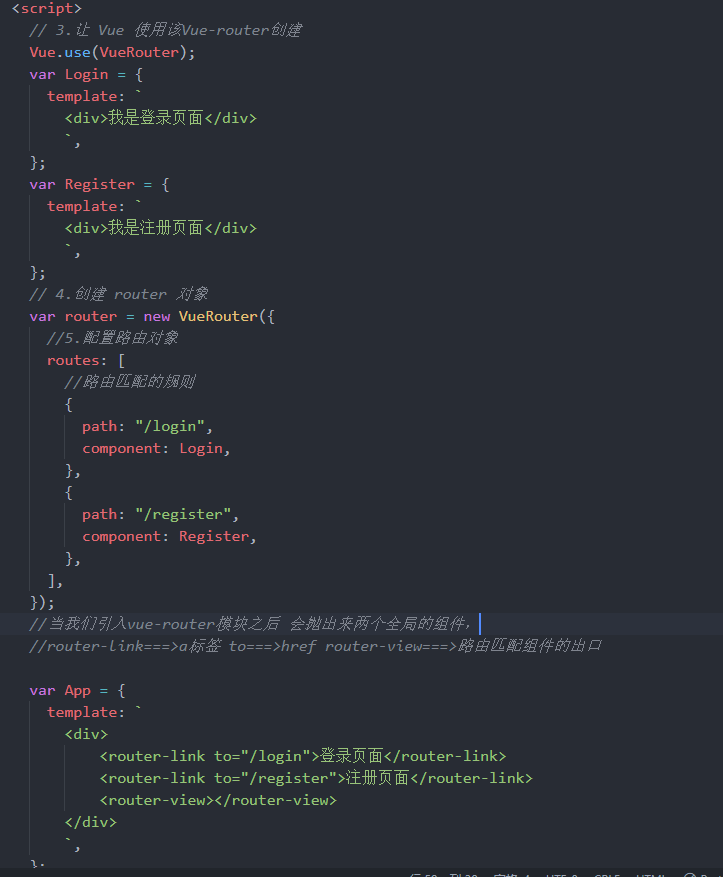
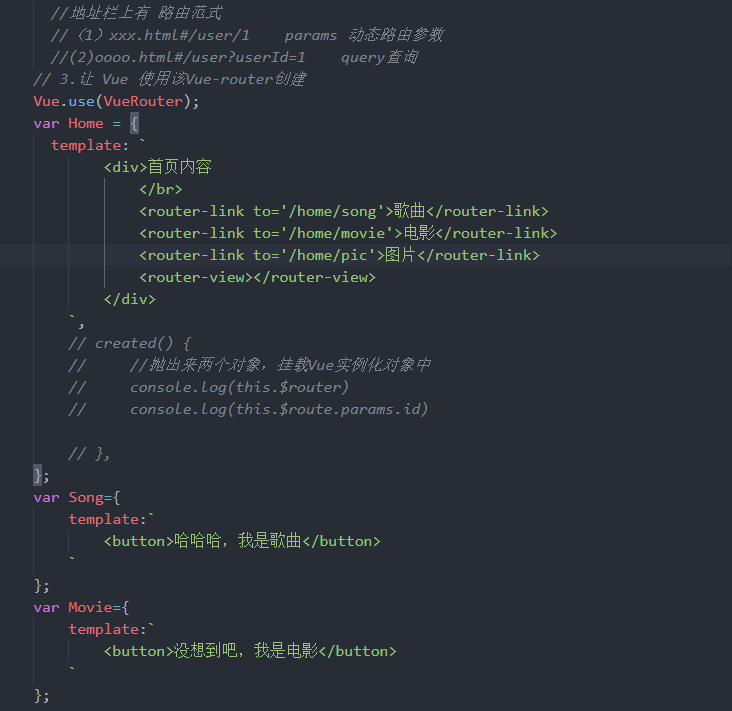
3、路由的使用
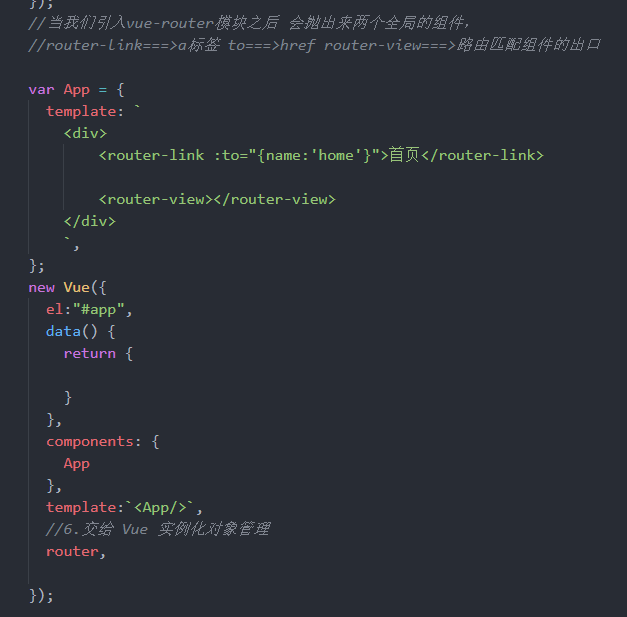
3.1引入包(两个全局的组件 router-link to属性
router-view(所有匹配路由组件的出口))
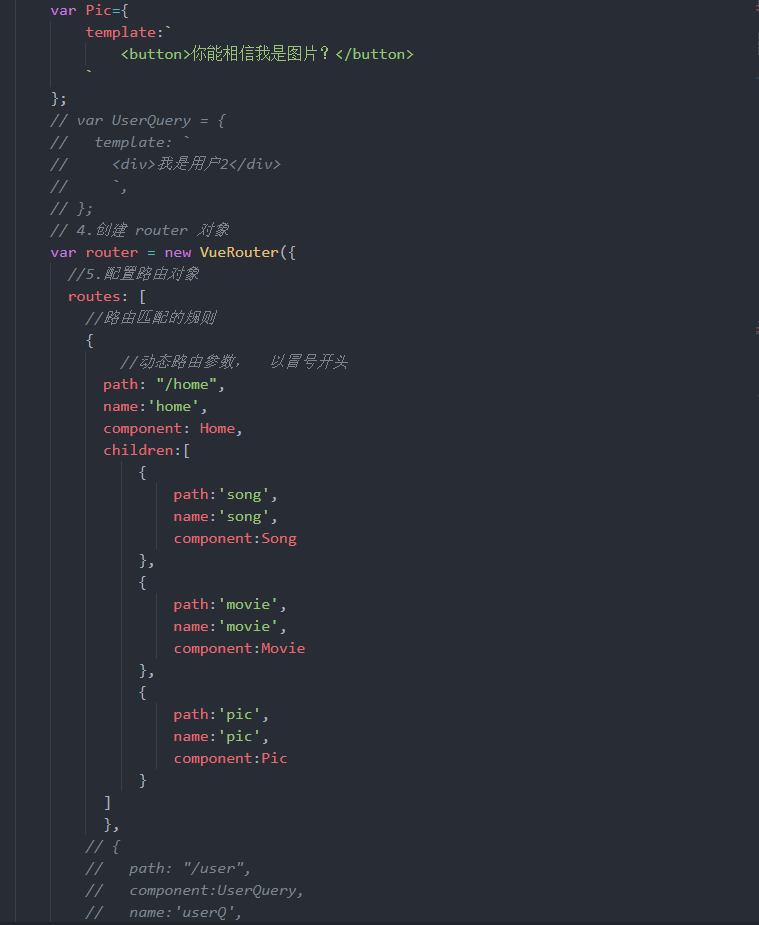
3.2创建实例化 vueRouter对象
3.3匹配路由规则
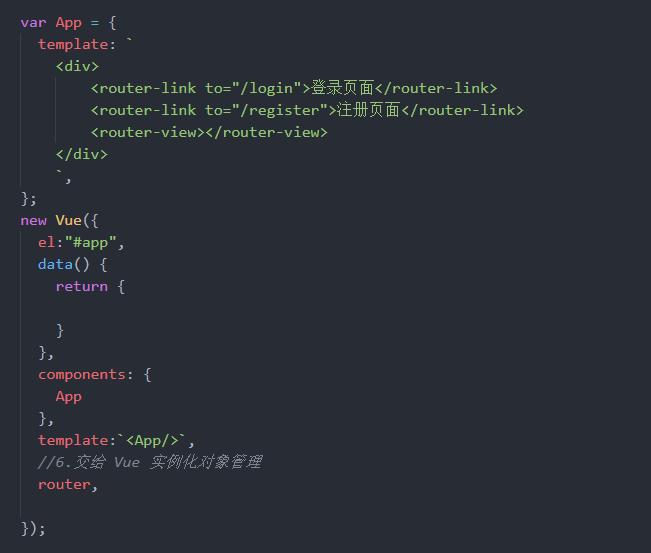
3.4挂载到new Vue()实例化对象找那个
给vue实例化对象挂载了两个对象,this.$router(它就是VueRouter)
