发表于: 2020-05-08 23:45:30
1 2556
今天完成的事情:
搭建titles框架
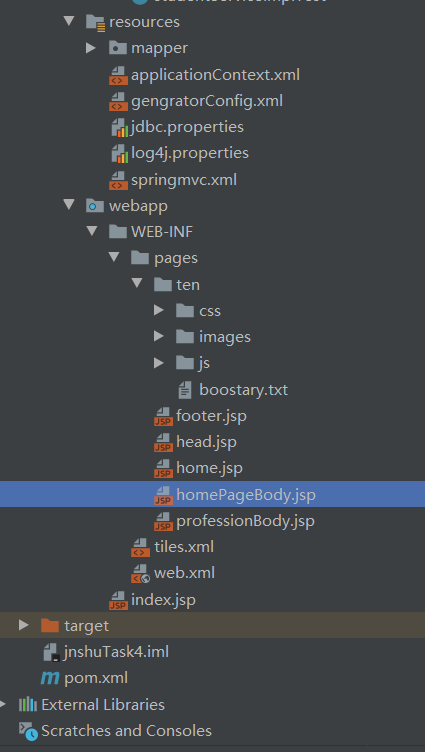
项目结构

依赖
<!-- tiles框架所需依赖 -->
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-extras</artifactId>
<version>3.0.7</version>
</dependency>
spring-mvc.xml
<mvc:annotation-driven />
<!-- 此配置可访问静态资源 如js css jpg-->
<mvc:default-servlet-handler/>
<mvc:resources location="/WEB-INF/pages/ten/images/" mapping="/images/**"/>
<mvc:resources location="/WEB-INF/pages/ten/css/" mapping="/css/**"/>
<mvc:resources location="/WEB-INF/pages/ten/js/" mapping="/js/**"/>
<!-- 配置tiles的视图解析器-->
<bean id="tilesViewResolver" class="org.springframework.web.servlet.view.tiles3.TilesViewResolver" >
<property name="order" value="1" />
</bean>
<bean id="tilesConfigurer" class="org.springframework.web.servlet.view.tiles3.TilesConfigurer">
<property name="definitions">
<list>
<value>/WEB-INF/tiles.xml</value>
</list>
</property>
</bean>
titles.xml文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN"
"http://tiles.apache.org/dtds/tiles-config_3_0.dtd">
<tiles-definitions>
<!-- 主布局 -->
<definition name="public" template="/WEB-INF/pages/home.jsp">
<put-attribute name="head" value="/WEB-INF/pages/head.jsp" />
<put-attribute name="footer" value="/WEB-INF/pages/footer.jsp" />
</definition>
<!-- 主布局 -->
<!-- 项目 -->
<definition name="homePage" extends="public">
<put-attribute name="body" value="/WEB-INF/pages/homePageBody.jsp" />
</definition>
<definition name="profession" extends="public">
<put-attribute name="body" value="/WEB-INF/pages/professionBody.jsp" />
</definition>
</tiles-definitions>
home.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="t"%>
<%@ page session="false" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<body style="text-align: center;margin: auto;">
<div id="head">
<t:insertAttribute name="head"/>
</div>
<div id="content">
<t:insertAttribute name="body"/>
</div>
<div id="footer">
<t:insertAttribute name="footer"/>
</div>
</body>
</html>
第一个页面
controller
@Controller
public class homePageController {
@Autowired
studentService studentService;
@Autowired
companyService companyService;
@RequestMapping(value = "/homePage",method = RequestMethod.GET)
public String allStudent(Model model){
try {
List<student> students = studentService.allStudent();
List<company> company =companyService.allCompany();
int countStudent = studentService.countStudent();
int countCompany = companyService.countCompany();
model.addAttribute("code", 200);
model.addAttribute("students", students);
model.addAttribute("company",company);
model.addAttribute("countStudent",countStudent);
model.addAttribute("countCompany",countCompany);
return "homePage";
} catch (Exception e) {
model.addAttribute("code", 201);
return "test";
}
}
}
head.jsp 省略jsp代码

