今天完成的事情: 今天尝试写了一个动态添加的表格用了一些操作节点的内容
明天计划的事情:继续巩固学习之前没注意的内容
遇到的问题:实际操作还是不太熟练经常需要想半天
收获:今天写了一个动态表格
<!DOCTYPE HTML>
<html>
<head>
<meta charset=UTF-8>
<title>table</title>
<style>
table {
margin: auto;
width: 60%;
border: 1px solid black;
border-collapse: collapse;
}
table caption {
color: blue;
font: 34px consolas bold;
}
table th,
table td {
border: 1px solid black;
text-align: center;
}
table th {
font: 20px consolas bold;
background-color: gray;
}
table tr:nth-child(n+2) {
background-color: cyan;
}
table tr:nth-child(2n+2) {
background-color: red;
}
</style>
<script>
var data = [
{ id: "001", fullname: "张三", sex: "男", score: [98, 33, 48] },
{ id: "002", fullname: "李四", sex: "w", score: [11, 22, 33] },
{ id: "003", fullname: "kyo", sex: "m", score: [22, 33, 55] },
{ id: "004", fullname: "yamazaki", sex: "w", score: [99, 100, 80] }
];
var Student = function (id, fullname, sex, score) {
this.id = id;
this.fullname = fullname;
this.sex = sex;
this.score = score;
}
var Score = function (chinese, math, english) {
this.chinese = chinese;
this.math = math;
this.english = english;
}
var students = [];
for (var i = 0; i < data.length; i++) {
var d = data[i];
var s = d["score"];
students.push(new Student(d["id"], d["fullname"], d["sex"], new Score(s[0], s[1], s[2])));
}
onload = function () {
var table = document.createElement("table");
var tbody = document.createElement("tbody");
table.appendChild(tbody);
var caption = table.createCaption();
caption.innerHTML = "学生成绩表";
var tr = tbody.insertRow(0);
var str = "学号,姓名,性别,语文,数学,英语".split(",");
for (var i = 0; i < str.length; i++) {
var th = document.createElement("th");
th.innerHTML = str[i];
tr.appendChild(th);
}
for (var i = 0; i < students.length; i++) {
var tr = tbody.insertRow(tbody.rows.length);
var obj = students[i];
for (var p in obj) {
var op = obj[p];
if (p != "score") {
var td = tr.insertCell(tr.cells.length);
td.innerHTML = op;
}
else {
for (var p in op) {
var td = tr.insertCell(tr.cells.length);
td.innerHTML = op[p];
}
}
}
}
document.body.appendChild(table);
}
</script>
<body>
</body>
</html>
运行结果

