发表于: 2020-05-14 23:14:57
1 2050
今天完成的事情:
开始任务3,并开始尝试建立动态数组。
昨天的思路是套用任务1学到的算法,然后使用value数组长度,但是获取的value值是一个数值,而不是一个数组,他的长度只是1,所以
需要改变思路,直接获取value值,然后写一个循环把数值一个一个填进一个空数组里面,以此来获取动态数组。
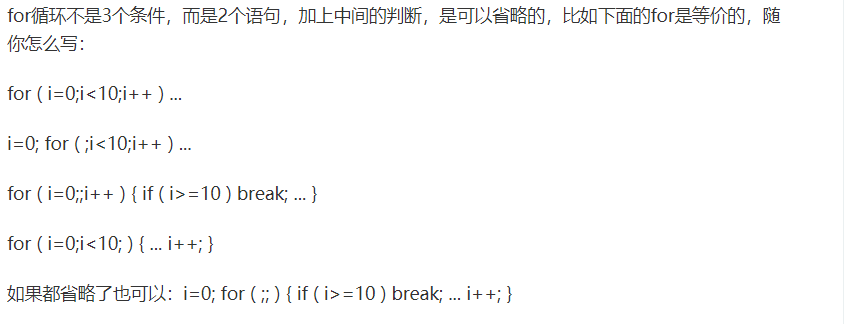
关于for循环:

关于写for的时候,自减自增的符号前后的区别
--i 是先执行i=i-1,然后再使用i的值, 这时的i 值就是表达式--i的值。
i-- 是先使用i的值作为表达式i--的值,然后,执行i=i-1操作。
关于为什么要在循环语句里面使用 length-1的操作:

也就是说,数组是从0开始的,而数组长度则是单纯的计算长度,若有数组a【】5个元素,则数组长度length是5,但是数组的下标是从0.1.2.3.4开始,而长度是从1.2.3.4.5,所以减一。

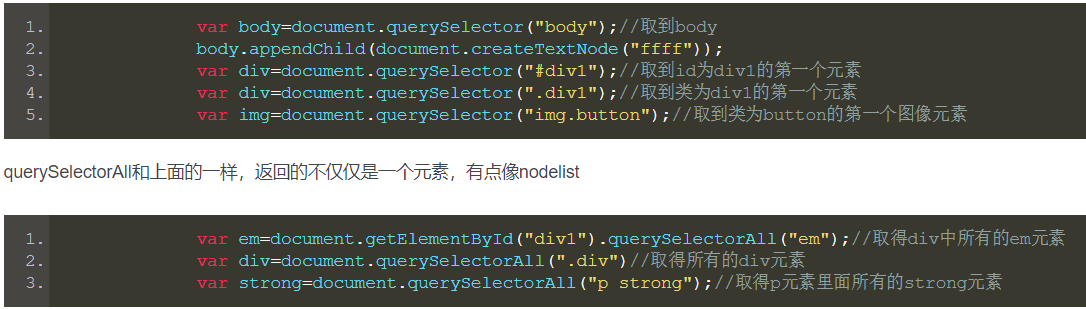
学了下 querySelector()选择器来获取dom节点。
querySelector选择器可以通过document和element来调用他们
 用来代替getElementById
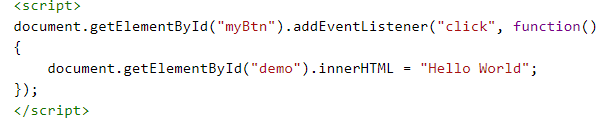
用来代替getElementByIdaddEventListener()方法用来给指定元素添加事件句柄。


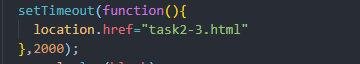
在获取value值的时候延时几秒钟跳转第三个页面:
在if语句判断获取的值是否在范围内,不在的话不执行跳转。

学习如何隔页面传参
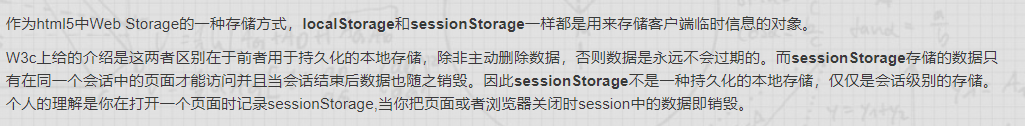
storage方法:

localStorage是永久储存在本地,sessionStorage是关闭页面销毁储存。
语法:

