发表于: 2020-05-11 22:22:41
1 1894
一、今天完成的事情
今天学习了vue的本地应用的知识,然后自己根据双向绑定这些知识,做了一个简单的网页记事本,但是没有写css样式
<!--
vue 会管理el选项直接命中的元素及其内部的后代元素
可以使用其他的选择器,但是建议使用id选择器
-->
<!--
v-show指令的作用是:根据真假切换元素的显示状态
原理是修改元素的display,实现显示隐藏,指令后面的内容,最终都会解析为布尔值
值为true元素显示,值为false元素隐藏
数据改变之后,对应元素的显示状态会同步更新
-->
<!--
v-if根据表达值的真假,切换元素的显示和隐藏(操纵dom元素)
表达式的值为true,元素存在于dom树中,为false,从dom树种移除
频繁的切换v-show,反之则使用v-if,前者的切换消耗小
-->
<!--
v-bind 设置元素的属性,为元素绑定属性
完整的写法是 v-bind:属性名
简写的话可以直接省略v-bind,只保留 :属性名
需要动态的增删class建议使用对象的方式
-->
<!--
v-for 根据数据生成列表结构
数组经常和v-for 结合使用
语法是(item,index)in 数据
item 和index可以结合其他指令一起使用
数组长度的更新会同步到页面上,是响应式的
-->
<!--
v-on 传递自定义参数,事件修饰符
事件绑定的方法写成函数调用的形式,可以传入自定义参数
定义方法时需要定义形参来接收传入的实参
事件的后面跟上.修饰符可以对事件进行限制
.enter可以限制触发的按键为回车
事件修饰符有很多种
-->
<!--
v-model 便捷的获取和设置表单元素的值(双向数据绑定)
绑定的数据会和表单元素值相关联
绑定的数据<-----.>表单元素的值
-->
<!--
1.新增
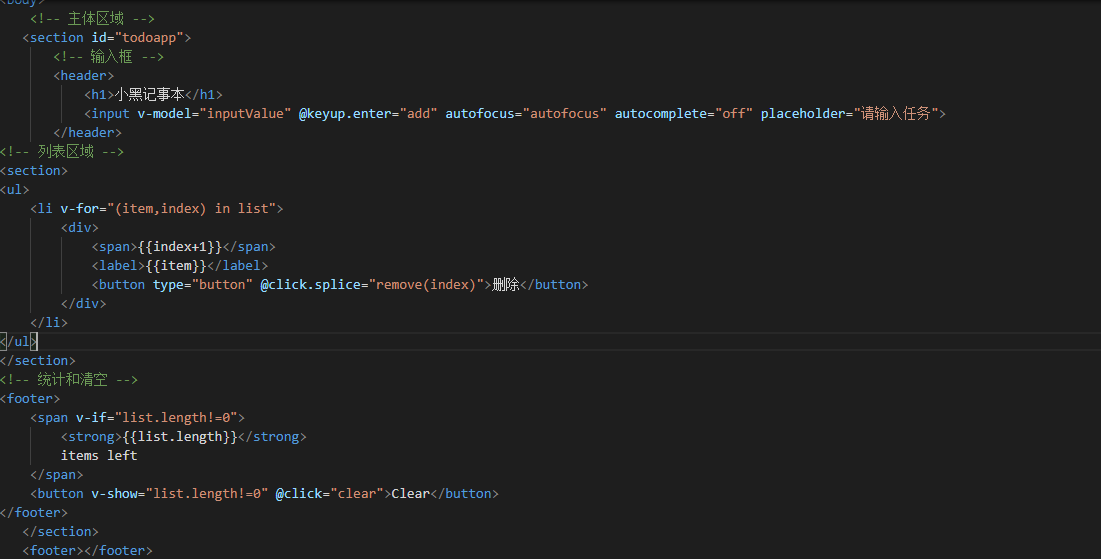
生成列表结构(v-for 数组)
获取用户输入(v-model)
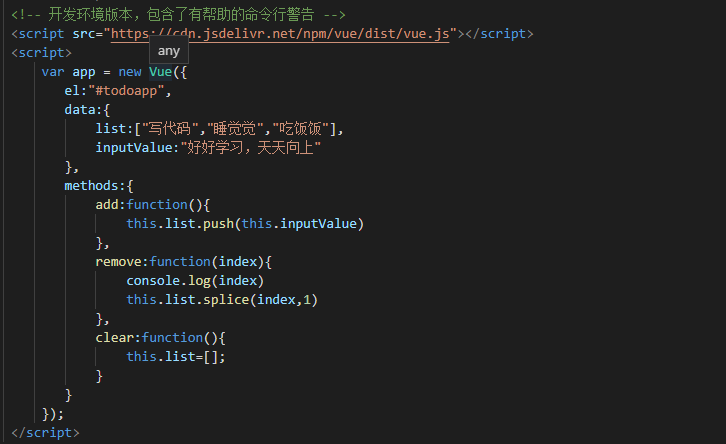
回车,新增数据(v-on.enter 添加数据)
2.删除
点击删除指定内容(v-on splice 索引)
数据改变,和数据绑定的元素同步改变
事件的自定义参数
splice方法的作用
3.统计
统计信息个数(v-text length)
基于数据的开发方式
v-text指令的作用
4.清空
点击清除所有信息(v-on 清空数组)
就是清空数组
5.隐藏
没有数据时,隐藏元素(v-show v-if 数组非空)
总结:
列表结构可以通过v-for指令结合数据生成
v-on结合事件修饰符可以对事件进行限制,比如,.enter
v-on在绑定事件时可以传递自定义参数
通过v-model可以快速的设置和获取表单元素的值
基于数据的开发方式
-->




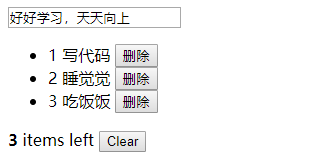
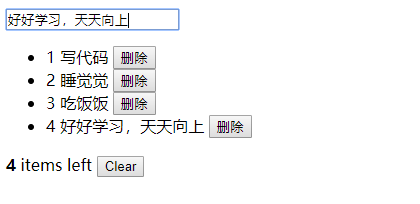
这个Input框输入的内容,点击回车之后会记录在下面,添加新的记录,后面的删除,可以将本行的内容删除,下面左边的数字是记录有几条数据,右边的clear是全部清空,清空之后,下面的记录和清除按钮还会隐藏,确实是比js原生的写起来简单的多,明天学习一下基于网络上的应用,就是请求数据啥的吧
二、遇到的困难
跟着学习还是比较容易上手的
三、明天要做的事情
四、收获
学习了vue在本地的使用,但是现在用的好像不是很多了,更多的是基于网络的应用,明天继续学习,然后早点做完任务,争取





评论