发表于: 2020-05-13 22:46:54
1 1864
今天完成的事情:
开始任务2。
按照任务步骤:
修改桌游精灵的部分按钮样式,添加跳转。
搜索到:
// 将js直接写在html中
<button onclick="window.location.href='https://www.baidu.com'">点击跳转</button>
//将js和html分开
<button class="click_btn">点击跳转</button>
<script>
var myBtn=document.getElementsByClassName('click_btn')[0];
myBtn.onclick=function(){
window.location.href="https://www.baidu.com"; }
</script>
//需要注意的是,这里的window可以省略,即直接使用location.href
<button onclick="location.href='https://www.baidu.com'">点击跳转</button>
添加完跳转按钮写一个跳转页面,找两张图片切出来杀手和水民
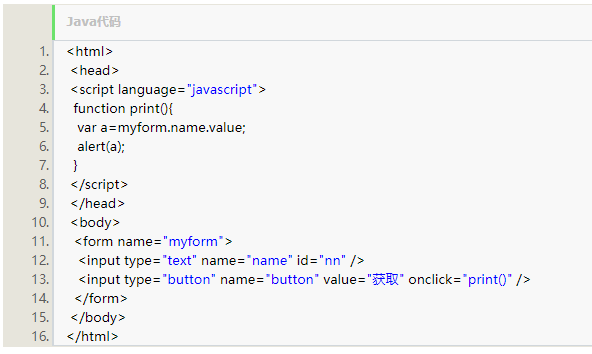
学习如何获取input的value值

这是获取网页input值的方法之一,给from一个名字然后在JavaScript的地方就可以用form的名字来调用form表单里input元素的value属性可以得到值,并把值赋给a,最后用JavaScript的alert()打印方法打印出来。
分析:js代码使用函数,变量a赋值=from名。input名。value值。然后使用其他属性进行输出。

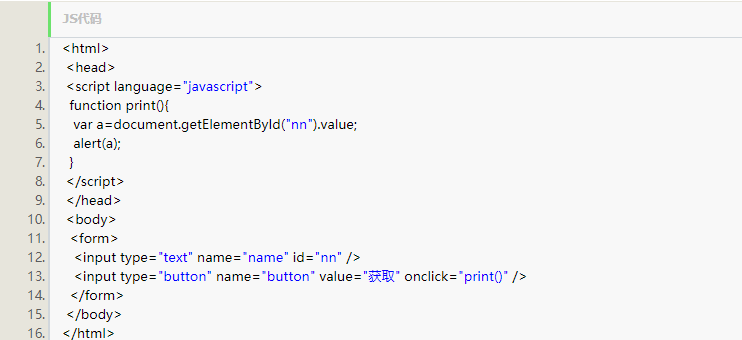
变量赋值=直接使用getElementBy系列来获取单独input的id或者class之类的名字跟上后缀value。
然后使用属性(变量)进行输出。接下来学习如何输出文字,使用的是innerHTML进行文字输出,获取dom节点就可以指定目标进行输出了。
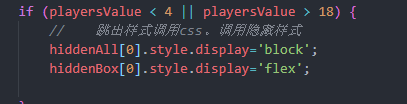
完善了第二页的图标,格子,写了个if事件,
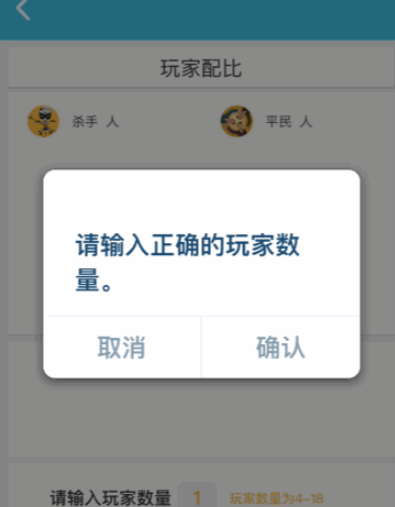
当输入数字为4-18以外就跳出提示,一开始使用的alert网页提示,但是发现样式不一样,就自己写了个隐藏起来,当数字不对的时候,就显示出来,还有一个是全局变成暗色调的背景色

开始时我把显示的盒子写进透明黑里面,导致盒子也变透明想起以前是需要分开写的,就分别写了。
把取消和确认的按钮点击事件关联了display:none,当点击这两个按键时会再次隐藏这两个隐藏项。
接下来是建立一个乱序数组,打乱数组的排序分配给随机数值杀手和水民。
这个打乱数组的方法在任务一其实也学的差不多,洗牌算法。
明天计划的事情:
明天尝试不使用length直接使用value值进行数组的产生。并且开始任务3.
遇到的问题和收获:
写完任务1 的js后挪到js文件里,然后在head引用了js文件,导致出现了报错,开始百思不得其解,后面师兄告知才知道原来放在head上的话会先于body内容加载出来,导致无法获取dom节点,后面挪到body底下。
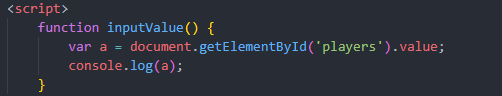
虽然我按照搜索到的教程写了获取val值,但是并没有输出该值。

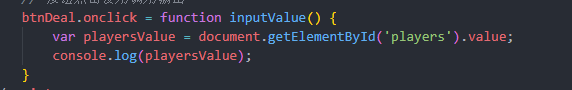
又把函数方法的特性忘记了。没有使用的话是不会生效的。参考css样式不调用声明的话不会生效。所以使用点击事件,来使用该事件。 成功输出value值
成功输出value值

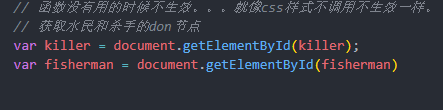
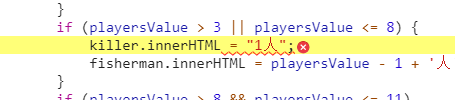
哎,声明dom节点忘记引号,导致的 提示我innerhtml不能为null。。。低级错误,羞耻。
提示我innerhtml不能为null。。。低级错误,羞耻。
任务2基本完成,但是被如何生成动态数组暂时困住了。





评论