发表于: 2020-04-21 21:41:19
0 1899
今天完成的事情:
mint-ui饿了吗移动端组件的使用
明天计划的事情:
element-ui
遇到的问题:
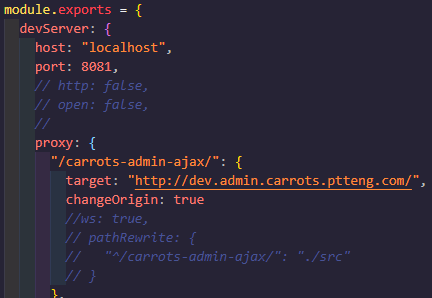
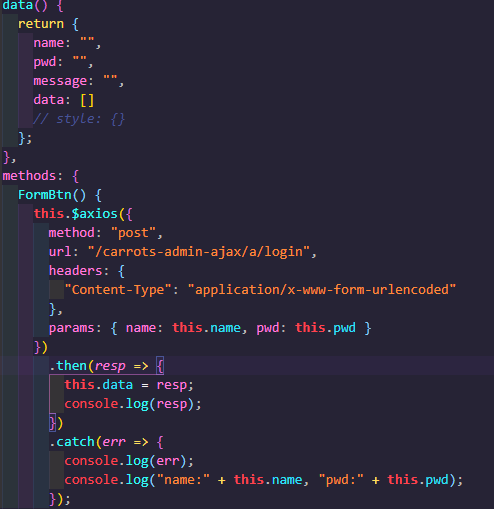
最近用cli4把任务5重写了一下,发现跨域搞得头大,post返回405;get请求成功,但是接口用get请求返回不了正确的值,一直找不到问题在哪,
 ,网上搜到的跨域方法大同小异
,网上搜到的跨域方法大同小异 添加请求头也一样没作用,搜索说转吗添加qa模组,用qa代替JSON把提交的数据转换格式,但是数据就是String格式的,也有说是头部信息写法不对,搞得吐血也没搞出来。。。
添加请求头也一样没作用,搜索说转吗添加qa模组,用qa代替JSON把提交的数据转换格式,但是数据就是String格式的,也有说是头部信息写法不对,搞得吐血也没搞出来。。。
收获:学习了router(vue的路由):我的路由是创建项目选好的,这边就不用安装和引入的一些配置了。
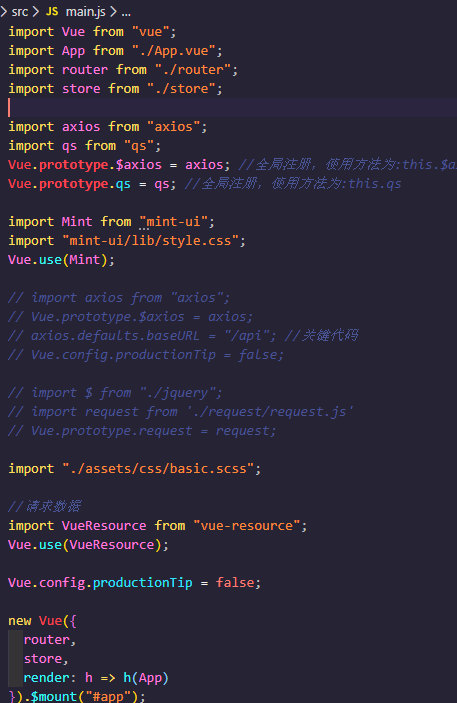
一般像router、resource、axios、jquery、和一些ui之类的包依赖全局注册都是在main.js中进行,局部引入在单文件页面需要使用的页面进行局部映入就可以。
router的作用是简化非父子页面、组件之间的跳转和传值,只需要在router>index.js内(应为创建项目时生成了router文件夹,所以我是直接在这里面引入页面和注册路由的,同样也可以在main.js内区注册)
安装router(npm install vue-router -S)并引入,这些都可以在main.js内完成,
import VueRouter from "vue-router";
//1.创建组件
import User from "../views/User.vue";
//2。配置路由
{
component: User, //路由路径相对于的组件(注册)
}
});
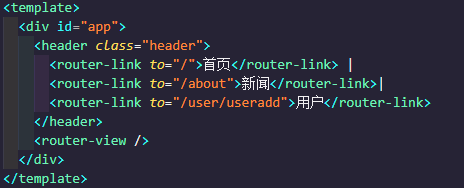
正常配置路由就path和component两个属性就够了,name在命名路由中有用到,childre是路由嵌套的(子级路由)方法。 配置好之后就可以通过<router-link to="路由路径"></router-link>(等价于A标签)来实现路由的跳转,不过需要在根路由上加上<router-view/>才能在点击跳转后显示相应的页面,同样有注册子级路由的页面也是需要添加<router-view/>的,不添加子级路由跳转是不会显示相应内容的。
配置好之后就可以通过<router-link to="路由路径"></router-link>(等价于A标签)来实现路由的跳转,不过需要在根路由上加上<router-view/>才能在点击跳转后显示相应的页面,同样有注册子级路由的页面也是需要添加<router-view/>的,不添加子级路由跳转是不会显示相应内容的。
mint-ui有坑,之前的cli2、3没用过,不知道按照官网的配置能不能直接用起来,我用的cli4在main.js
中完整引入后根本用不了,官网上复制的一些用法没有效果,引入“mint-ui”也是显示无法找到模板,懵了好久,最后按照https://blog.csdn.net/sxy1847589546/article/details/79290272这里的方法在babel.config.js里加了一句
],
]
配置好会象是缺少babel-plugin-component的依赖:npm install babel-plugin-component -D命令行安装一下就可以了,之后能正常使用了,但是百度查到这么写是按需映入的一种写法,全局没见过几个这么写的。
还有一种解决方法,就是cli4之前的版本,在webpack.config.js中添加
cli4项目里面找不到这个文件,我就没试





评论