发表于: 2020-05-13 23:27:55
1 2025
一、今天完成的事情
今天主要是学习了vue中template的使用,也就是模板的使用,组件的使用
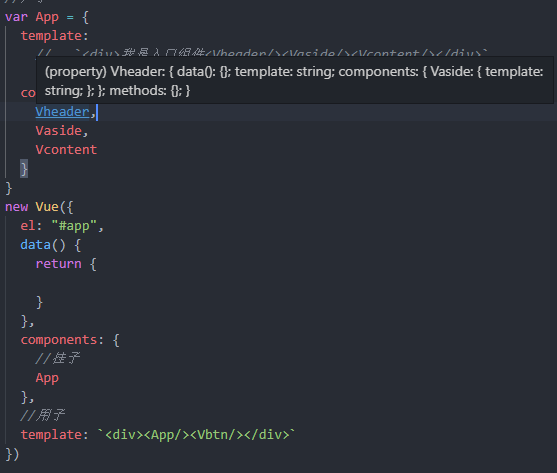
局部组件的创建吗,使用,声明子组件,在父组件上挂载子组件,并且在父组件中使用子组件,声明组件的名称首字母要大写,防止之后会与html内原有的标签重复,导致冲突。我们组件化的开发,最重要的一定得是组件的复用,一个组件可以重复使用很多次,是效率比较高的。


还有就是全局组件的创建
创建全局组件的第一个参数是组件的名字,第一个参数是options

全局组件的使用,不需要在父组件中挂载子组件,直接使用就可以

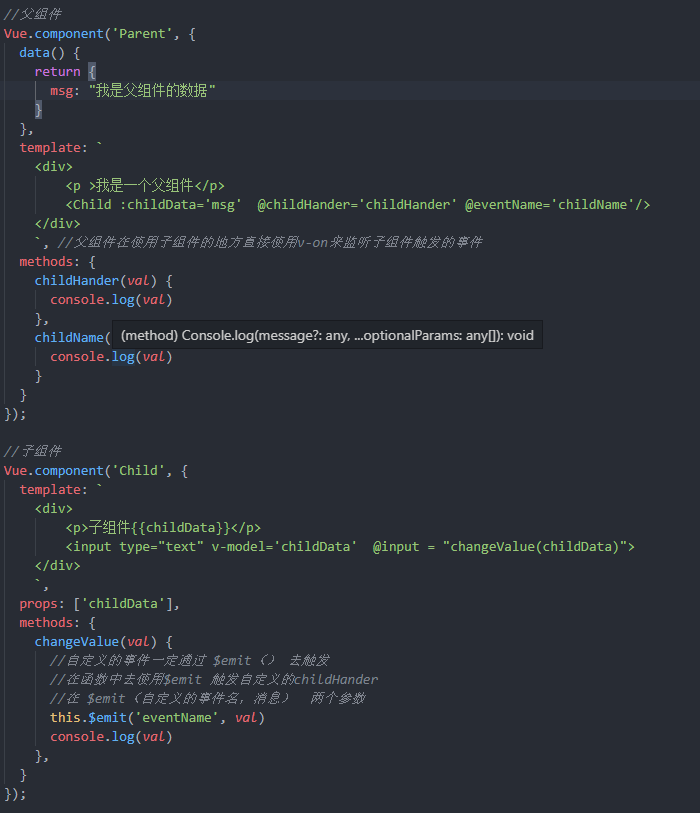
既然有了组件,父组件和子组件,那么就有父子组件之间传值的问题,只有传了值,才能保证数据改变视图的实现:那么父元素向子元素传值是比较容易理解的,我今天学的时候用的时间并不是很久,但是子组件向父组件传值还是有点复杂的,一开始没理解,后来用了很多时间才理解

