今日完成的事:
html.css的学习和自己编写练习
1.表格table,其中合并单元格属性colspan用于合并列,rowspan合并行是常用属性
2.列表,有序列表前的小黑点可以使用css样式清除使用
3.input表单元素
4.选择器运用,选择器分为标签选择器.类选择器.标签选择器.id选择器.通配符选择器。其中id选择器权重最高,通配符可以选中所有元素用于清除默认样式
5.行高line-height,可以撑开块级元素
6.样式表,分为外部样式表,内部样式表,行内样式表。行内样式表难以修改,不常用
7.选择器优先级,important>内联>id>class = 属性 = 伪类 >标签 = 伪元素 > 通配符(*)
8.子元素与后代元素
9.截图工具下载使用
10.编写表格,表单等
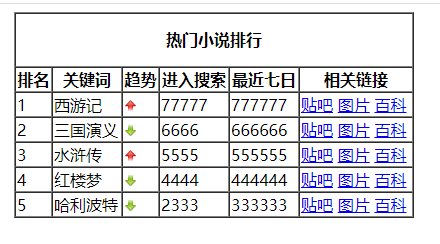
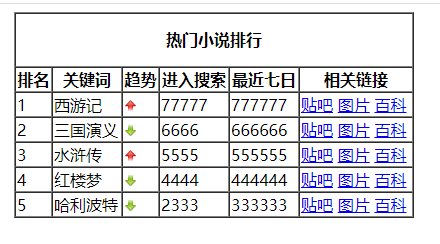
今日完成示例:

<table align="center" border="1" width="400" height="200" cellspacing="0">
<thead>
<th align="center" border="1" colspan="6" height="50">热门小说排行</th>
</thead>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>进入搜索</th>
<th>最近七日</th>
<th>相关链接</tr>
<tbody>
<tr>
<td>1</td>
<td>西游记</td>
<td><img src="up.jpg"></td>
<td>77777</td>
<td>777777</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
<tr>
<td>2</td>
<td>三国演义</td>
<td><img src="down.jpg"></td>
<td>6666</td>
<td>666666</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>3</td>
<td>水浒传</td>
<td><img src="up.jpg"></td>
<td>5555</td>
<td>555555</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>4</td>
<td>红楼梦</td>
<td><img src="down.jpg"></td>
<td>4444</td>
<td>444444</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>5</td>
<td>哈利波特</td>
<td><img src="down.jpg"></td>
<td>2333</td>
<td>333333</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
</tr>
</tbody>
</table>
<tr>
<td></td>
</tr>
遇到问题:
不知道修正院css任务在哪,望师兄告诉
关于任务1的随机颜色不会搞
github还不会用






评论