发表于: 2020-05-11 22:14:42
1 1965
近日完成
完成task6
明日计划
着手task7
总结
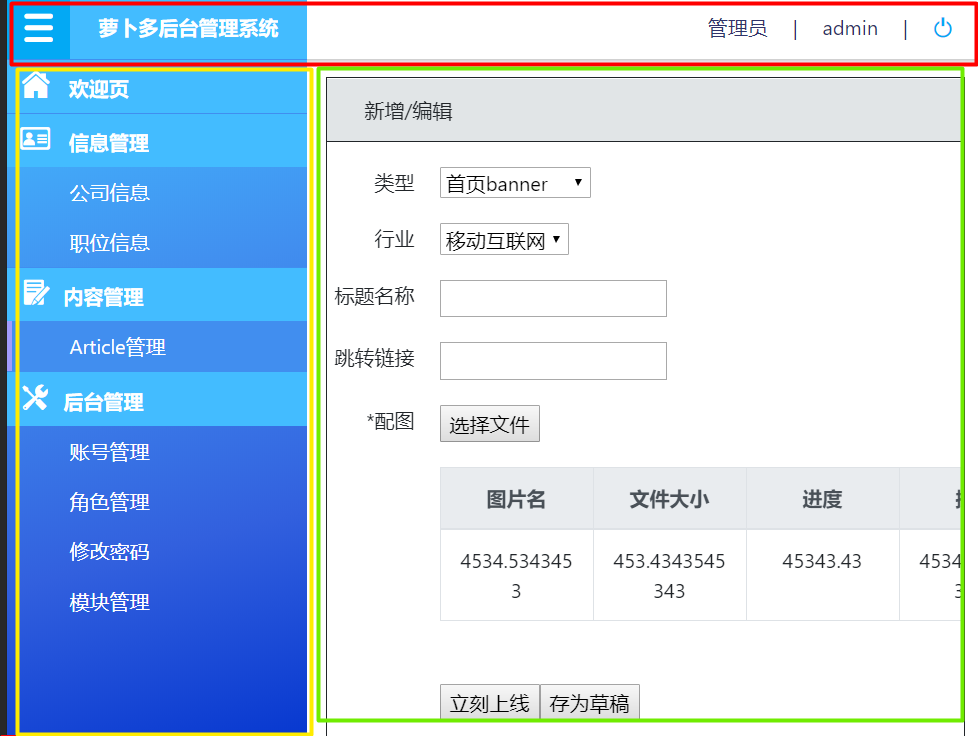
angular根模块包括三个组件
顶部topbar组件,侧边sidebar组件,和中心组件

通过注册路由模块,切换中心模块
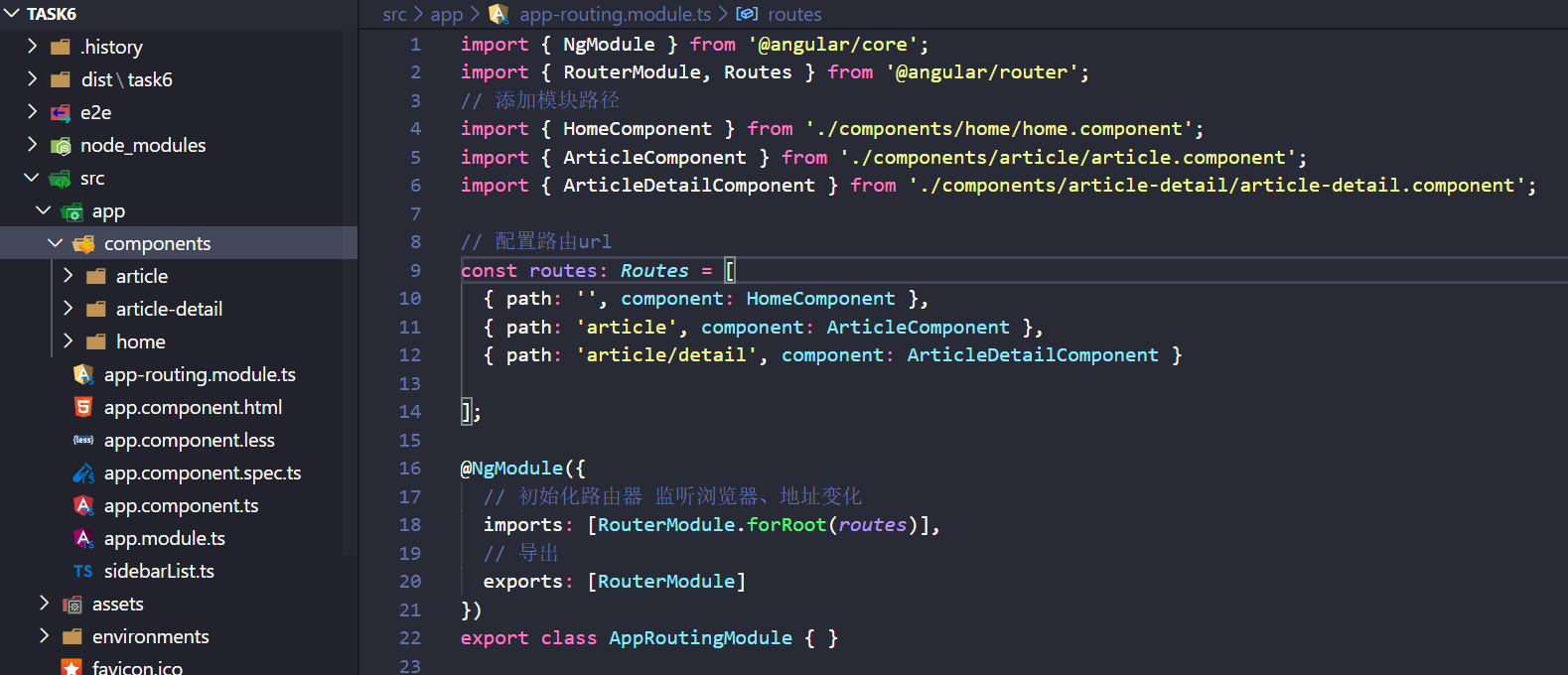
生成路由配置文件
ng generate module app-routing --flat --module=app
配置路由模块 导入模块路径,设置模块的url,监听浏览器地址并导出设置的地址

中心模块由router-outlet导出,根据路由加载对应的模块
</div>
通过routerlink设置链接到指定路由
routerlinkactive设置当路由激活时添加设置的css样式
使用ng build 指令打包生成dist文件夹
将dist下的文件通过github同步至服务器,
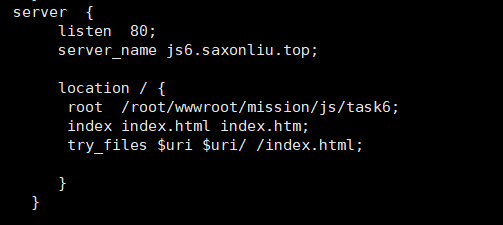
配置nginx

try_files $uri $uri/ /index.html;
这句一定要加上,否则配置的路由无法使用





评论