发表于: 2020-05-12 23:14:42
0 1995
一、今天完成的事情
我今天终于是搞明白了完整的搭建一个脚手架,而且知道了目录结构里面每个文件夹大概都是干什么的,也知道了怎么安装vue sass,不像昨天似的似懂非懂,还把安装过程记录下来了,vue里面的
关于vue脚手架的搭建,我自己试过好多次,每次都是出现这样那样的问题,总是不成功,今天自己又搭建了几次,终于是没有错误的将其搭建成功了,下面将其完整的记录下来,可以参考
1.安装node.js
从官网安装node.js就可以了,安装这个倒是比较简单的,安装完整之后只要在cmd中输入命令行node -v,就乐意查询安装的版本号,如果出现则证明安装成功了

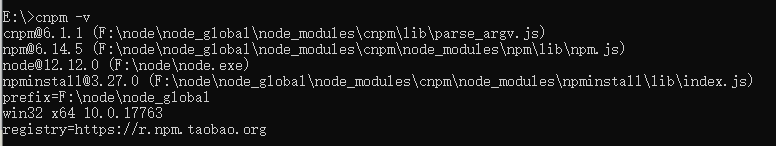
我们所需要的npm包管理器,是集成在node中的,所以,直接输入npm -v就会如下图所示,显示出nom的版本信息
到这里node的环境已经安装完了,npm包管理工具也有了,但是由于npm的有些资源在国内无法看到,为了更快更稳定,随意我们需要切换到淘宝的npm镜像---cnpm
直接在命令行输入
npm install -g cnpm --registry=http://registry.npm.taobao.org
等待安装完成
输入cnpm -v 可以查看当前cpnm版本,这个和npm 的版本是不一样的

使用cpnm的方法就是,需要用到npm的地方直接使用cnpm替换就可以了
2.vue安装
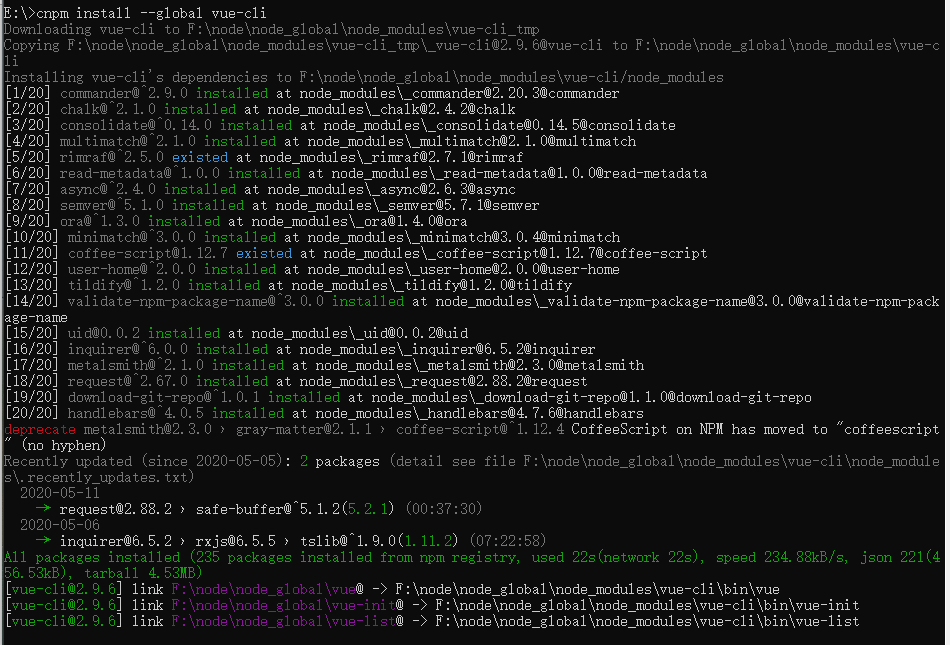
安装vue-cli 脚手架搭建工具
vue-cli 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:


3.创建一个机遇webpack模板的新项目
要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录,可以使用:

