发表于: 2020-05-10 21:33:20
1 1756
今日完成
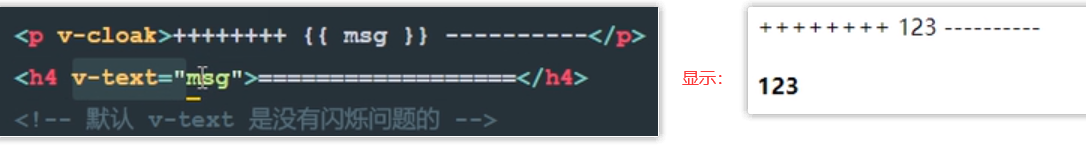
v-cloak、v-text、v-html的基本使用(在页面中)




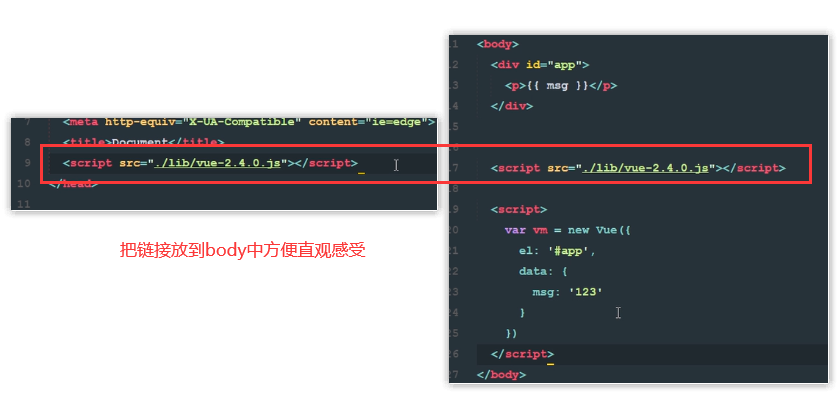
再次观看页面,会发现有个瞬间的闪烁,即:


当vue请求出来之后,才把前者渲染(加载)成后者,这个过程(闪烁),
需要解决,让用户看不到插值表达式(没有闪烁,直接加载渲染的结果123)
方法一:


方法二:


不用设置样式,表达效果和前者一致
两者区别
1.默认v-text是没有闪烁问题的,前者有,需要添加样式解决
2.渲染完成后




且v-text直接填写的========会显现出来,知道加载到v-text=”msg“123替换掉========,出现闪烁
所以要根据实际情况来选择,
如果解决闪烁,两个都可以用,如果需要在元素前面或后面添加东西,只能用前者
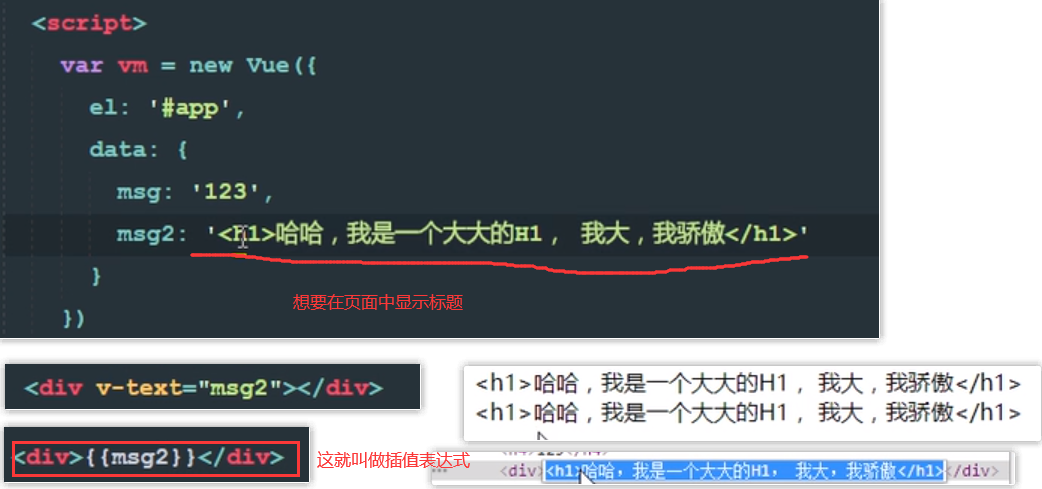
v-html


