发表于: 2020-05-09 23:50:53
1 1350
今天完成的事情:
搭建完成titles框架
自己写的tiles文章
https://blog.csdn.net/qq_42733162/article/details/106033724
解决了昨天第二个页面的问题
我是重新找了个师兄的html代码重新拆分的
(昨天的错误原因: 之前用的官网下载的,两个页面head内容不一致 拼凑到body里就出问题)
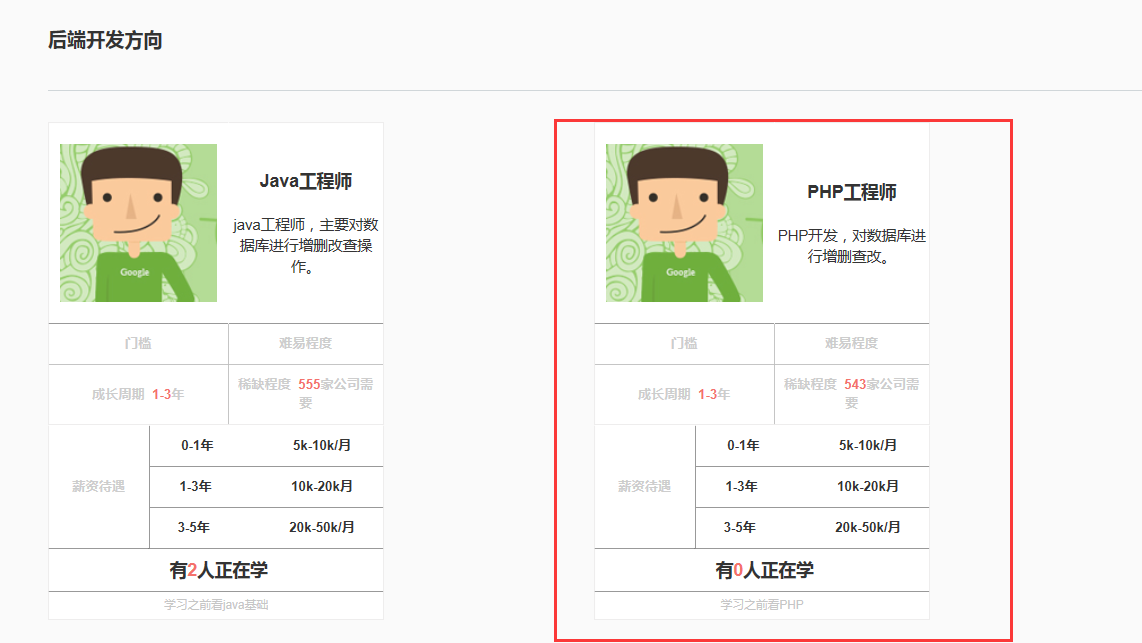
一 完成了官网要求


