发表于: 2020-04-11 22:26:42
1 1720
一今天完成的事情
数组
/*
* 内建对象
*
* 宿主对象
*
* 自定义对象
*
* 数组(Array)
* - 数组也是一个对象
* - 他和我们普通对象功能相似,也是用来存储一些值的
* - 不同的是普通对象是使用字符串作为属性名的
* 而数组使用数字来作为索引操作元素
* - 索引
* 从 0 开始的整数就是索引
* - 数组的存储性能比普通对象要好,在开发中我们经常使用数组来存储一些数据
* */
//创建数组对象
var arr = new Array();
//使用typeof检查一个数组时,会返回Object
// console.log(typeof arr);
/*
* 向数组中添加元素
* 语法:数组[ 索引 ] = 值
*
* */
arr[ 0 ] = 15;
arr[ 1 ] = 33;
/*
* 读取数组中的元素
* 语法:数组[索引]
* 如果读取不存在的索引,他不会报错而是返回undefined
* */
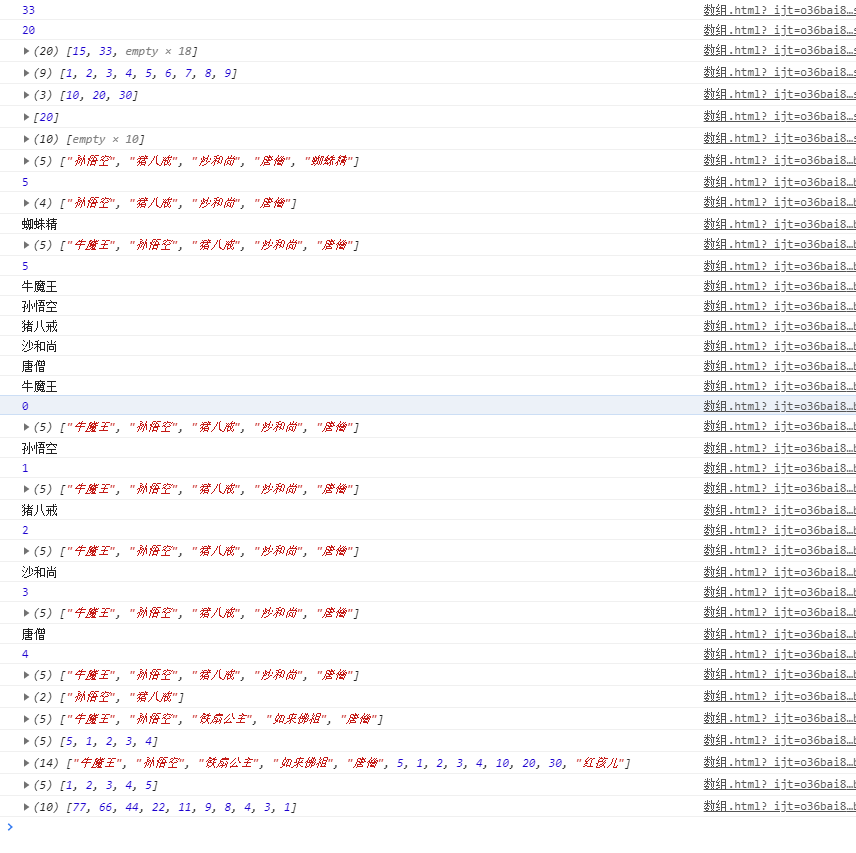
console.log(arr[1]);
/*
* 获取数组的长度
* 我们可以使用length属性来获取数组的长度
* 语法:数组.length
*
* 对于连续的数组,使用length可以获取到数组的长度(元素的个数)
* 对于非连续的数组,使用length会获取到数组的最大索引 + 1,
* 尽量不要创建非连续的数组
* */
arr.length= 20;
console.log(arr.length);
console.log(arr);
/*
* 修改length
* 如果修改的length大于原长度,则多出部分会空出来
* 如果修改的length小于原长度,则多出的元素会被删除
* */
/*
* 向数组的最后一位添加元素
* 语法:
* 数组[数组.length] = 值;
* */
arr[arr.length] = 50;
/*
* 创建一个数组
* */
// var ar = new Array();
/*
* 会用字面量来创建数组
* 语法:[ ]
* */
// var ar = [ ];
//使用字面量创建数组时,可以在创建时就指定数组中的元素
var ar = [1,2,3,4,5,6,7,8,9];
console.log(ar);
//使用构造函数创建数组时,也可以同时添加元素,将要添加的元素作为构造函数的参数传递
//元素之间使用 , 隔开
var ar2 = new Array(10,20,30);
console.log(ar2);
//创建一个数组,数组中只有一个元素20
arr2 = [20];
console.log(arr2);
//创建一个长度为10的数组
arr3 = new Array(10);
console.log(arr3);
//数组中的元素可以是任意的数据类型
//也可以是对象
//也可以是一个函数
//数组中也可以放数组,叫做二维数组,以此类推
/*
* 数组的四个方法
* */
//创建一个数组
var arr5 = ["孙悟空","猪八戒","沙和尚"];
/*
* push()
* - 该方法可以向数组的末尾添加一个或多个元素,并返回数组的新的长度
* - 可以将要添加的元素作为方法的参数传递
* 这样这些元素将会自动添加到数组的末尾
* - 该方法会将数组的新的长度作为返回值返回
* */
var result = arr5.push("唐僧","蜘蛛精");
console.log(arr5);
console.log(result);//返回的是长度
/*
* pop()
* - 该方法可以删除数组的最后一个元素,并将被删除的元素作为返回值返回
* -
* */
var result1 = arr5.pop();
console.log(arr5);//删除了数组最后一个的蜘蛛精
console.log(result1);// 返回值是删除掉的那一个元素
/*
* unshift()
* - 向数组开头添加一个或多个元素,并返回新的数组长度
* - 向数组插入元素以后,其他的元素索引会依次调整
* */
var result2 = arr5.unshift("牛魔王");
console.log(arr5);////在前面添加了 新的元素牛魔王
console.log(result2);//返回值是新的长度5
/*
* shift()
* - 可以删除数组的第一个元素,并将被删除的元素作为返回值返回
* */
/*
* 数组的遍历
* 所谓的遍历数组,就是将数组中所有的元素都取出来
* */
for (var i = 0;i<arr5.length;i++){
console.log(arr5[i]);
}
/*
* 一般我们都是使用for循环去遍历数组
* JS 中还为我们提供了一个方法,用来遍历数组
* forEach()
* - 这个方法只支持IE8以上的浏览器,手机端可以使用
* IE8 及以下的浏览器均不支持该方法,所以如果需要兼容IE8,则不要使用forEach()
* 还是使用for循环来遍历
* */