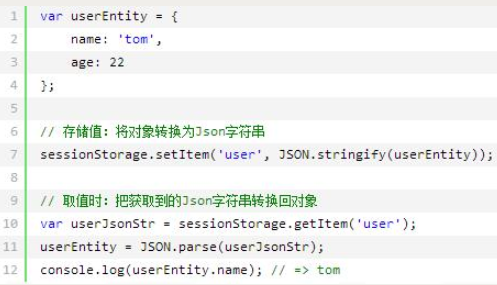
直接尝试存储到页面
在第二页输出日志:
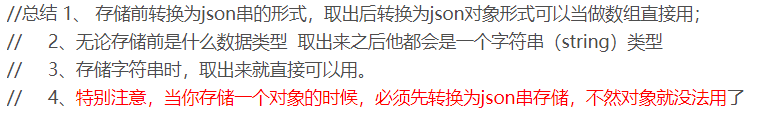
报错,师兄提醒才知道,这玩意不能储存数组,只能储存字符串。
且,需要一个命名,后面才是参数。
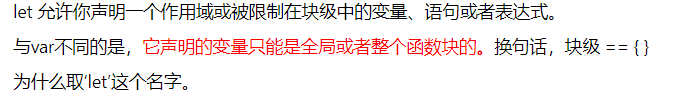
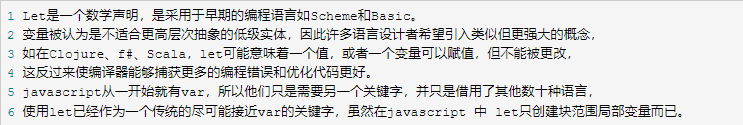
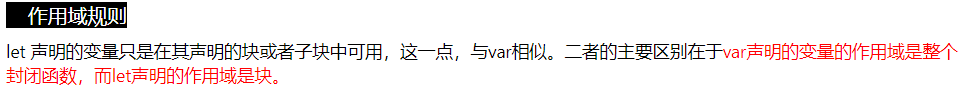
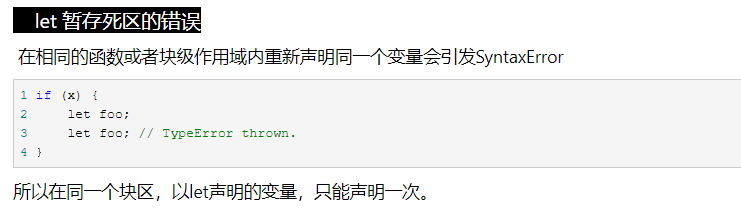
学下let是啥:









尝试写一遍

储存成功。
接下来就是在第二页尝试引用了。
成功在第二页输出。开始时尝试直接把转换写在gititem()里,报错,还是得乖乖先提出来储存的数据,然后在转换一遍。

今天解决了储存数据,如何创建动态字符串数组,传输到第二页。
明天计划的事情:
任务3完成。开始任务4
遇到的问题和收获:
关于变量的作用域,还是比较不清晰,因为写的时候导致过几次混淆。

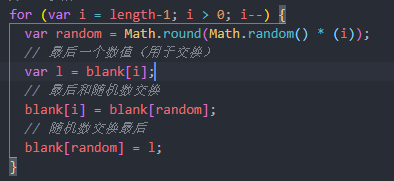
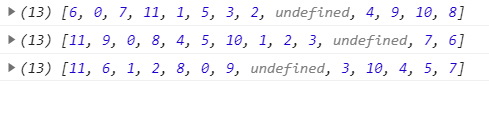
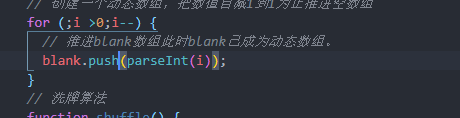
输入框写入数值的时候,写了个动态数组和洗牌算法,但是数组里总有我不需要的0,以及少了个数字变成undefined。
 后面把分号写进最前面就完事了,因为 i 赋值的是输入框的value值
后面把分号写进最前面就完事了,因为 i 赋值的是输入框的value值然后出现的第二个问题,因为开始的值value值,是属于字符串,所以带有“”,


后面的解决就是靠转换字符串为数字 parseInt()解决。
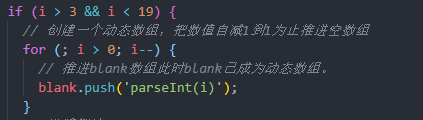
如何创建动态的杀手和平民数组,看半天洗牌算法。脑子转不过弯了,直接看如何创建动态数组,把数值换成字符串就完了






评论