发表于: 2020-04-24 20:54:55
1 1846
今天完成的事情:
1.推进任务
明天计划的事情:
1.推进任务
遇到的问题和收获:
service.interceptors.request.use(
config => {
console.log('request请求成功');
console.log(config);
config.method === 'post'
? config.data = qs.stringify({...config.data.data})
: config.params = {...config.params};
config.method === 'put'
? config.data = qs.stringify({...config.data.data})
: config.params = {...config.params};
//loading动画出现
//传入loadingTarget,让动画在需要显示的区域内显示
if (config.headers.showLoading !== false) {
showFullScreenLoading(config.headers.loadingTarget);
}
return config;
} showFullScreenLoading(config.headers.loadingTarget);这是展示loading动画,传入的参数是手动在封装接口里写的headers里的showLoading参数。
articleUpload(param) {
let formData = new FormData()
formData.append('file', param.file.file)
console.log(param);
console.log(formData);//打印只能看到formData原型
console.log(formData.get('file'));
return service({
method: 'post',
url: '/api/a/u/img/task',
data: formData,
headers: {
showLoading: false,
'Content-Type': 'multipart/form-data'
}
})
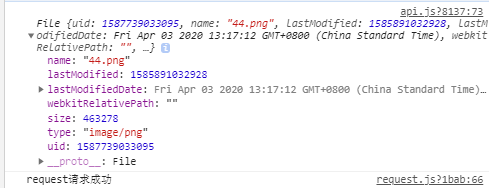
},上面上传图片接口,传入的参数append进formData里,打印出来是
console.log(formData.get('file'));

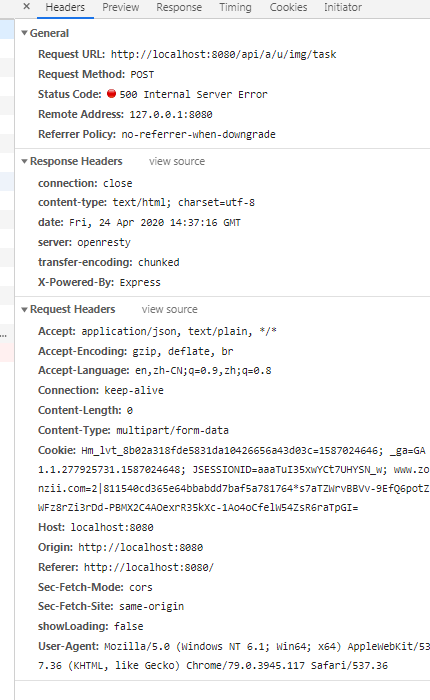
有个500报错





评论