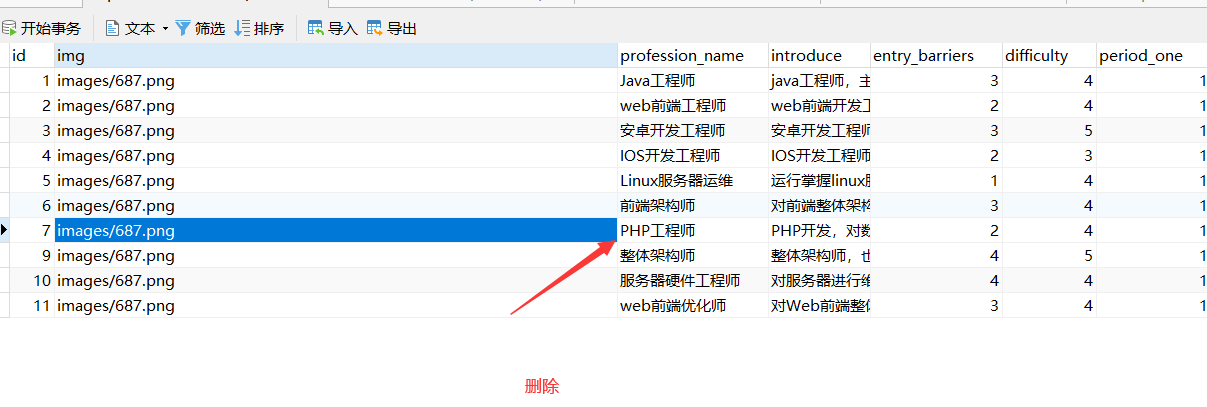
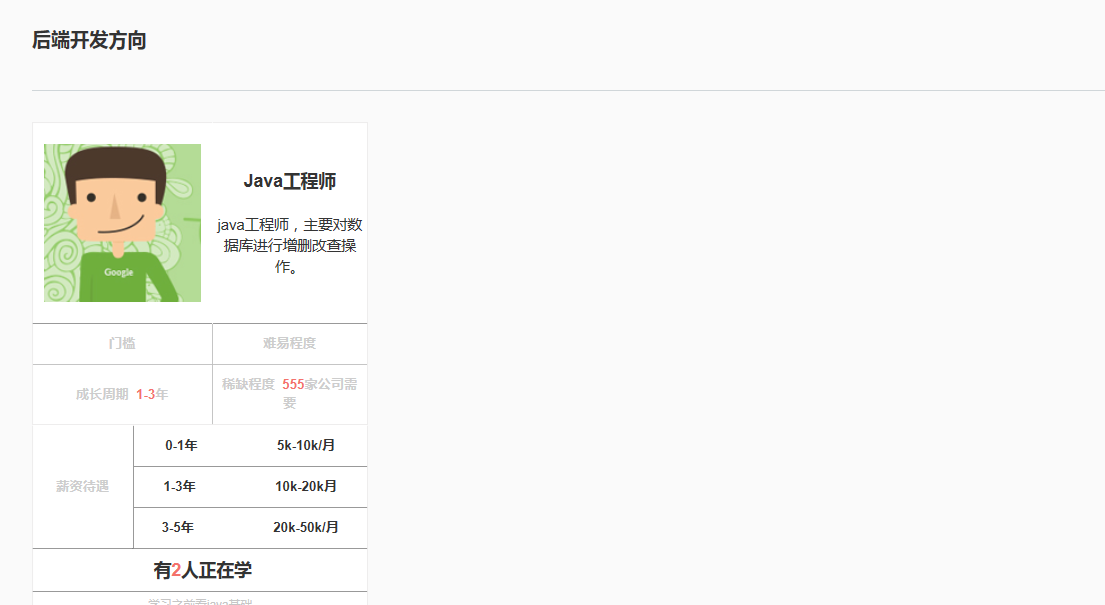
删除php

