发表于: 2020-04-14 23:37:41
1 1632
今天完成的事情:今天复习了一下键盘事件模仿写了一下京东的快递查询的输入
明天计划的事情:继续后续的学习
遇到的问题:实际操作还是太少还是要多联系
收获:键盘的事件还是有一些区别的
监听全局键盘按下事件,例如监听全局回车事件
$(document).keydown(function(event){
if(event.keyCode == 13){
alert('你按下了Enter');
}
});
监听某个组件键盘按下事件,例如监听id为btn的button组件的回车按下事件
$("#btn").keydown(function(event){
if(event.keyCode==13){
alert('你按下了Enter');
}
});
如果是要监听组合键,例如监听ctrl+c
$(document).keyup(function(event){
if(event.ctrlKey && event.keyCode==67){
alert('你按下了CTRL+C')
}
});
详细keyCode值列表




js keyup、keypress和keydown事件 详解
js keyup、keypress和keydown事件都是有关于键盘的事件
当一个按键被pressed 或released在每一个现代浏览器中,都可能有三种客户端事件。
keydown event
keypress event
keyup event
keydown事件发生在键盘的键被按下的时候,接下来触发keypress事件。 keyup 事件在按键被释放的时候触发。
这三个事件在页面中的使用方法如下例:
<input id="testkeyevent" name="testkeyevent" onKeyUp="keyup()" />
<input id="testkeyevent" name="testkeyevent" onkeypress="keypress()" />
<input id="testkeyevent" name="testkeyevent" onkeydown="keydown()" />
对应的js函数:
function keyup(){ ...}
function keypress(){ ...}
function keydown(){ ...}
注意:
KeyDown触发后,不一定触发KeyUp,当KeyDown 按下后,拖动鼠标,那么将不会触发KeyUp事件。
KeyPress主要用来捕获数字(注意:包括Shift+数字的符号)、字母(注意:包括大小写)、小键盘等除了F1-12、SHIFT、Alt、Ctrl、Insert、Home、PgUp、Delete、End、PgDn、ScrollLock、Pause、NumLock、{菜单键}、{开始键}和方向键外的ANSI字符
KeyDown 和KeyUp 通常可以捕获键盘除了PrScrn所有按键(这里不讨论特殊键盘的特殊键)
KeyPress 只能捕获单个字符
KeyDown 和KeyUp 可以捕获组合键。
KeyPress 可以捕获单个字符的大小写
KeyDown和KeyUp 对于单个字符捕获的KeyValue 都是一个值,也就是不能判断单个字符的大小写。
KeyPress 不区分小键盘和主键盘的数字字符。
KeyDown 和KeyUp 区分小键盘和主键盘的数字字符。
其中PrScrn 按键KeyPress、KeyDown和KeyUp 都不能捕获。
在使用键盘的时候,通常会使用到CTRL+SHIFT+ALT 类似的组合键功能。对于此,我们如何来判定?
通过KeyUp 事件
尝试模仿了京东的输入样式
运行结果

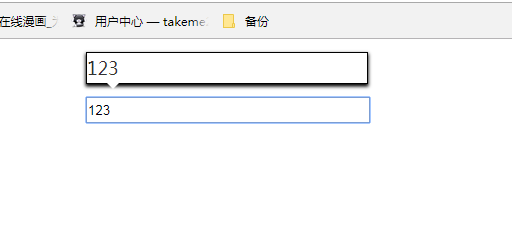
随意输入

出现一个放大框

失焦就消失

删除文字也消失
剩下的明天再继续





评论