this.$route(配置路由信息的对象)
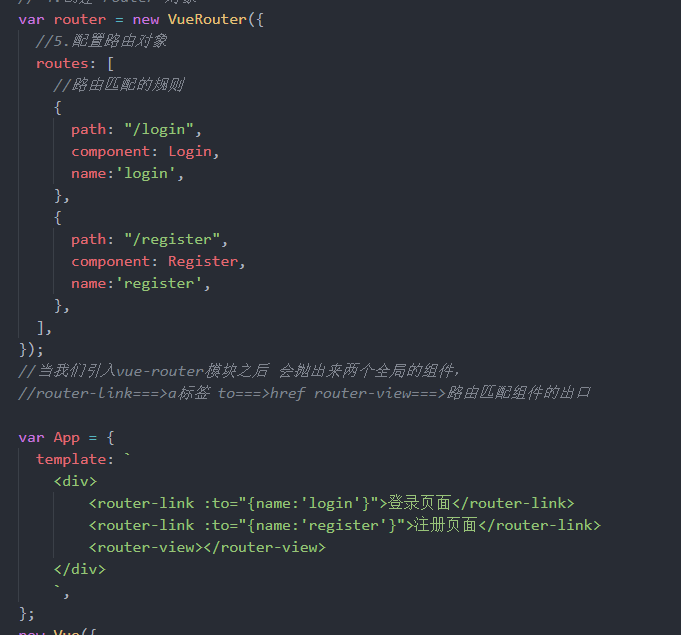
命名路由
绑定自定义的属性:to="{name:'路由的名字'}"
路由的参数
params 动态路由
path:'/user/:id'
:to="{name:'user',params:{id:1}}"
query 查询路由
path:'/user'
:to="{name:'user',query:{userId:1}}"
嵌套路由(应用 子的路由 是不同的页面结构 )
/home/music ===> /home/movie
一个 router-view 中嵌套另外一个 router-view
二、遇到的困难
路由的使用
三、明天要做的事情
学习Vue axios
四、收获
学习了路由的知识





评论