//创建一个数组
/*
* forEach()方法需要一个函数作为参数
* - 像这种函数,由我们创建不由我们调用的,我们称为回调函数
* - 数组中有几个元素,函数就会执行几次,每次执行时,浏览器会将遍历到的元素
* 以实参的形式传递进来,我们可以来定义形参,来读取这些内容
* - 浏览器会在回调函数中传递三个参数
* 第一个参数,就是当前正在遍历的元素 value
* 第二个参数,就是当前正在遍历的元素的索引 index
* 第三个参数,就是正在遍历的数组 obj
* */
arr5.forEach(function (value,index,obj) {
console.log(value);
console.log(index);
console.log(obj);
});
/*
* slice()
* - 从某个已经有的数组提取指定的元素
* - 该方法不会改变元素数组,而是将截取到的元素封装到一个新数组中返回
* - 参数
* 1.截取开始的位置的索引,包含开始索引
* 2.截取结束的位置的索引,不包含结束索引
* - 第二个参数可以省略不写,此时会截取从开始索引往后的所有元素
* - 索引可以传递一个负值
* 如果传递一个负值,则从后往前计算
* -1 倒数第一个
* -2 倒数第二个
*
*
* */
var result7 = arr5.slice(1,3);
console.log(result7);
/*
* splice()参考上面的slice
* - 可以用于删除数组中指定的元素
* - 使用splice()会影响到原数组吗,会将指定元素从原数组中删除
* 并将删除的元素作为返回值返回
* - 参数
* 第一个,表示开始位置的索引
* 第二个,表示删除的数量
* 第三个及以后,可以传递一些新的元素,这些元素将会自动插入到开始位置索引前边
* */
var result8 = arr5.splice(2,2,"铁扇公主","如来佛祖");
console.log(arr5);
/*
* 练习,数组的去重练习
* */
//创建一个数组
var b = [5,1,2,3,2,4,3,5,1,1,1,4 ];
//去除数组中重复的数字
//获取数组中的每一个元素
for (var j = 0; j < b.length;j++){
// console.log(b[j]);
//获取当前元素后的所有元素
for (var x =j + 1;x<b.length;x++){
// console.log("x=" + b[x])
//判断两个元素的值是否相等
if(b[j] == b[x]){
//如果相等,则证明出现了重复的元素,则删除 x 对应的元素
b.splice(x,1);
//当删除了当前 x 所在的元素之后,后边的元素会自动补位,此时我们将不会再比较这个元素,所以需要再比较一次 x 所在位置的元素
x--;//使 x 自减
}
}
}
console.log(b);
/*
* 数组的其他剩余方法
*
* */
/*
* concat()可以连接两个或多个数组,并将新的数组返回
* - 该方法不会对原数组产生影响
* */
var result10 = arr5.concat(b,ar2,"红孩儿");//不仅可以连接数组,还可以添加元素
console.log(result10);
/*
* join()
* -该方法可以将数组转换为一个字符串
* - 该方法不会对原数组产生影响,而是将转换后的字符串作为结果返回
* - 在join()中可以指定一个字符串作为参数,这个字符串会成为数组中元素的连接符
* */
/*
* reverse()
* - 该方法用来反转数组,(前边的去后边,后边的去前边)
* - 该方法会直接修改原数组
* */
/*
* sort()
* - 可以用来对我们数组中的元素进行排序
* - 也会影响原数组,默认会按照Unicode 编码进行排序
* */
/*
* 即使对于纯数字的数组,使用sort()排序时,也会按照Unicode编码来排序。
* 所以对于数字进行排序时,可能会得到错误的结果
* 我们可以自己来指定排序的规则
* 我们可以在sort()中添加一个回调函数,来制定排序规则
* 回调函数中需要定义两个形参,
* 浏览器将会分别使用数组中的元素作为实参去调用回调函数
* 使用哪个元素调用不确定,但是肯定的是在数组中a一定在b前边
* - 浏览器会根据回调函数的返回值来决定元素的排序
* 如果返回一个大于0的值,则元素会交换位置
* 如果返回一个小于0的值,则元素位置不变
* 如果返回一个0,则认为两个元素相等,也不交换位置
* - 如果需要升序排列,则返回a - b
* 如果需要降序排列,则返回b - a
* */
b.sort();
console.log(b);
var c = [1,3,4,9,8,77,11,22,66,44];
c.sort(function (a , b) {
//升序排列
// return a - b;
//降序排列
return b - a;
});
console.log(c);

二、明天要做的事情
继续学习
三、遇到的困难
无
四、收获
学习了数组的一系列知识





评论