刷新 php也没了

二 把在学人数数据写活

因为html代码内 分为了前端 后端 移动 整站 运行 5个模块
所以单纯写一个循环套进去是不行的。
我写的比较麻烦 但暂时没找到更好的方法。
controller层
@Controller
public class professionController {
@Autowired
professionService professionService;
@Autowired
studentService studentService;
@RequestMapping(value = "/profession",method = RequestMethod.GET)
public String allProfession(Model model){
List<profession> listA = professionService.all("前端开发");
List<profession> listB = professionService.all("后端开发");
List<profession> listC = professionService.all("移动开发");
List<profession> listD = professionService.all("整站开发");
List<profession> listE = professionService.all("运行维护");
List<Integer> A = new ArrayList();
for(int i =0; i< listA.size();i++)
String professionName = listA.get(i).getProfessionName();
int a = studentService.count(professionName);
A.add(a);
}
List<Integer> B = new ArrayList();
for(int i =0; i< listB.size();i++)
String professionName = listB.get(i).getProfessionName();
int b = studentService.count(professionName);
B.add(b);
}
List<Integer> C = new ArrayList();
for(int i =0; i< listC.size();i++)
String professionName = listC.get(i).getProfessionName();
int c = studentService.count(professionName);
C.add(c);
}
List<Integer> D = new ArrayList();
for(int i =0; i< listD.size();i++)
String professionName= listD.get(i).getProfessionName();
int d = studentService.count(professionName);
D.add(d);
}
List<Integer> E = new ArrayList();
for(int i =0; i< listE.size(); i++)
String professionName = listE.get(i).getProfessionName();
int e = studentService.count(professionName);
E.add(e);
}
model.addAttribute("listA",listA);
model.addAttribute("listB",listB);
model.addAttribute("listC",listC);
model.addAttribute("listD",listD);
model.addAttribute("listE",listE);
model.addAttribute("A",A);
model.addAttribute("B",B);
model.addAttribute("C",C);
model.addAttribute("D",D);
model.addAttribute("E",E);
return "profession";
}
}
具体实现思路:
(1 ) 比如模块 后端开发 listE 里面有2条数据 代表属于 后端开发 的职业有2个
List<profession> listB = professionService.all("后端开发");
(2)
1. 创建一个List<integer> E 用来存放每个根据professionName参数执行count方法查询出的结果
2. 先用循环 根据listE元素个数 取出 List<profession> listE中 2个profession对象中的 professionName
List<Integer> E = new ArrayList();
for(int i =0; i< listE.size(); i++)
String professionName = listE.get(i).getProfessionName();
//执行count方法 返回数据结果
int e = studentService.count(professionName);
//赋值给E
E.add(e);
}
3. studentService的count方法 传入professionName得出2条结果
// 根据职业名称搜索学员人数
int count(String professionName);
根据学员姓名统计
<select id="count" parameterType="java.lang.String" resultType="java.lang.Integer">
select count(*) from (select s.*,p.profession_name from student s inner join profession p on s.pro_id = p.id) as sp where profession_name = #{professionName,jdbcType=VARCHAR}
</select>
4. 赋值给List<integer> E 也得到2条查询出的条数数据
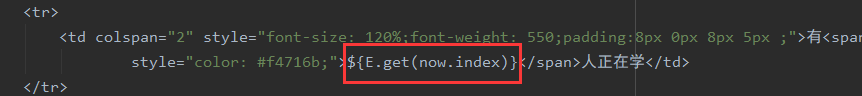
在jsp中 后端开发 代码中循环

同理 其他A B C D 都是这样的。
三. 用Tag标签来处理时间的转换,可以自行写一个JSP的时间处理Tag,可以根据传入的时间格式把Long变成对应的格式。
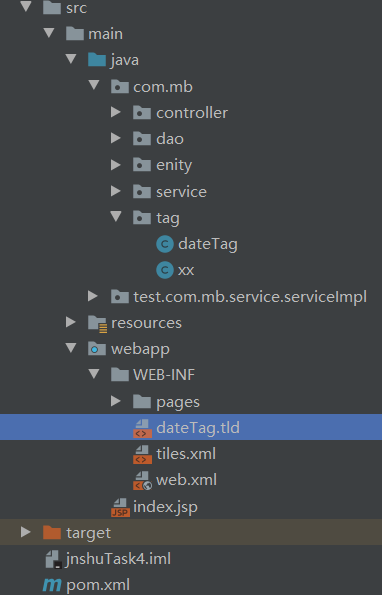
项目结构

