发表于: 2020-05-04 23:01:31
1 1918
1,完成的事情
学习了js实现页面跳转
1、在原来的窗体中直接跳转用
<script type="text/javascript">
window.location.href="你所要跳转的页面";
</script>
2、在新窗体中打开页面用:
<script type="text/javascript">
window.open('你所要跳转的页面');
</script>
</button>

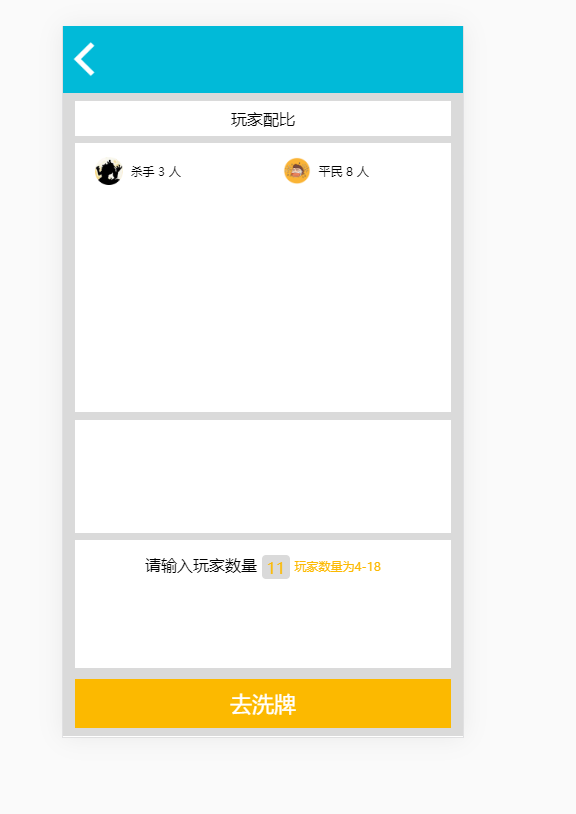
继续学习了JS获取input标签value 获取玩家数量框内的数字,合理分配它们
没有完成的明天接着做。。。。
<input type="text" name="number" id="num3" onkeyup="mach()">
<span class="list-cont">玩家数量为4-18</span>
var a=document.getElementById("num3").value;

继续学习了js数组
使用 for...in 声明来循环输出数组中的元素
如何使用 concat() 方法来合并两个数组
二,明天继续学习洗牌,数组的乱序排法,正则表达式,,





评论