发表于: 2020-04-30 21:22:18
0 2106
今天完成的事情:
1.推进任务
明天计划的事情:
1.推进任务
遇到的问题和收获:
this.$api.articleSearch(this.queryInfo)
.then(res => {
console.log(res);
if (res.data.code !== 0) {
return this.$message.error('获取用户列表失败');
}
console.log(res.data.data.page);
this.queryInfo.page = 1//第几页
this.articleList = res.data.data.articleList//将数组赋值给data里面的变量
this.total = res.data.data.total//数据总个数
this.queryInfo.size = res.data.data.size//每页个数
}
)
.catch(res => {
console.log(res)
})每次执行获取列表数据时,我都将当前页码取为1.然后传到子组件的分页器里。
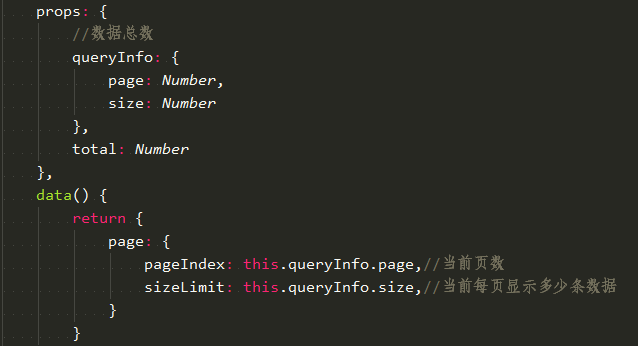
但分页器当前的页码没有获取到传进来的数据


关于props的传值,这个搜索了很多地方,暂时没找到方法





评论