以上是我今天总结的父子组件之间传值的问题,还是要多多理解,用的多了熟练了就好了
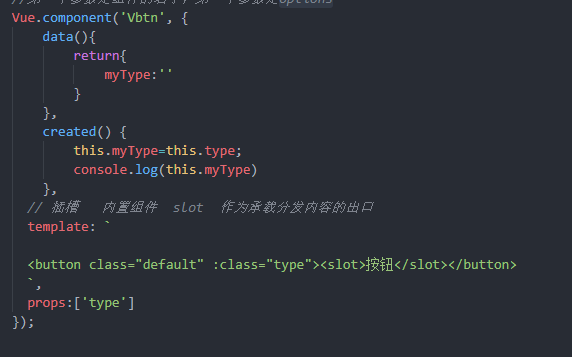
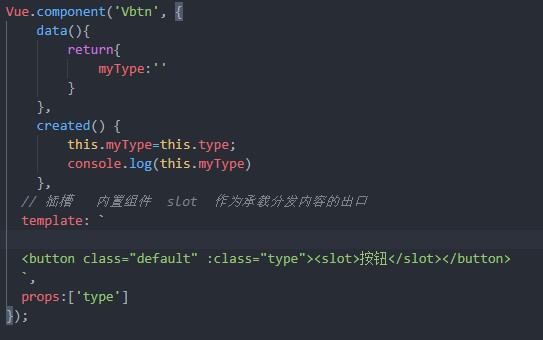
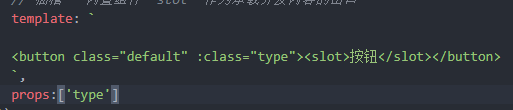
最后还有一个改变标签内内容的方法:用插槽的方法,插槽是内置的组件,slot,作为承载分发内容的出口
举例子



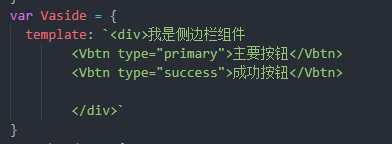
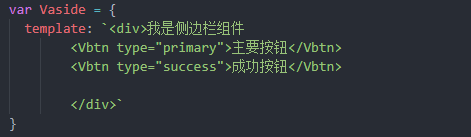
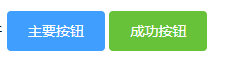
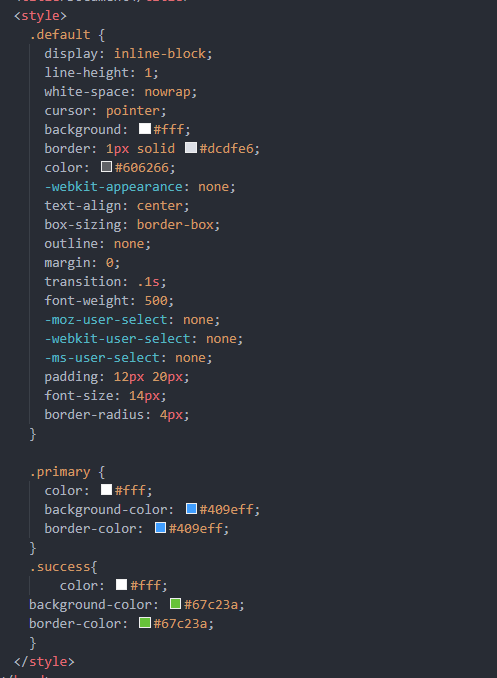
改变上面的按钮的名称,还有就是引入css样式的问题,也就是简单的封装一个按钮的样式
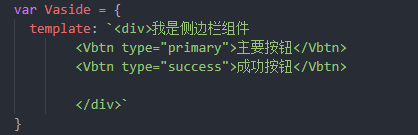
通过插槽和父子组件之间传值来简单的封装一个按钮的样式
css样式

子组件

父组件

首先在父组件中绑定一个自定义的属性type="primary",在子组件中使用props接收父组件传递的数据 ['type'],然后就可以在子组件任意使用,我们就在子组件中设置 v-bind:class='type',那么当使用这个组件的时候,我们就给父组件type设置一个我们提前写好的css样式的名字,这个样式的名字就会传递给子组件,子组件这个时候就会有一个完整的样式,所以父组件中使用的子组件就是被父组件赋值之后的子组件。
二、遇到的困难
就是子组件向父组件传值的问题,这个地方,搞了很久,也看了好几个文档,最后是明白了
三、明天要做的事情
继续学习
四、收获
学习了局部全局组件的创建以及使用,还有就是插槽的使用,父子组件传值的问题,明天去医院一趟,可能学的不会很多





评论