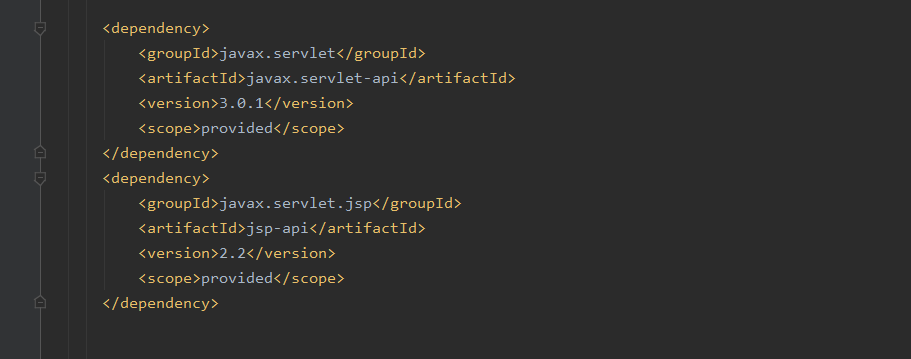
所需依赖

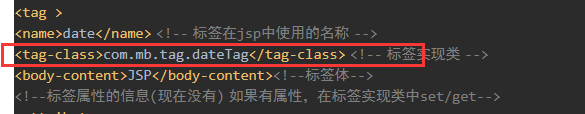
dateTag.tld
扩展名为tld的文件是存放标签名字和类的映射用的。
标签库,他把页面标签和后面的Java类影射起来.减少了页面中的代码。使页面清晰。其实标签最后还是被解释成后台的Java代码。
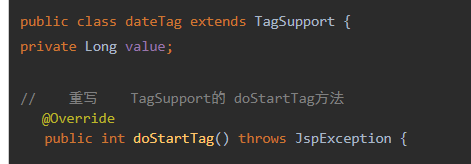
dateTag.class
1. 一个tag就是一个普通的java类,它唯一特别之处是它必须继承jsp容器内的 TagSupport或者BodyTagSupport类。这两个类提供了一些方法,负责jsp页面和你编写的类之间的交互,例如输入,输出。
2. 提供属性的set方法,此后这个属性就可以在jsp页面设置。以jstl标签为例 <date:date value=""/>,这个value就是jsp数据到tag之间的入口。所以tag里面必须有一个setValue方法,具体的属性可以不叫value。
这个“value”的名称是在tld里定义的。取什么名字都可以,只需tag里提供相应的set方法即可。
3. 处理 doStartTag 或 doEndTag 。这两个方法是 TagSupport提供的。 还是以<date:date value=""/>为例,当jsp解析这个标签的时候,在“<”处触发 doStartTag 事件,在“>”时触发 doEndTag 事件。通常在 doStartTag 里进行逻辑操作,在 doEndTag 里控制输出。
package com.mb.tag;
import javax.servlet.jsp.JspException;
import javax.servlet.jsp.tagext.TagSupport;
import java.io.IOException;
import java.text.SimpleDateFormat;
public class dateTag extends TagSupport {
private Long value;
// 重写 TagSupport的 doStartTag方法
@Override
public int doStartTag() throws JspException {
// 设置时间格式,通过simpleDateFormat的format方法转换时间格式
SimpleDateFormat date = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss" );
//转换时间格式 System.currentTimeMillis()获取当前系统时间
String s = date.format(System.currentTimeMillis());try {
// 使用pageContext对象向jsp页面写入输入流,也就是我们刚转换的date格式的String字符串。
pageContext.getOut().write(s);
} catch (IOException e) {
e.printStackTrace();
}
return super.doStartTag();
}
//set方法,用来设置Value值
public void setValue(Long value) {
this.value = value;
}
}
jsp头引入标签


