今天完成的事情:今天复习了for循环嵌套来打印质数以及求和的应用
明天计划的事情:继续复习以及强化理解阅读angular的内容
遇到的问题:实际操作还是不足需要更多的练习
收获:今天更多的应用的for循环的嵌套
打印一个1~100之间的质数
质数(prime number)又称素数,有无限个。一个大于1的自然数,除了1和它本身外,不能被其他自然数整除,换句话说就是该数除了1和它本身以外不再有其他的因数;否则称为合数。
根据算术运算法据,每一个比1大的整数,要么本身是一个质数,要么可以写成一系列质数的乘积;而且如果不考虑这些质数在乘积中的顺序,那么写出来的形式是唯一的。最小的质数是2。
创建外部循环,定义一个初始变量 i=2,查找2~100内的所有数,并创建一个布尔值,用以保存结果,默认 i 是质数。
创建内部循环,获取2~i之间所有数,使用 if 分支判断 i 是否是质数。
在这里判断 i 是否是质数的方法。外部循环循环一次,返回一个i值。内部循环里面查找一遍所有小于i,又大于2,且又不是i本身的数,赋值给aa。
再用 i 模以 aa (质数除了1和它本身余数都不为0),如果进入判断则证明 i 不是质数,修改 flag 值为 false。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
for (var i = 2; i <= 100; i++) {
// 创建一个布尔值,用来保存结果,默认i是质数
var flag = true;
// 判断 i 是否是质数
// 获取2— i 之间的所有数
for (var aa = 2; aa < i; aa++) {
// 判断 i 是否能被aa整除
if (i % aa == 0) {
// 如果进入判断则证明 i 不是质数,修改flag值为false;
flag = false;
}
}
if (flag) {
document.write(i+" ");
// 如果是质数,则打印 i 的值
}
}
</script>
</body>
</html>
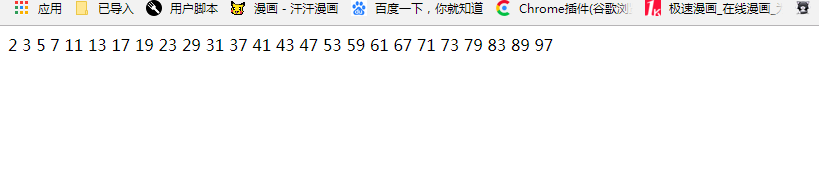
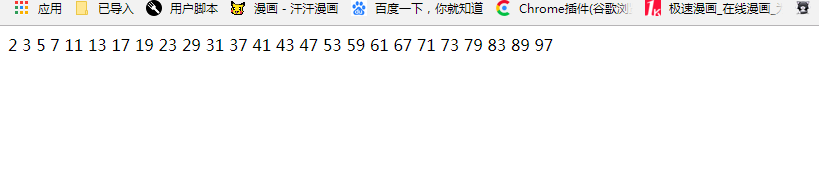
运行结果

打印了所有的质数
质数求和:
基本框架和例四是相同的,判断并查找2~100之间的质数。
一个数从1开始除,一直除到它本身,如果是质数,就应该有两个因数(1和自身)。通过bb是否为2来判断 i 是否是质数。
如果是质数那么就执行 sum += i 求得1~100内所有质数的和。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
var sum = 0;
for (var i = 2; i <= 100; i++) {
var bb = 0;
for (var aa = 1; aa <= i; aa++) {
if (i % aa == 0) {
bb += 1;
}
}
if (bb == 2) {
sum += i;
}
} document.write(sum);
</script>
</body>
</html>
运行结果

检验一下确实是1060
以及简单的的一个冒泡排序的例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
var num = [5, 12, 6, 16, 3, 15, 34, 19];
var za = "";
for (var i = 0; i < num.length; i++) {
for (var j = i; j < num.length; j++) {
if (num[i] > num[j]) {
za = num[i];
num[i] = num[j];
num[j] = za;
}
}
}
console.log(num)
</script>
</body>
</html>
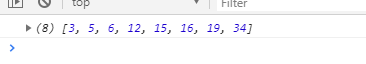
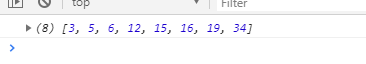
运行结果

i=0: j依次遍历0,1,2,3,4,5,6,7,程序比较num[0]和num[0-7],只要发现num[0]比某一个数大,就把num[0]和此数交换
这样一来当i=0的时候,j走了一圈后的结果就是把数组的第一个数,也就是num[0]弄成了整个数组中最小的数(也就是3)
接下来i=1; j依次遍历1,2,3,4,5,6,7
结果是num[1]变成剩下数中最小的(也就是5)
然后i=2;j遍历2,3,4,5,6,7
i=3;j走过3,4,5,6,7
最后的结果就是排序了
js for终止循环 跳出多层循环
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
var a = [1, 2, 3, 4, 5, 6, 7, 8]; // 8个数
var b = [11, 12, 13, 14, 15, 3, 16, 17]; //8个数
testFor();
console.log('555')
function testFor() {
for (var k = 0; k < a.length; k++) {
console.log('444');
for (var i = 0; i < a.length; i++) {
for (var j = 0; j < b.length; j++) {
if (a[i] == b[j]) {
return false;
}
console.log('111');
}
console.log('2222');
}
console.log('333');
}
}
</script>
</body>
</html>
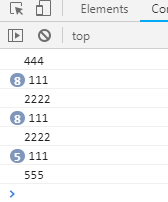
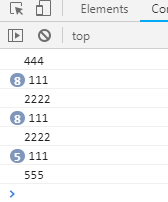
运行结果

可见 return 会直接跳出多层循环,返回调用的方法外部
原因: js里for是没有局部作用域的概念,方法才能一个局部作用域
return将会跳出当前局部作用继续执行下面的方法
注意:
1.这里for循环如果直接放在全局作用域下执行而不被一个方法包裹,
将直接导致写在for后的代码永远不会被执行;
2.如遇到逻辑特别复杂多层循环的时候,会遇到一些迭代器之类的方法,
这种迭代器实现的不同,会出现另一种情况,即不会跳出任何循环,
循环仍然继续,只是当前循环if后的代码不会被执行一次,下一次循环开始时,
仍然会执行if后的代码
记录一下明天再继续后续的复习以及加深理解angular的部分









评论