发表于: 2020-04-21 23:37:54
1 1672
今天完成的事情:今天梳理了一下angular的一些内容
明天计划的事情:继续后续的学习
遇到的问题:实际操作还是不多需要更多的练习熟练
收获:梳理了一下angularJS的一下内容
$time0ut :定时器
$rootscope :全局的
$scope : 局部的作用域;
参数:前两个是必选的,后一个可选;
第一个参数:需要监听的字符串或函数;
第二个参数:当监听到的字符串或函数变化时所触发的回调函数;需注意:字符串那不需要加$scope而函数需要加;
回调函数里可以接受2个参数,一个是新的值,一个是改变前的旧值;
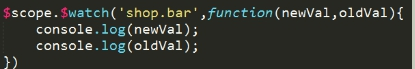
监听的字符串:

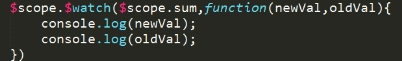
监听的函数:

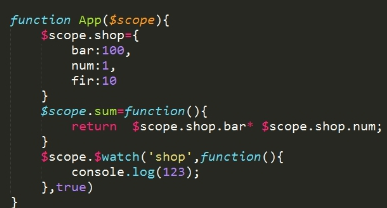
第三个参数:如果没有第三个参数的话,就只能监听单个的数据;若要监听多个,就用到第三个参数了,第三个参数为true时就能监听到多个了;

2)$scope.$apply : 监听数据的变化,可以在第三方的库或者原生的js里直接用;
Angular.module()模块化
Angular.module()模块化就是在javascript里是独立的,这样就不跟js里有的相冲突了;如果不写成模块化的,直接放到js里,就是全局的,有时候写多了忘记了什么的会跟js里的一些其他方法冲突;
Angular.module()创建模块需要接受2个参数才能创建好;第一个参数:这个模块的名字;第二个参数:是个数组;数组里写的是当前这个模块需要依赖的其他模块;
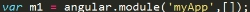
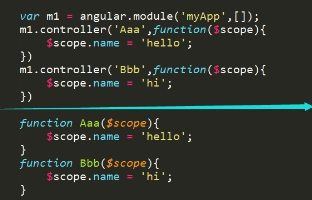
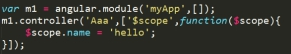
1、模块化的写法:



图上展示的就是如何把全局的写成模块化的,已蓝色线为分割线,上面的是模块化的写法调用,下面的是全局的写法调用;
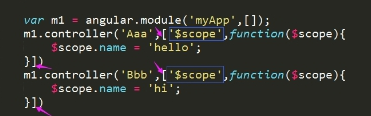
2、防止压缩带来的变量改变而出现的报错;---推荐写法

解决方法详解:
把第二个参数写成数组的形式,然后把函数里的参数$scope单独拿出来写;这样前面那个就是参数,不会被压缩改变,后面function里的接受的前面那个$scope实质的参数,压缩时发生缩减改变就不会有影响了而报错了;
方法:

Controller() : 控制器的操作;

Run() : 初始化一些全局的数据;是全局的,局部的不行;

Angular 工具方法
1、angular.bind() : 改变this指向的;

例子:3种传参的方式



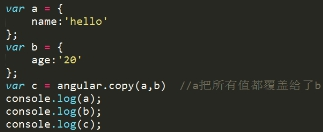
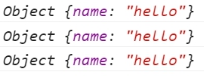
2、angular.copy() : 拷贝对象;


现在a,b,c都是name=‘hello’
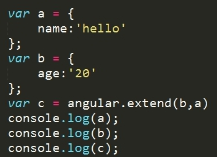
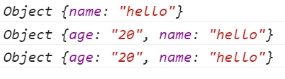
3、angular.extend() : 对象继承;


现在b和c的返回结果是一样的,a还是原来的;
4、angular.isArray : 判断是不是数组;


5、angular.isDate : 判断是不是时间对象;
6、angular.isDefined : 判断一个元素是存在的;如果这个元素不返回undefined它就为true,返回undefined它就为flase;
7、angular.isUndefined : 判断一个元素是不是undefined ;是的话返回true,不是的话返回flase;
8、angular.isFunction : 判断是不是函数;
9、angular.isNumber : 判断是不是数字;
10、angular.isObject : 判断是不是对象;
11、angular.isString : 判断是不是字符串;
12、angular.isElement : 判断是不是一个元素;(除了能判断原生的js元素外,jq获取到的元素也能判断)

true

false

true
剩下的明天再继续进行





评论