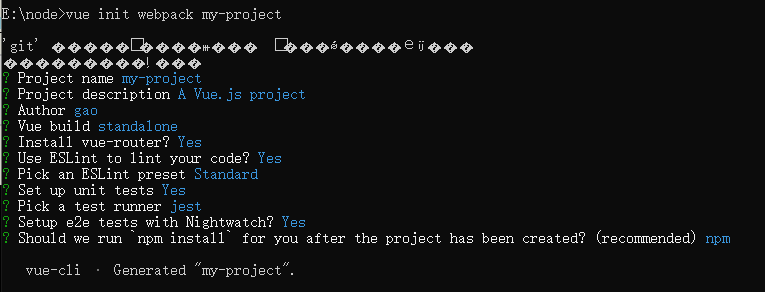
会出现下面这些

需要注意的是项目的名称不能大写,不然会报错。
Project name (my-project) # 项目名称(我的项目)
Project description (A Vue.js project) # 项目描述一个Vue.js 项目
Author 作者(你的名字)
Install vue-router? (Y/n) # 是否安装Vue路由,也就是以后是spa(但页面应用需要的模块)
Use ESLint to lint your code? (Y/n) # 使用 ESLint 到你的代码? (Y [ yes ] / N [ no ])
Pick an ESLint preset (Use arrow keys) # 选择一个预置ESLint(使用箭头键)
Setup unit tests with Karma + Mocha? (Y/n) # 设置单元测Karma + Mocha? (Y/ N)
Setup e2e tests with Nightwatch? (Y/n) # 设置端到端测试,Nightwatch? (Y/ N)
当然这些都看你自己个人的情况,我这里是全选了是。
初始化一个项目,进入你这个项目的目录


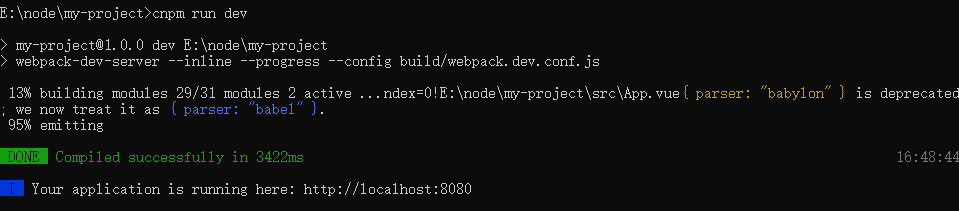
运行项目
cpnm run dev

运行这一步只要出现下面就成功了

然后再浏览器输入http://localhost:8080就可以了

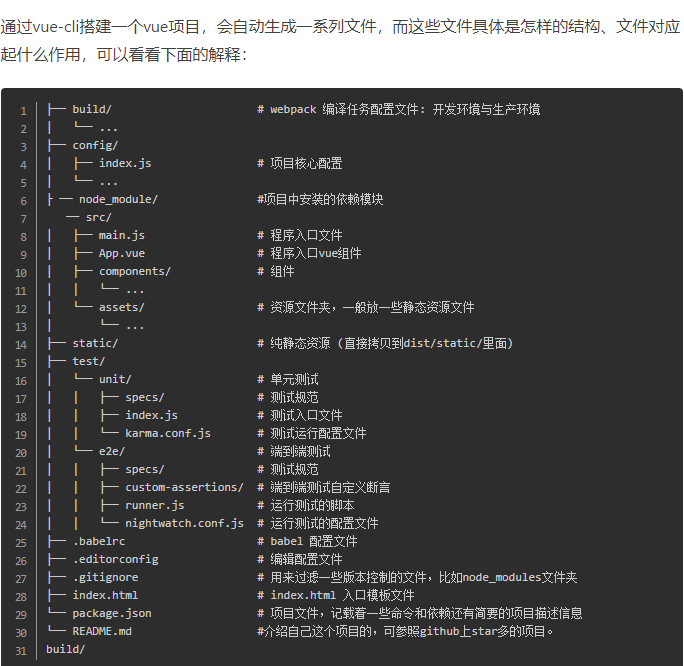
目录结构及其对应作用

新建vue脚手架之后应该怎么用,可以点开下面的连接看看,有帮助的
https://www.cnblogs.com/hongdiandian/p/8330314.html
https://www.jianshu.com/p/ccdae6fb7c2e Vue安装sass
二、遇到的困难
就是安装脚手架不熟悉,现在基本都很明白了
三、明天要做的事情
想用vue全家桶,跟着做一个商城
四、收获
学习了脚手架的安装和基本使用,写页面的时候不再使用html文件,而是组件化,几乎所有的页面里面都是一个一个的小页面,然后把组件都组合起来,组件文件夹里面的每个文件都是 .vue 后缀,希望尽快搞完吧





评论