发表于: 2020-04-20 20:51:46
1 1731
今天完成的事情:
1.推进任务
明天计划的事情:
1.推进任务
遇到的问题和收获:
import service from "./request";
import qs from 'qs'; // 根据需求是否导入qs模块
// const login='/api/a/login';
//封装接口
const article = {
//登录LoginPage
articleLogin(data) {
// return service.post('/api/a/login', {data})
return service.post('/api/a/login', qs.stringify(data))
},
// 修改article的上架/下架(status)
articleStatus(data){
return service.put('/api/a/u/article/status',{data})
},
//获取列表信息LiseResult
articleSearch() {
return service.get('/api/a/article/search')
},
api.js里部分封装
login() {
this.$api.articleLogin(this.loginForm)
.then(res => {
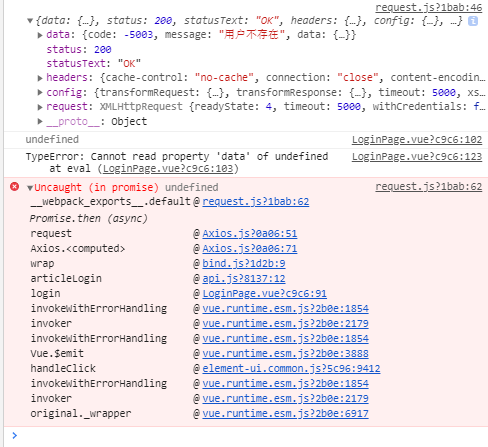
console.log(res);
if (res.data.code === 0) {
this.$message.success('登录成功!');
import article from"./network/api.js"
登录时使用全局注册的this.$api。

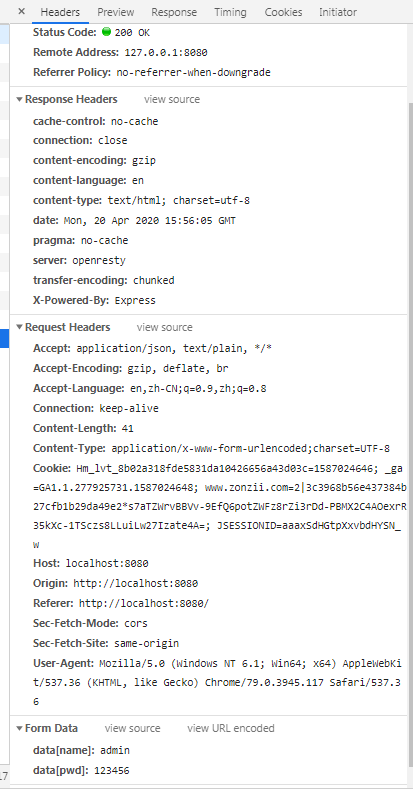
返回的结果。 这次应该是输入的用户名和密码没传过去吧。

这种封装应该还可以优化下。
config.method === 'post' ?
config.data = qs.stringify({...config.data})
: config.params = {...config.params}登陆成功。封装的时候删掉上面这个就好。虽然写法不是太明白,({...}) 点点点不知道什么意思





评论