或者可以添加删除按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态表格</title>
<style>
table {
border: 1px solid red;
margin: auto;
width: 500px;
}
td,
th {
text-align: center;
border: 1px solid;
}
div {
text-align: center;
margin: 50px;
}
</style>
</head>
<body>
<div>
<input type="text" id="id" placeholder="请输入编号">
<input type="text" id="name" placeholder="请输入姓名">
<input type="text" id="gender" placeholder="请输入性别">
<input type="button" id="btn_add" value="添加">
</div>
<table>
<caption>学生信息表</caption>
<tr>
<td>编号</td>
<td>姓名</td>
<td>性别</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>男</td>
<td><a href="javascrpt:void(0)" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>男</td>
<td><a href="javascrpt:void(0)" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>女</td>
<td><a href="javascrpt:void(0)" onclick="delTr(this);">删除</a></td>
</tr>
</table>
<script>
//使用innerHTML添加
document.getElementById("btn_add").onclick = function () {
//2.获取文本框的内容
var id = document.getElementById("id").value;
var name = document.getElementById("name").value;
var gender = document.getElementById("gender").value;
//获取table
var table = document.getElementsByTagName("table")[0];
//追加一行
table.innerHTML += "<tr>\n" +
"<td>" + id + "</td>\n" +
"<td>" + name + "</td>\n" +
"<td>" + gender + "</td>\n" +
"<td><a href=\"javascrpt:void(0)\" onclick=\"delTr(this);\">删除</a></td>\n" +
"</tr>";
}
//删除方法
function delTr(obj) {
var table = obj.parentNode.parentNode.parentNode;
var tr = obj.parentNode.parentNode;
table.removeChild(tr);
}
</script>
</body>
</html>
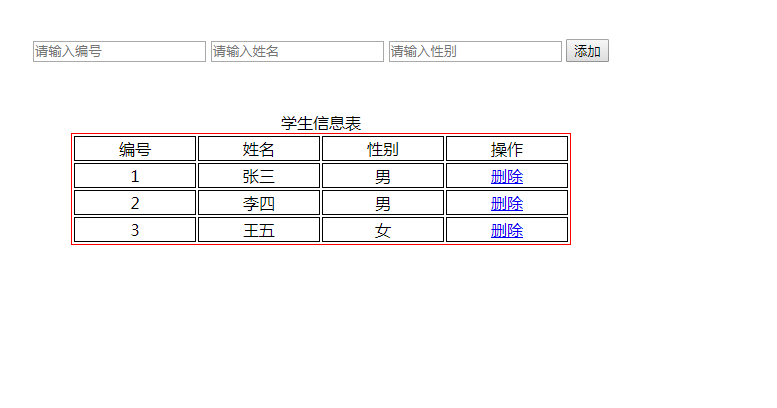
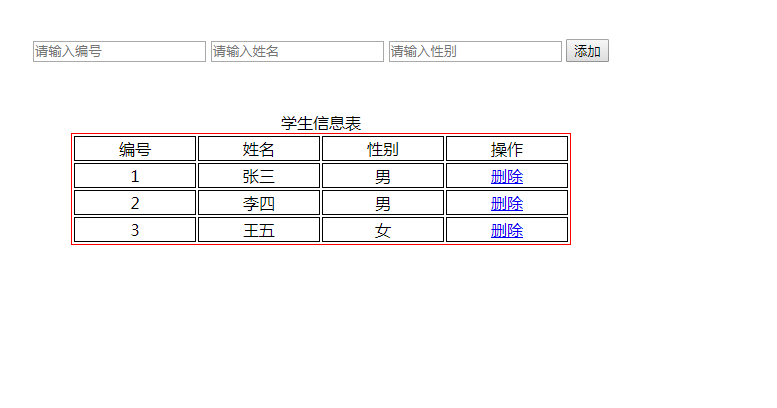
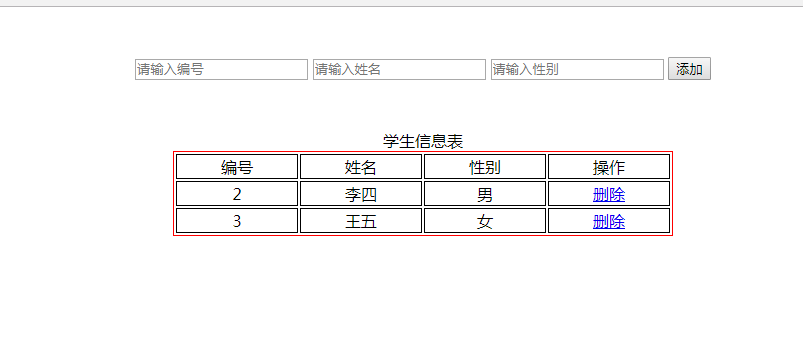
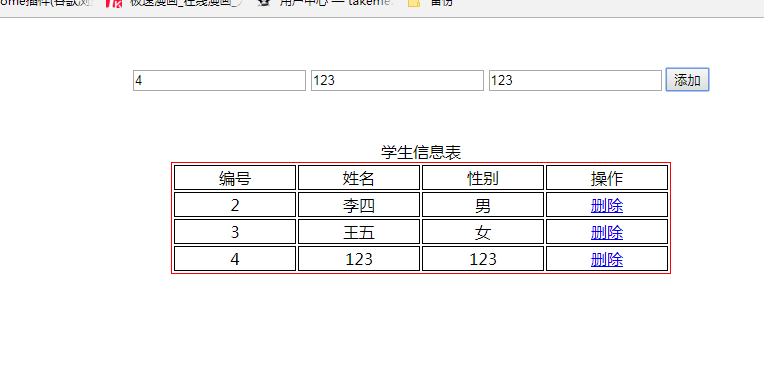
运行结果