body.jsp 中间部分
<%@page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isErrorPage="true" isELIgnored="false" %>
<%--设置编写语言为java,编写内容为txt或者html设置编码格式为UTF-8--%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="t" %>
<%--json taglib的C标签--%>
<!DOCTYPE html>
<html lang="en">
加载css文件.....
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>homePage</title>
<link href="/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="../bootstrap-3.3.5-dist/css/bootstrap.css">
<link href="/css/Untitled-3.css" rel="stylesheet" type="text/css">
<link href="/css/Untitled-1base.css" rel="stylesheet" type="text/css">
</head省略部分......
<!--第三部分开始-->
<div class="main-c row">
<h3 class="text-center main-tab">优秀学员展示</h3>
<ul class="list-unstyled text-center">
<c:forEach items="${students}" varStatus="now">
<%--定义了一个now名的对象作为varStatus的绑定值。now封装了当前遍历的状态--%>
<li class="col-xs-12 col-sm-6 col-md-6 col-lg-3">
<div>
<img src="${students.get(now.index).img}">
<span>${students.get(now.index).position}:${students.get(now.index).name}</span>
<p class="text-left">${students.get(now.index).introduce}</p>
</div>
</li>
</c:forEach>
</ul>
</div>
<!--第四部分开始-->
<div class="row main-bottom">
<h3 class="text-center">战略合作企业</h3>
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<ul class="logo">
<c:forEach items="${company}" varStatus="now">
<li>
<a href=""> <img src="${company.get(now.index).img}"></a>
</li>
</c:forEach>
</ul>省略部分.....
加载js文件.....
</body>
<script src="/js/jquery.min.js"></script>
<script src="/js/bootstrap.min.js"></script>
</html>
footer.jsp 省略jsp代码

