今天完成的事情:今天学习了Vue的模板语法
明天计划的事情:继续后续的学习
遇到的问题:实际操作还是不熟练需要更多的练习
收获:Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
Vue.js 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。
结合响应系统,在应用状态改变时, Vue 能够智能地计算出重新渲染组件的最小代价并应用到 DOM 操作上。
插值
文本
数据绑定最常见的形式就是使用 {{...}}(双大括号)的文本插值:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
</script>
</body>
</html>
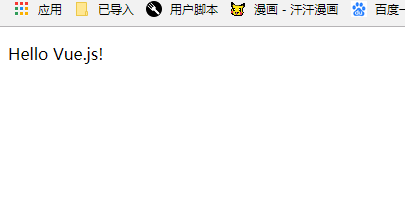
运行结果

Html
使用 v-html 指令用于输出 html 代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 </title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<div v-html="message"></div>
</div>
<script>
new Vue({
el: '#app',
data: {
message: '<h1>测试</h1>'
}
})
</script>
</body>
</html>
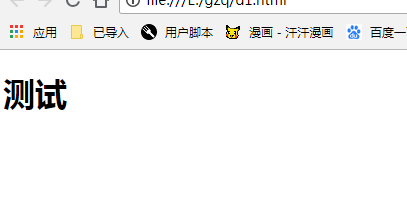
运行结果

属性
HTML 属性中的值应使用 v-bind 指令。
以下实例判断 use 的值,如果为 true 使用 class1 类的样式,否则不使用该类:

点击

表达式
Vue.js 都提供了完全的 JavaScript 表达式支持。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
{{5+5}}<br>
{{ ok ? 'YES' : 'NO' }}<br>
{{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id">测试</div>
</div>
<script>
new Vue({
el: '#app',
data: {
ok: true,
message: 'ceui',
id: 1
}
})
</script>
</body>
</html>
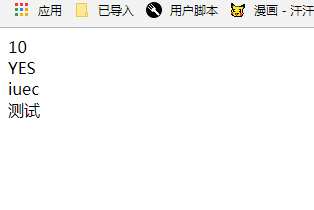
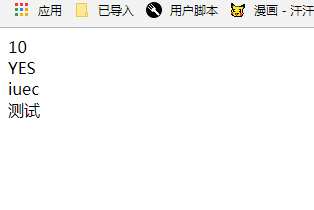
运行结果

指令
指令是带有 v- 前缀的特殊属性。
指令用于在表达式的值改变时,将某些行为应用到 DOM 上。如下例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<p v-if="seen">现在你看到我了</p>
<template v-if="ok">
<h1>测试</h1>
<p>哈哈哈</p>
<p>哈哈哈,打字辛苦啊!!!</p>
</template>
</div>
<script>
new Vue({
el: '#app',
data: {
seen: true,
ok: true
}
})
</script>
</body>
</html>
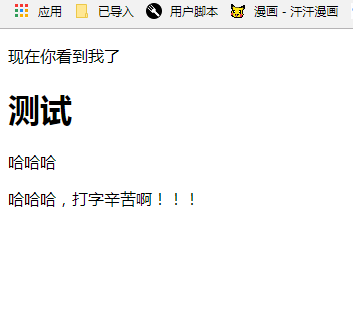
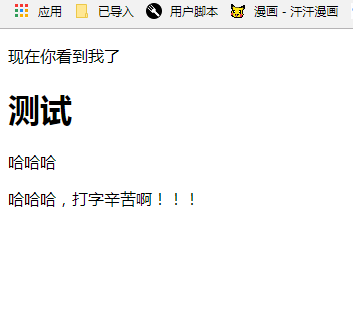
运行结果

这里, v-if 指令将根据表达式 seen 的值(true 或 false )来决定是否插入 p 元素。
剩下的明天再继续











评论