发表于: 2020-04-29 20:59:05
0 1965
今天完成的事情:
1.推进任务
明天计划的事情:
1.推进任务
遇到的问题和收获:

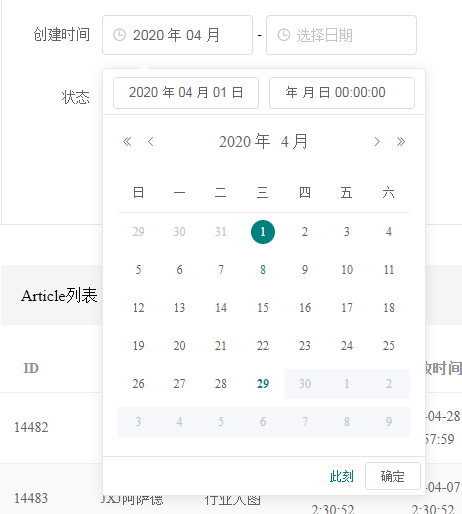
重新修改了一下日期件。之前在同一天内是搜索不到内容的,现在
<el-col :span="11">
<el-date-picker type="datetime" placeholder="选择日期" v-model="queryInfo.startAt"
style="width: 100%;" format="yyyy 年 MM 月 dd 日 HH:mm:ss"
value-format="timestamp"
:picker-options="pickerOptions1"
@change="changeContent"></el-date-picker>
</el-col>
<el-col class="line" :span="1" style="text-align: center">-</el-col>
<el-col :span="11">
<el-date-picker type="datetime" placeholder="选择日期" v-model="queryInfo.endAt"
style="width: 100%" format="yyyy 年 MM 月 dd 日 HH:mm:ss"
value-format="timestamp"
:picker-options="pickerOptions2"
default-time="['23:59:59']" @change="changeContent"></el-date-picker>
</el-col>
将默认的起始时间设置为00.00.00,终止时间为23.59.59。
应该有点小bug。点击×号清除内容时会有,影响不算太大。

还有个逻辑没理清楚
目前我是监听路由变化,一旦有变动就会调取请求列表数据的函数,选取日历或者其他选项后的搜索按钮也会调取,这样的话一旦点下,就会触发两次请求。
之前由于跳到编辑页,离开时会请求一次。所以把路由监听设置为跳转到admin才请求。
不过这样的话,虽然跳转时不会请求,但在本页进行搜索时,还是会有两个请求
if (to.path === '/home/admin') {
this.getArticleList()
}在想怎么优化掉





评论