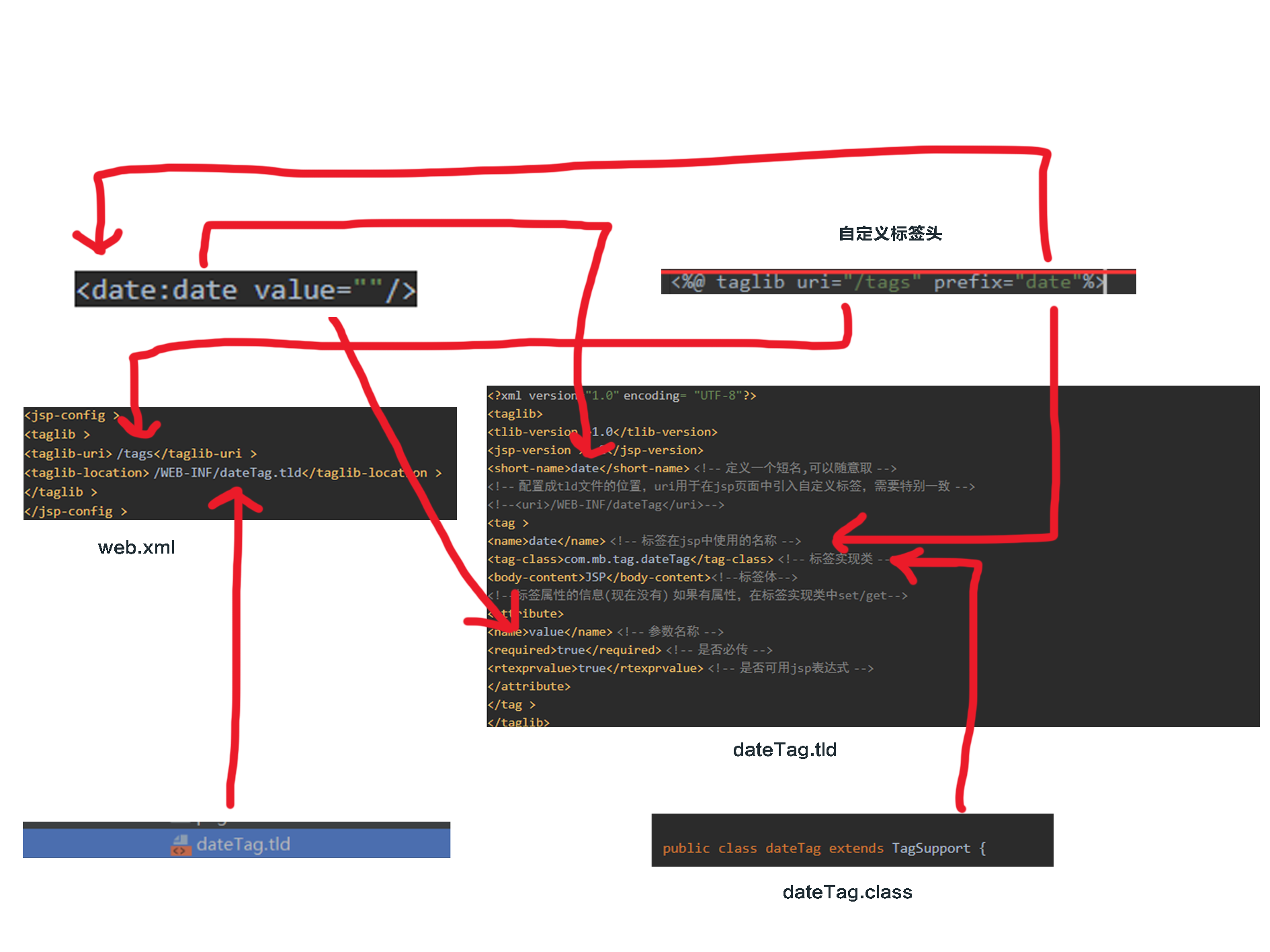
他们之间的具体对应关系,画的有点乱。

使用过程中具体的流程:
1.在JSP中引入标签库:
<%taglib uri = /tags perfix =date %>
2.在JSP中使用标签库标签:
<date:dateB value = >
3. Web容器根据第二个步骤中的date 找到第一个步骤中的perfix (date)
再根据找到perfix 获取taglib uri 的属性值(/tags)
4. Web容器 根据uri属性 在web.xml找到对应的元素 并找到对应目录下的tld文件

5.在tld中找到与tag的名称(date)对应的元素、

6.从元素中获得对应的元素的值

7.Web容器根据元素的值创建相应的tag class的实例
调用实例的 doStartTag / doEndTag方法 完成相关的操作。

概括:
在用户在jsp页面中使用标签时
系统首先会先到xml文件中的
<taglib>标签中的<taglib-uri>和<taglib-location>
这两对标签找到相对应的扩展名为tld文件
然后在 tld文件中的映射再找到相对应的taglib类
四 部署代码到服务器
服务器部署完 css根本就没有加载

