发表于: 2020-04-26 23:50:44
1 1140
今天完成的事情:
配置本地静态图片 nginx读取
资源路径

nginx.conf 配置文件内容

server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /home/resources/htmls; #html文件存放路径
index index.html index.htm;
}
location ~ .*\.(gif|jpg|jpeg|png|pdf)$ {
expires 24h;
root /home/resources/images/; #指定图片存放路径
access_log /usr/local/nginx/logs/images.log; #日志存放路径
proxy_store on;
proxy_store_access user:rw group:rw all:rw;
proxy_temp_path /home/resources/images/; #图片访问路径
proxy_redirect off;
proxy_set_header Host 127.0.0.1;
client_max_body_size 10m;
client_body_buffer_size 1280k;
proxy_connect_timeout 900;
proxy_send_timeout 900;
proxy_read_timeout 900;
proxy_buffer_size 40k;
proxy_buffers 40 320k;
proxy_busy_buffers_size 640k;
proxy_temp_file_write_size 640k;
if ( !-e $request_filename)
{
proxy_pass http://127.0.0.1;#默认80端口
}
location ~ .*$ { #除了图片外的其他文件路路径,进行拦截
index index;
proxy_pass http://localhost:8081; # 请求所转发的端口号8081,即这里是tomcat端口
}
}
error_page 404 /404.html;
这样就大概实现了动静分离
静态资源由nginx 读取和存放
动态资源转发给tomcat处理
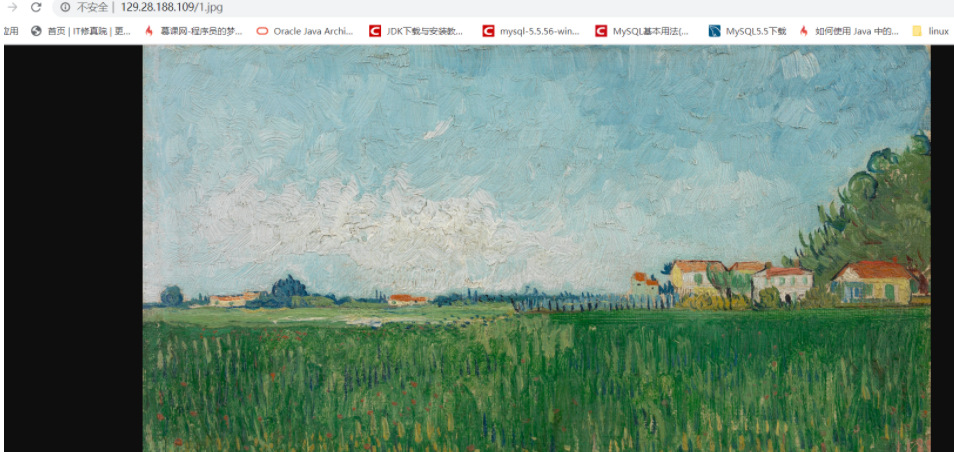
测试图片

html

长时间不操作...
我连怎么打包jar包到服务器 都忘了
明天计划的事情:
完成aop记录日志操作
提交任务
深度思考





评论