今天完成的事情:今天试着使用的双重for循环以及更多的研究了angular的一些内容
明天计划的事情:继续学习angular的后续内容以及多一些实际操作
遇到的问题:内容理解还是不太好需要更多的内容学习
收获:今天尝试了一下双重for循环的使用
循环里面可以嵌套一个循环,叫做多重循环。多重循环中最简单的就是二重循环。
二重循环的难点是内层循环的循环条件,如何控制内层循环的次数。
for语句也是一种前测试循环语句,但它具有在 执行循环之前初始化变量 和 定义循环后要执行的代码的能力
for循环中专门提供了位置来放置循环的三个表达式
定义一个循环需要做实现这三步:
1、初始化表达式
2、条件表达式
3、更新表达式
语法:
for(①初始化表达式;②条件表达式;③更新表达式){
循环体语句;
}
for循环执行过程:
1、执行初始化表达式,初始化变量;(初始化表达式只执行一次)
2、执行条件表达式(Boolean值),判断是否执行循环
如果表达式值为true则执行循环体,
如果表达式值为false则退出循环;
4、执行更新表达式,更新表达式执行完之后,则继续执行第2步
如此循环往复,直到条件表达式的值为false。
for循环的嵌套
所谓for循环的嵌套就是一个大的for循环里面嵌套着一个或是多个小的for循环。
通过for循环来判断条件输出内容。for循环嵌套的实质就是:
外层for循环控制循环的高度;
内层for循环控制循环的高度;
例如打印星星矩阵普通代码:
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
document.write("★★★★★★<br />");
document.write("★★★★★★<br />");
document.write("★★★★★★<br />");
document.write("★★★★★★<br />");
document.write("★★★★★★<br />");
document.write("★★★★★★<br />");
</script>
</body>
</html>
运行结果

循环代码
外层的for循环,定义一个变量 i(初始变量),在这里面 i 的初始值为0,0小于6为真(执行条件表达式并判断)进入循环输出一次★,然后再进行一次自增 i 的值变为1(更新表达式);
执行完毕变量 i ++自增(更新表达式)之后,再执行第二步比较 i 与 6 的大小。 当 i 自增到 6时,6 < 6结果为false,所以最后循环停止之后共在页面输出了5次,最终 i 的结果为 6。
这个for循环可以执行从0~5 共6次(for循环执行了几次,图形的高度就是多少,外层循环决定了图形的高度)
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
for (var i = 0; i < 6; i++) {
document.write("★★★★★★<br />");
}
</script>
</body>
</html>
运行结果

使用for循环嵌套实现效果:
外层循环每执行一次,内部循环就执行从0~4,共 5 次。所以每一行的宽度是5。
外部循环共执行了6次,所以最后形成的是6*5的图形。
注意:内部for循环决定的是图像的宽度
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
for (var i = 0; i < 6; i++) {
document.write("<br />");
for (var aa = 0; aa < 5; aa++) {
document.write("★ ");
}
}
</script>
</body>
</html>
运行结果

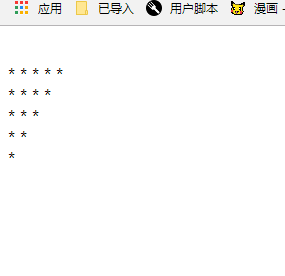
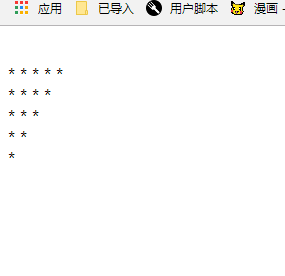
使用for循环嵌套实现三角形图形效果
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
for (var i = 0; i < 6; i++) {
document.write("<br />");
for (var aa = 0; aa < i + 1; aa++) {
document.write("* ");
}
}
</script>
</body>
</html>
运行结果

aa与i的关系是 aa=i+1
那么又该如何实现下面这种倒着的三角图形呢
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
for (var i = 0; i < 5; i++) {
document.write("<br />");
for (var aa = 0; aa < 5 - i; aa++) {
document.write("* ");
}
}
</script>
</body>
</html>
运行结果

