发表于: 2020-04-23 21:33:48
1 1820
今天完成的事情:
1.推进任务
明天计划的事情:
1.推进任务
遇到的问题和收获:
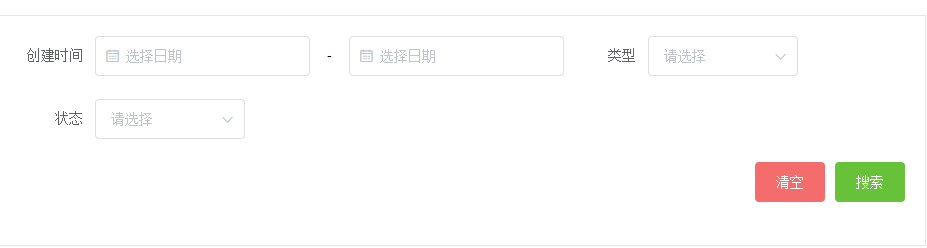
另外选择了下拉框数据后,进行搜索,然后清空,下拉框就能点开,但不能选中选项了。

查找原因说可能是因为下拉框的state层次太深,数据更改没有触发render,所以用$forceUpdate()强制更新视图
于是可以在下拉框里面这样使用。
<el-select class="select-choice" @change="$forceUpdate()" v-model="queryInfo.type"
实际上
resetForm(formName) {
this[formName] = {}
if (this.$refs.formName !== undefined) {
this.$refs.formName.resetFields();
}
this.$router.push({path: this.$route.path, query: {}})
this.getArticleList()
},点击时将表单对象formName置为空对象,那这个对象之前所有的属性都不存在了,之后再通过“.”这样的方式对一个不存在的对象属性进行赋值。还是由于 JavaScript 的限制,Vue 不能检测对象属性的添加或删除。
uploadFile(file) {
console.log(file);
const imageUpload = query => {
console.log(query)
let param = new FormData();
param.append('file', query.file.file);
console.log(param);
return this.$api.articleUpload(param)
}
imageUpload({file}).then(res => {
console.log(res);
if (res.data.code !== 0) {
return this.$message.error('上传图片失败');
} else {
if (file) {
this.fileList = [{url: res.data.data.url}]
}
//获取图片的url
this.article.img = res.data.data.url
this.$message.success('上传图片成功');
}
}).catch(res => {
console.log(res);
})

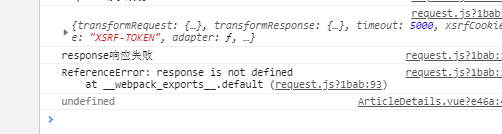
现在上传图片是失败的。在找原因





评论