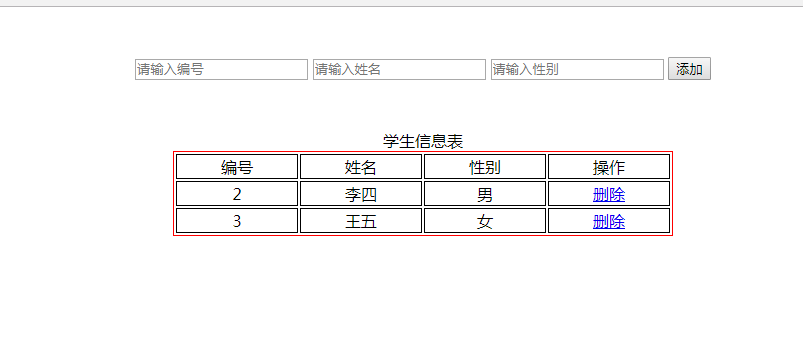
点击删除

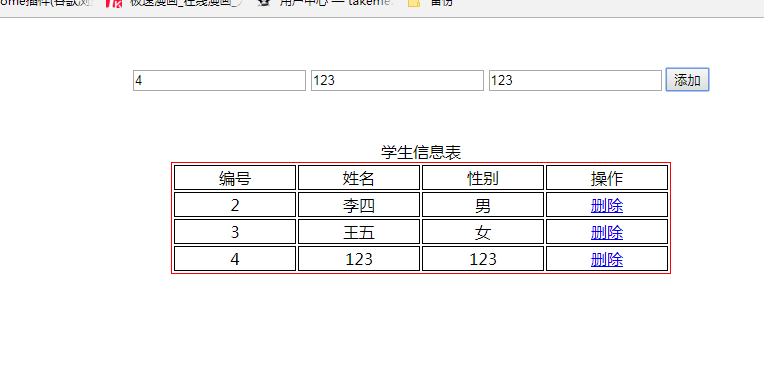
输入添加

分析:
1.添加:
1.给添加按钮绑定单击事件
2.获取文本框的内容
3.创建td,设置td的文本为文本框的内容
4.创建tr
5.将td添加到tr中
6.获取table,将tr添加到table中
2.删除
1.确定点击的是哪一个连接
<a href="javascrpt:void(0)" onclick="delTr(this);">删除</a>
2.怎么删除?
removerChild():通过父节点,删除子节点
1.获取按钮
document.getElementById("btn_add").onclick = function () {
2.获取文本框的内容
var id = document.getElementById("id").value;
var name = document.getElementById("name").value;
var gender = document.getElementById("gender").value;
3.创建td,设置td的文本为文本框的内容
id的td
var td_id = document.createElement("td");
var text_id = document.createTextNode(id);
td_id.appendChild(text_id);
name的td
var td_name = document.createElement("td");
var text_name = document.createTextNode(name);
td_name.appendChild(text_name);
gender的td
var td_gender = document.createElement("td");
var text_gender = document.createTextNode(gender);
td_gender.appendChild(text_gender);
a标签的td
var td_a = document.createElement("td");
var ele_a = document.createElement("a");
ele_a.setAttribute("href","javascrpt:void(0)");
ele_a.setAttribute("onclick","delTr(this);");
var text_a = document.createTextNode("删除");
ele_a.appendChild(text_a);
td_a.appendChild(ele_a);
4.创建tr
var tr = document.createElement("tr");
5.将td添加到tr中
tr.appendChild(td_id);
tr.appendChild(td_name);
tr.appendChild(td_gender);
tr.appendChild(td_a)
6.获取table,将tr添加到table中
var table = document.getElementsByTagName("table")[0];
table.appendChild(tr);
明天再尝试其他的内容以及巩固之前的学习的内容









评论