今天完成的事情:vue的学的差不多了
明天计划的事情:继续熟悉vue脚手架使用
遇到的问题:
module.exports = {
devServer: {
host: "localhost",
port: 8081,
proxy: {
"/carrots-admin-ajax/": {
target: "http://dev.admin.carrots.ptteng.com/",
changeOrigin: true,
pathRewrite: {
"^/carrots-admin-ajax/": "./src"
}
},

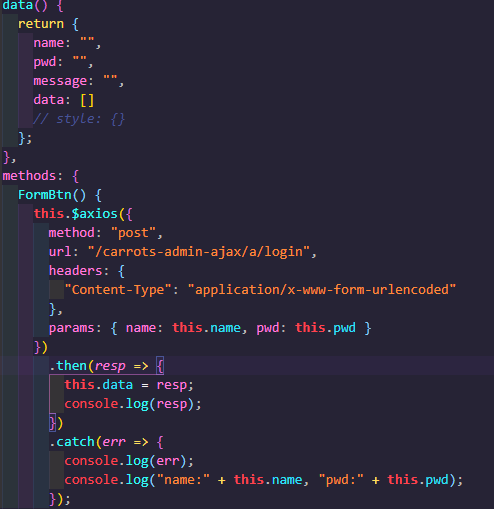
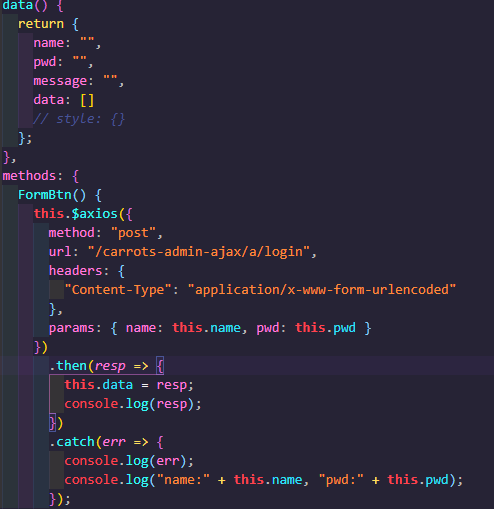
按照网上方法,在vue脚手架工具中配置虚拟服务器进行跨域就是不能成功拿到数,试过用get方法去请求,法相跨域时可以用的,但是POST报 405 错误,显示接口不可用,很奇怪,网上查的一些方法都不行,有说加请求头的,又说安装qs,代替JSON转码上传数据的(在input框获取的数据打印看了一下就是服务器能解析的字符串格式),全都不行,蒙了,不知道问题出在哪
收获:学习了vue路由模块化:就是把在main.js中引入页面和注册组统一放在一个单独的文件中进行,有利于大型vue项目的组件管理和main.js内可以专门部署依赖包和一些插件的部署,能降低后期项目的管理、维护和再开发(笔记:方便起见,在项目下的src内创建一个router>index.js的文件夹>文件名名字可以自己定义,只要在main.js引入时的路径问文件名不错就行,)
import Vue from "vue";
import VueRouter from "vue-router";
//1.创建组件
import Home from "../views/Home.vue";
import Content from "../components/Content.vue";
import User from "../views/User.vue";
import UserAdd from "../components/User/UserAdd.vue";
import UserList from "../components/User/UserList.vue";
Vue.use(VueRouter); //挂载vuerouter
const routes = [
{
path: "/",
name: "Home",
component: Home
},
{
path: "/about",
name: "About",
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ "../views/About.vue")
},
{
path: "/content/:aid",
name: "Content",
component: Content
},
{
//2。配置路由
path: "/user", //路由跳转路径
name: "user", //路由明明
component: User, //路由路径相对于的组件(注册)
children: [
{ path: "useradd", component: UserAdd },
{ path: "userlist", component: UserList }
]
}
];
//3.实力化vuerouter
const router = new VueRouter({
mode: "history" /*hash模式修改为history*/, //访问后缀名的文件需要后端配合,使用nginx配置,详情见vue官网
routes //缩写相当于 routes: routes
});
export default router;
VUEX同样时中大型项目开发应运而生的,小项目反而不怎么用:
state单一状态树,一个对象全部的应用层级状态。可以在里面存储项目所需的所有的数据,包括变量,函数,数组,字符串以及一些标签等,同样降低管理难度,后期的再次开发,和样式修改等。创建有点像路由模块化,一样新建(vuex>store.js)文件夹和名,命令行安装:npm i vuex -S
import Vuex from 'vuex'
Vue.use(Vuex)
//1.state在vuex中用于储存数据
var state = {
count: 1,
list: []
}
//vuex 实例化Vuex.state
const store = new Vuex.Store({
state,
mutations,
getters,
actions
})
export default store;
使用时可以直接在想要的页面下引入
import store from '../vuex/store.js'
data同级(方法)
store,//注册
进行调用。
也可以用VUEX的mutation去改变和获取state内的数据,
var mutations = {
incCount(){
++state.count;
},
}
这个可以在引入和注册了store的页内的methods里面直接用函数incCount直接调用
incCount(){
store.commit('incCount',10)
}
内部行数运行。







评论