插值表达式和v-text都把标签<h1>识别成字符串,当成内容显示
想要输出成HTML格式


ps:这些就是指令(应用)
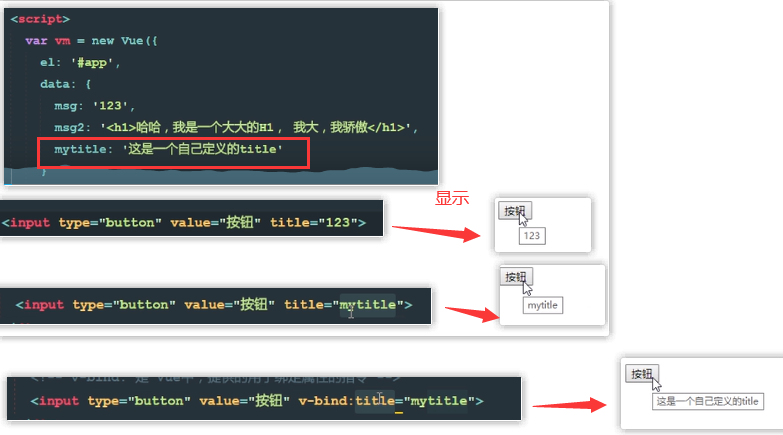
v-bind


描述:
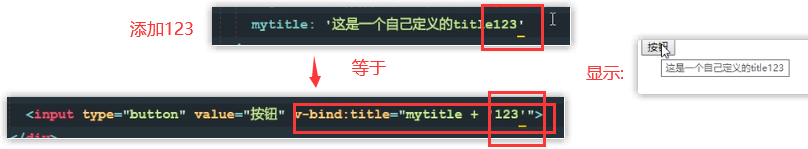
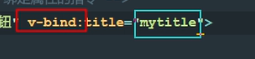
1.直接在tilie(t)中添加mytitle(mt),就把mytitle直接当成字符串来写了
2.mytitle其实是date的一个属性,它往title上放,不能直接放,需要用指令v-bind告诉t,mt是一个变量,在前面加上v-bind绑定,t就绑定变量mt,解析时就会解析变量mt的值,替换






描述:
v-bind会把引号里的东西当做js去解析执行,认为成一个表达式,变量+字符串是正确的表达式,当vue解析到这一行会当成表达式解析




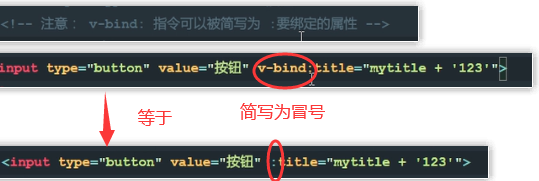
ps:v-bind: 指令可以简写为: 要绑定的属性
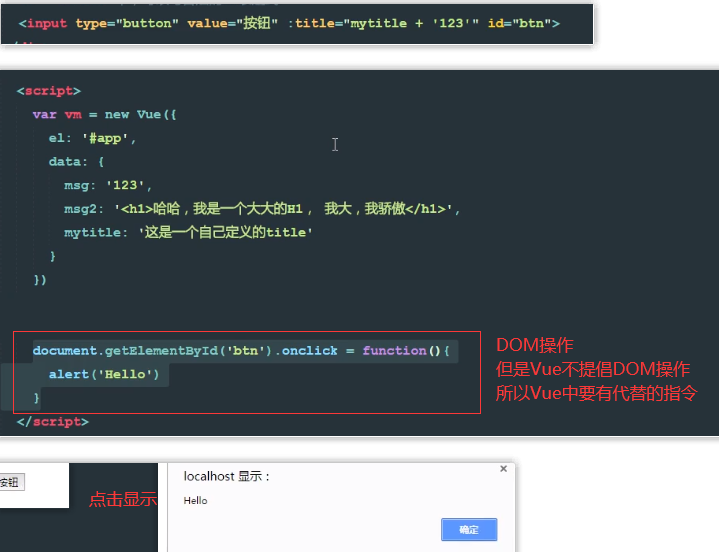
使用v-on指令定义Vue中的事件
ex:实现点击事件
不用vue的话:


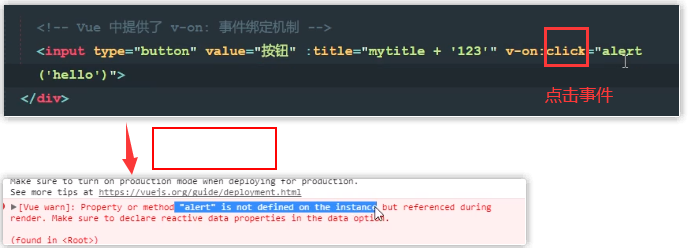
Vue中提供了v-on:事件绑定机制


点击报错
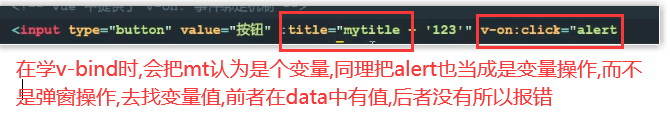
原因:


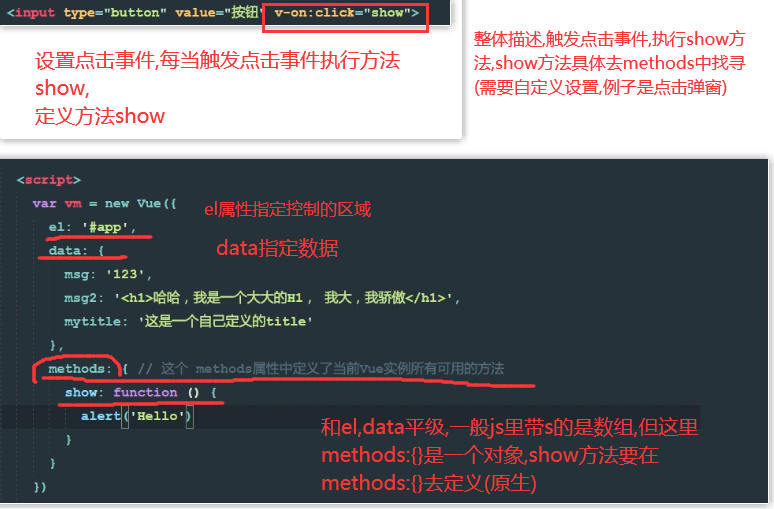
正确做法:


描述:在methods中设置show方法,v-on:click绑定点击事件,="show",事件触发执行show方法(去methods中找);


总结:浏览器端常见的事件都可以这样(在这里)去定义





评论