发表于: 2020-05-04 21:54:01
1 2082
今天完成的事情:
1.推进任务
明天计划的事情:
1.推进任务
遇到的问题和收获:
//通过externals加载CDN外部资源,前面是包名,去Window全局直接查找并使用后面的对象
config.set('externals', {
vue: 'Vue',
'vue-router': 'VueRouter',
axios: 'axios',
'vue-quill-editor': 'VueQuillEditor',
'element-ui': 'ElementUI'
})这样会报错element ui is not defined。
'element-ui': 'ELEMENT'这样才行
关于外部加载CDN。element ui在externals里声明之后,
<link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.13.1/theme-chalk/index.css">
<script src="https://cdn.staticfile.org/element-ui/2.13.1/index.js"></script>
写好外部文件。不过这样之后,其他的js文件就不要再引用element ui文件了,不然编译时还是会有大文件
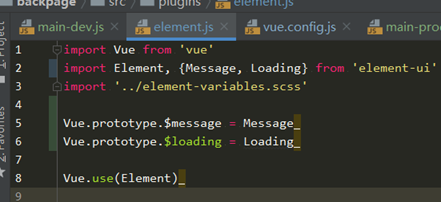
在request.js里有对element ui的message等引用,现在需要引用全局注册的

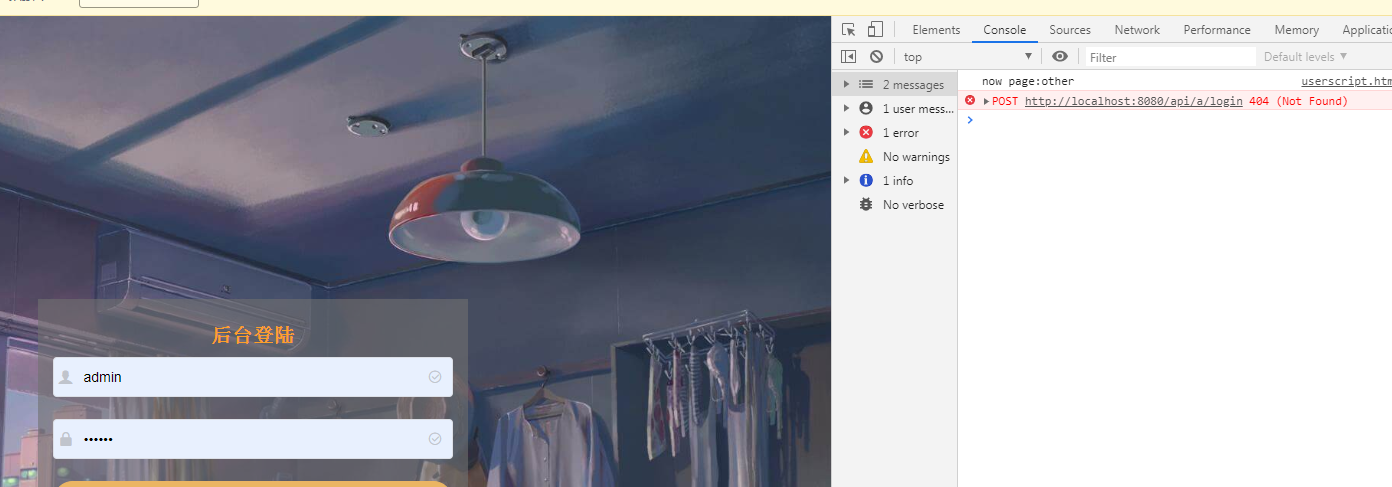
但这样会报错,
正确的按需引入方式应该是
Vue.prototype.$loading = Loading.service

忘了这里报错是为什么了。研究下





评论