我刚开始还以为我nginx把静态资源拦截了
把nginx关了 部署几遍都不行
后面在师兄的日报里看到了解决方法
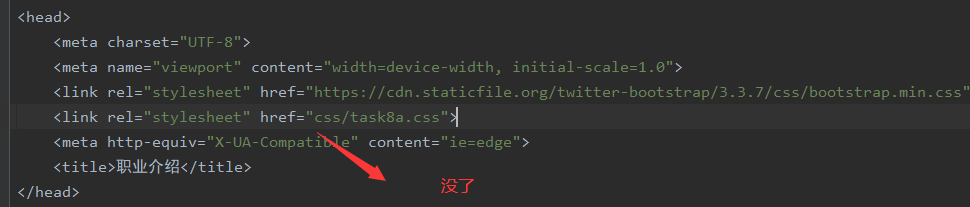
修改前

去掉css资源前面的 /
修改后

然后就好了........不明觉厉

任务四总结
任务总耗时4天 延期1天 进度算正常
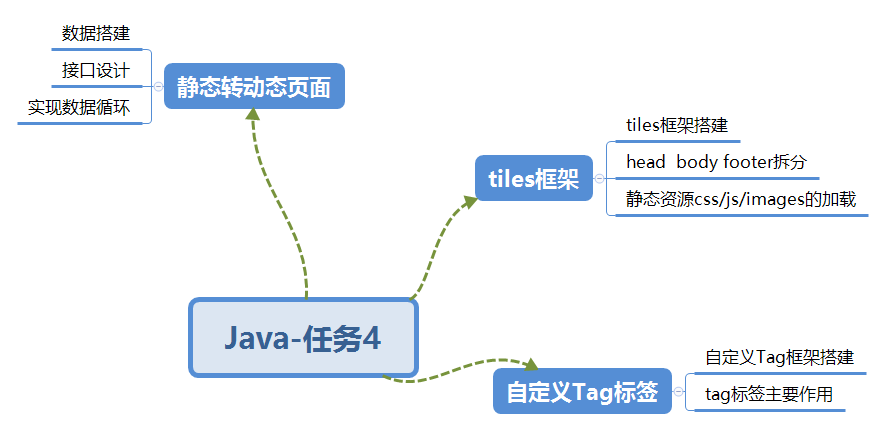
二 脑图分析

三 任务中遇到哪些疑难问题,最终是如何解决的,有哪些值得分享的收获
1. 静态转动态的数据及sql语句的不难
接口 映射文件 实体类 我是用generator生成的 这样速度很快 节省时间。
2.titles拆分页面时 要注意head body footer是否完全独立 。
且head footer固定后,能复用到不同得body里。
不然三者整合时就会出现格式错误。
(不要用官网给的任务4文件做 2个页面结构不一样 head不好复用 自己去找CSS师兄要一个 )
3.静态资源加载路径要写对 尤其css js 不然格式就会非常混乱。images路径直接写数据库里
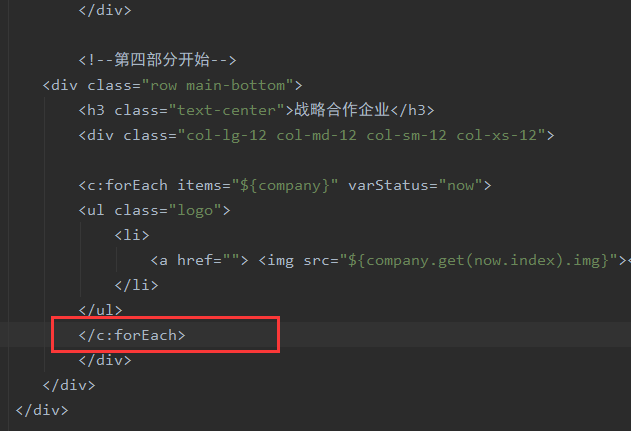
4.<c:foreach> 循环结尾要放对位置 因为可能会多循环前端html代码
我刚在JSP页面写循环时 因为结尾位置不对 , 整个页面瞬间错乱。