显示页面 是跟着要求数据变化的
没问题


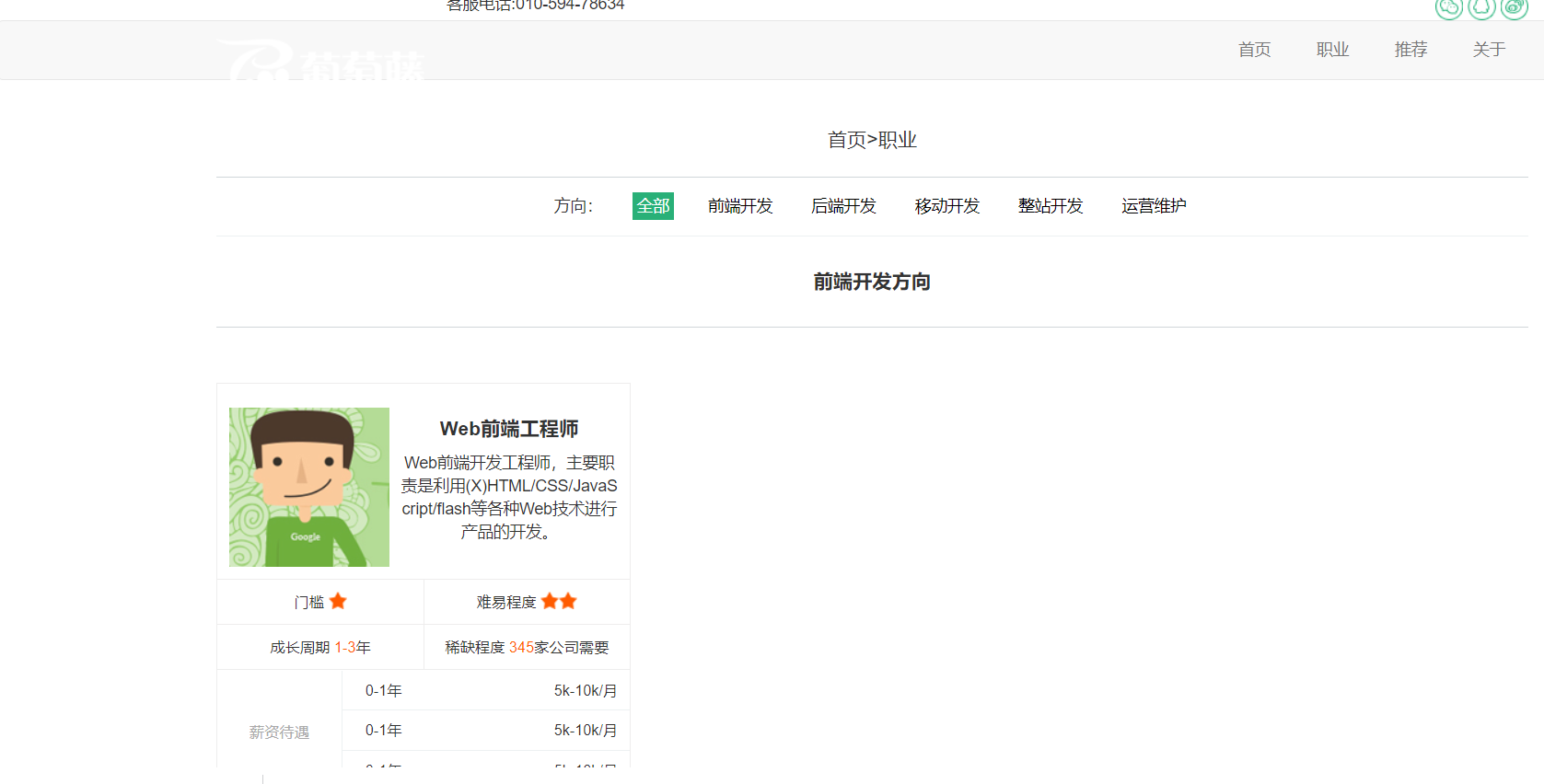
第二个页面
@Controller
public class professionController {
@Autowired
professionService professionService;
@RequestMapping(value = "/profession",method = RequestMethod.GET)
public String allProfession(Model model){
List<profession> listA = professionService.all("前端开发");
List<profession> listB = professionService.all("后端开发");
List<profession> listC = professionService.all("移动开发");
List<profession> listD = professionService.all("整站开发");
List<profession> listE = professionService.all("运行维护");
model.addAttribute("listA",listA);
model.addAttribute("listB",listB);
model.addAttribute("listC",listC);
model.addAttribute("listD",listD);
model.addAttribute("listE",listE);
return "profession";
}
}
body.jsp (前面写了循环数据 但改来改去删干净了 所以这里是没有foreach循环的页面 )
<%@page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isErrorPage="true" isELIgnored="false" %>
<%--设置编写语言为java,编写内容为txt或者html设置编码格式为UTF-8--%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="t" %>
<%--json taglib的C标签--%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<meta content="width=device-width, initial-scale=1.0" name="viewport" charset="UTF-8">
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css">
<link href="/css/t11.css" rel="stylesheet" type="text/css">
<link href="/css/base.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<div class="nav-title">首页>职业</div>
<div class="nav-bar">
<span class="">方向:</span>
<a class="nav-bar-a a-selected" href="">全部</a>
<a class="nav-bar-a" href="">前端开发</a>
<a class="nav-bar-a" href="">后端开发</a>
<a class="nav-bar-a" href="">移动开发</a>
<a class="nav-bar-a" href="">整站开发</a>
<a class="nav-bar-a" href="">运营维护</a>
</div>
<div class="caption">
<h4>前端开发方向</h4>
</div>
<div class="row">
<div class="col-md-4 col-sm-6 col-xs-12 top-margin">
<div class="warp-border">
<div class="clearfix">
<div class="icon-people"><img src="images/687.png"></div>
<div class="text">
<h4 class="">Web前端工程师</h4>
<p class="text-present">Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/flash等各种Web技术进行产品的开发。</p>
</div>
</div>
<div class="warp-class2">
<div class="warp-class2-text">
<div class="iconfont text-padding">门槛 <img src="images/xx.png"></div>
</div>
<div class="warp-class2-text">
<div class="iconfont text-padding text-border-left">难易程度 <img src="images/xx.png"><img src="images/xx.png"></div>
</div>
</div>
<div class="warp-class2">
<div class="warp-class2-text">
<div class="iconfont text-padding">成长周期 <span class="iconfont-color">1-3</span>年</div>
</div>
<div class="warp-class2-text">
<div class="iconfont text-padding text-border-left">稀缺程度 <span class="iconfont-color">345</span>家公司需要</div>
</div>
</div>
<div class="warp-class2">
<div class="leftWarp">
薪资待遇
</div>
<div class="rightWarp">
<div class="rightWarp-class">
<div class="rightWarp-year">0-1年</div>
<div class="rightWarp-wages">5k-10k/月</div>
</div>
<div class="rightWarp-class">
<div class="rightWarp-year">0-1年</div>
<div class="rightWarp-wages">5k-10k/月</div>
</div>
<div class="rightWarp-class border-bottom">
<div class="rightWarp-year">0-1年</div>
<div class="rightWarp-wages">5k-10k/月</div>
</div>
</div>
</div>
<div class="warp-class2">
<b class="text-b">有286人正在学</b>
</div>
<div class="warp-class2">
<p class="text-p">xx</p>
</div>
<div class="flip-container">
<p class="flip-title">iOS工程师</p>
<p class="flip-text">xx</p>
</div>
</div>
</div>
</body>
</html>

测试的数据能循环 但页面特别的乱。
看了看css js加载不出来 路径是没问题的 上个页面也是这样加载的

找前端同学看看 修改半天 也没解决,不知为何。 太晚了 决定明天早上再试试,如果还加载不好。那就重新换个web师兄任务的html文件 重新拆页面。
明天计划的事情:
解决css问题
完成剩下的任务 和 深度思考
提交任务






评论