发表于: 2020-05-07 23:21:16
1 2052
今日完成
- 了解学习并使用Typescript
安装需要先安装node.js(新版集成npm同时安装)
npm -v 检测是否安装成功
npm -g install typescript 安装typescript
tsc -v 检测是否安装
使用
tsc --init 创建tsconsig.json配置文件
"outDir": "./dist", // 指定输出目录
当在终端输入 tsc 按照配置文件由输入文件目录编译至输出目录
当输入 tsc test.ts 指定文件时 编译文件输出至源文件旁
初步学习了解angular
安装好后根据安装位置配置环境变量
系统path添加
使用命令行创建项目
进入项目文件夹后
运行
创建新组件
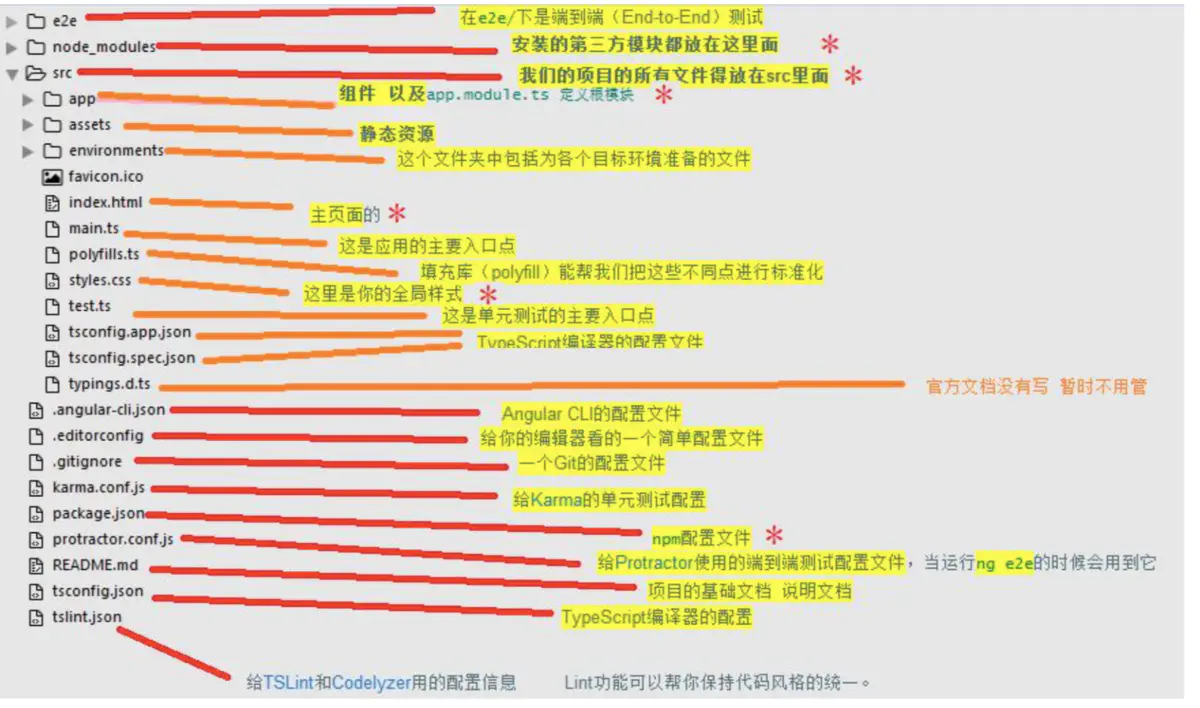
angular文件

总结
跟着文档简单上手学习了typescript和angular框架,大部分还是懵懵懂懂,最近新接触知识太多了,有点难消化





评论