https://github.com/git-tianbo/Task4
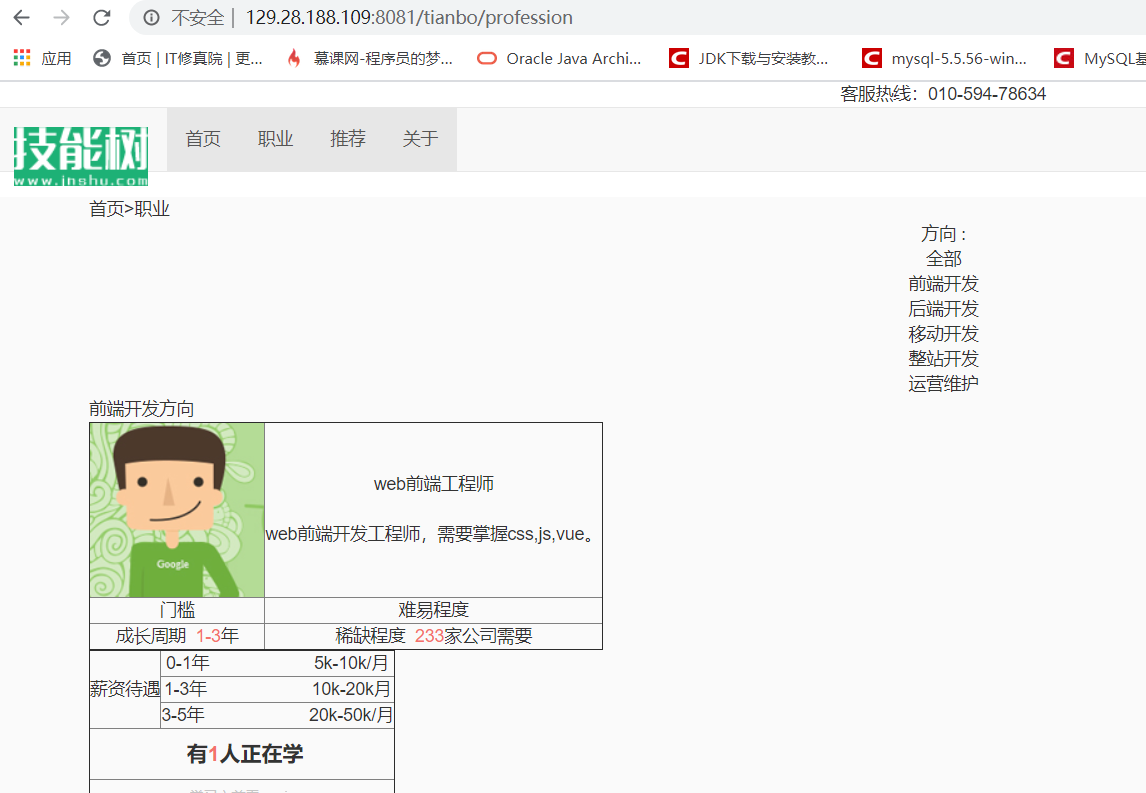
服务器页面
http://129.28.188.109:8081/tianbo/homePage
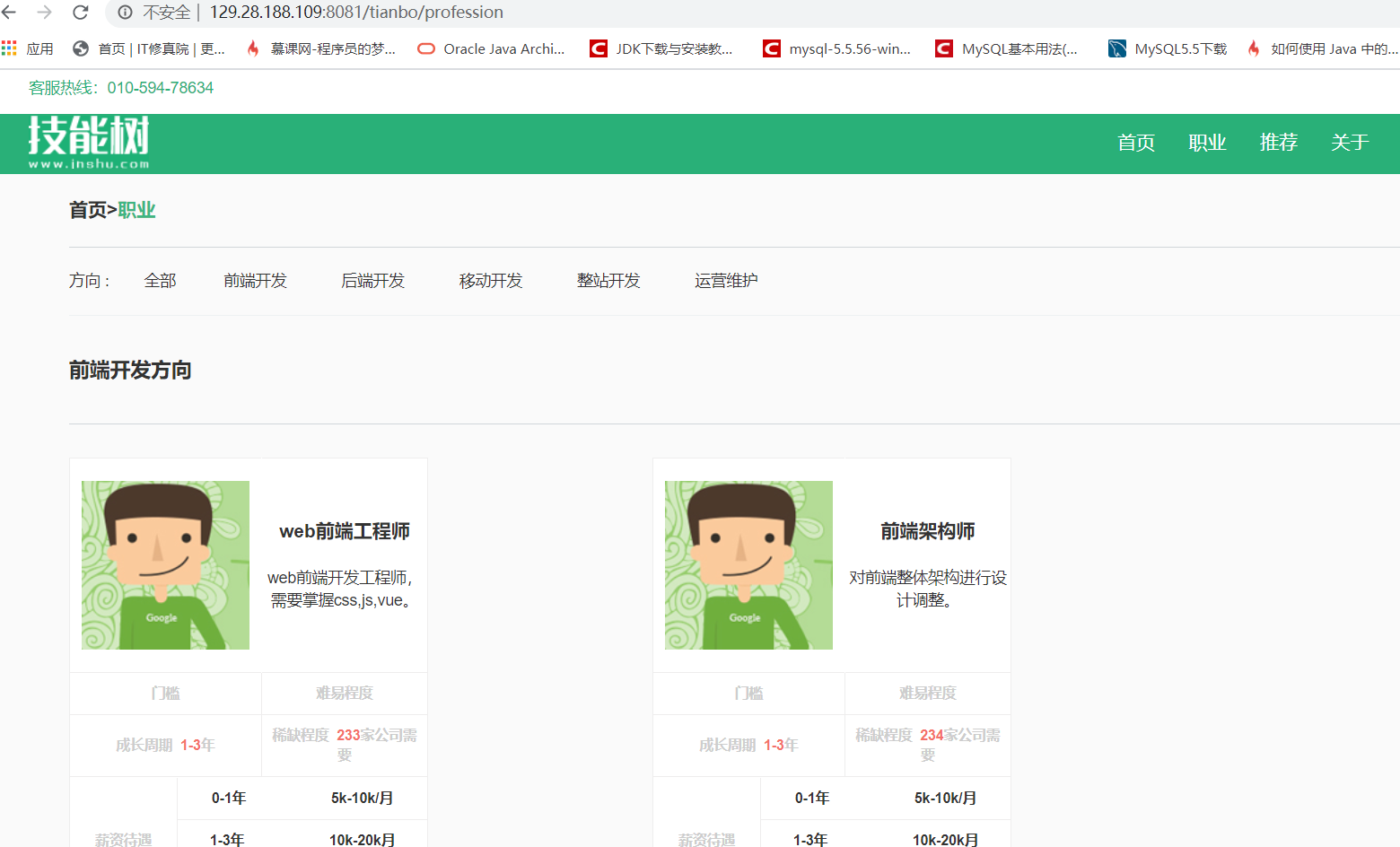
http://129.28.188.109:8081/tianbo/profession
明天计划的事情:
深度思考
任务5
遇到的问题:
记录任务过程中常出现的问题
1. 上面的服务器部署 /css资源加载问题
2.其他都是一些细节的小问题
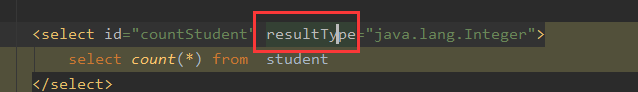
2.返回类型 有一次错误写成resultMap

3. 提示 @autowired注入一直错误
检查后发现 实现类impl 根本就没实现service接口






评论