aa与i的关系是 aa=5-i
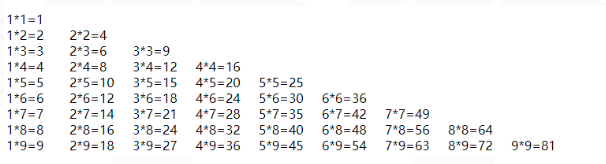
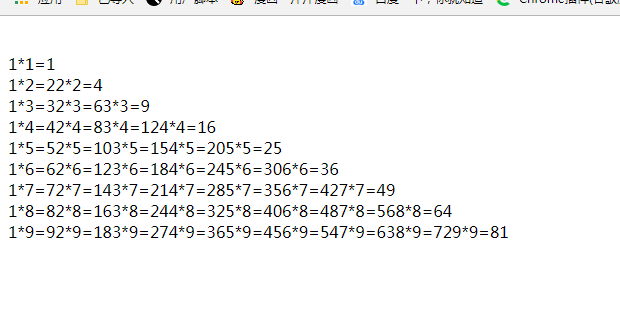
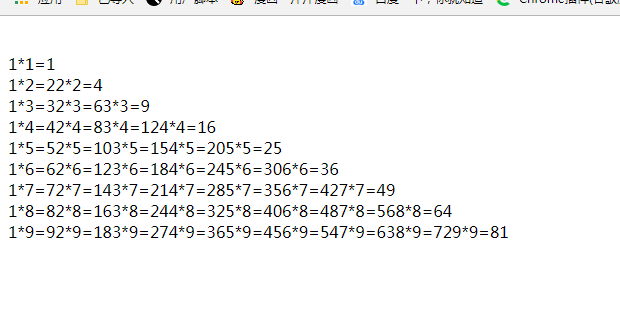
输出九九乘法表

根据外层循环控制高度,内层循环控制宽度这个规律来分析九九乘法表的结构:
乘法表共有9层,所以外部循环的变量 i的条件表达式是:i < 9;
创建内部循环来控制内部循环的宽度,第一行宽度是1,第二行宽度是2,第三行宽度是3……
之后内一行的列数(宽度)随着行数的增加而增加一列,所以内部循环的变量aa的条件表达式是:aa <=1;(或是 aa < i+1;)
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
for (var i = 0; i <= 9; i++) {
for (var aa = 1; aa < i + 1; aa++) {
document.write(aa + "*" + i + "=" + i * aa);
}
document.write("<br />");
}
</script>
</body>
</html>
运行结果

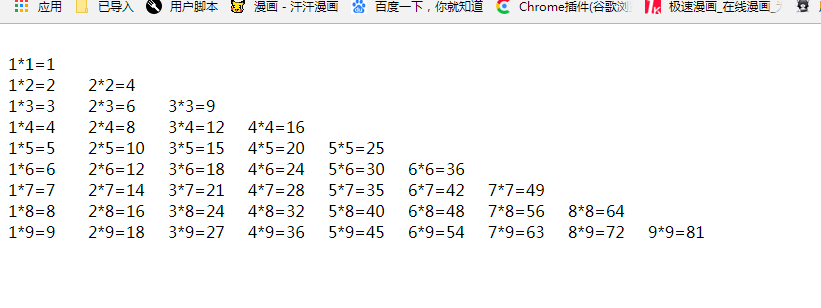
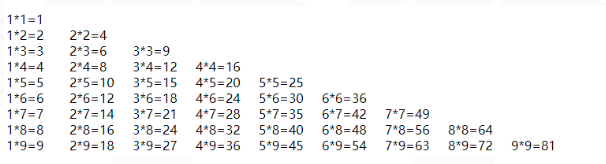
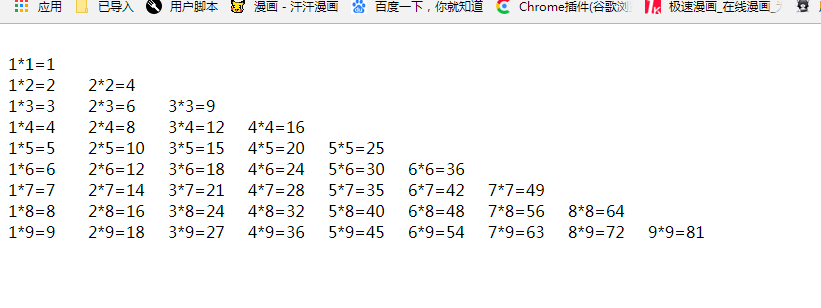
在循环代码输出中添加span元素,定义body主体部分的宽度,将span元素改为inline-block行内块元素,设置其固定宽度,使乘法表的每个公式排列整齐。
<!DOCTYPE html>
<html>
<body>
<style>
body {
width: 2000px;
}
span {
display: inline-block;
width: 80px;
}
</style>
</head>
<body>
<script>
for (var i = 0; i <= 9; i++) {
for (var aa = 1; aa < i + 1; aa++) {
document.write("<span>" + aa + "*" + i + "=" + i * aa + "</span>");
}
document.write("<br />");
}
</script>
</body>
</html>
运行结果

明天在进行后续的部分













评论