今天完成的事情:今天写了一个简单的AngularJS 应用
明天计划的事情:继续AngularJS的后续学习
遇到的问题:前面还是有很多概念没有弄清楚还是要加深理解与练习
收获:今天照着写了一个简单的应用记录解析一下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body ng-app="myNoteApp" ng-controller="myNoteCtrl">
<h2>我的笔记</h2>
<textarea ng-model="message" cols="40" rows="10"></textarea>
<p>
<button ng-click="save()">保存</button>
<button ng-click="clear()">清除</button>
</p>
<p>剩余字数: <span ng-bind="left()"></span></p>
<script src="myNoteApp.js"></script>
<script src="myNoteCtrl.js"></script>
</body>
</html>
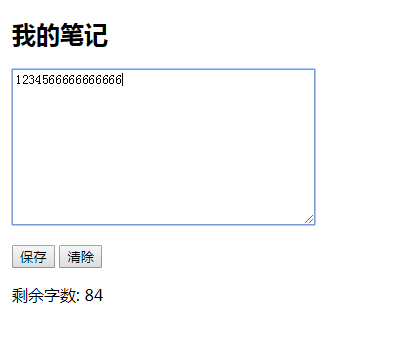
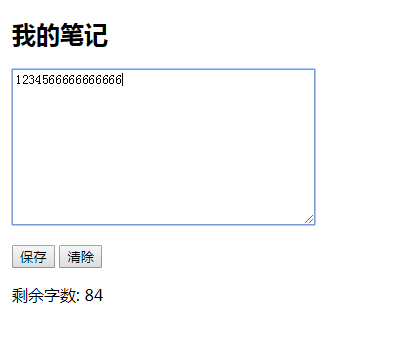
运行结果

输入文字

剩余数字减少点击清除

点击保存

程序文件 "myNoteApp.js":
var app = angular.module("myNoteApp", []);
控制器文件 "myNoteCtrl.js":
app.controller("myNoteCtrl", function ($scope) {
$scope.message = "";
$scope.left = function () { return 100 - $scope.message.length; };
$scope.clear = function () { $scope.message = ""; };
$scope.save = function () { alert("Note Saved"); };
});
<html> 元素是 AngularJS 应用: ng-app="myNoteApp" 的容器:
<html ng-app="myNoteApp">
<div> 是 HTML 页面中控制器: ng-controller="myNoteCtrl" 的作用域:
<div ng-controller="myNoteCtrl">
ng-model 指令绑定了 <textarea> 到控制器变量 message:
<textarea ng-model="message" cols="40" rows="10"></textarea>
两个 ng-click 事件调用了控制器函数 clear() 和 save():
<button ng-click="save()">Save</button>
<button ng-click="clear()">Clear</button>
ng-bind 指令绑定控制器函数 left() 到<span> ,用于显示剩余字符:
Number of characters left: <span ng-bind="left()"></span>
应用库文件需要在 AngularJs 加载后才能执行:
<script src="myNoteApp.js"></script>
<script src="myNoteCtrl.js"></script>
AngularJS 应用架构
<html> 元素包含了 AngularJS 应用 (ng-app=)。
<div> 元素定义了 AngularJS 控制器的作用域 (ng-controller=)。
在一个应用可以有很多控制器。
应用文件(my...App.js) 定义了应用模型代码。
一个或多个控制器文件 (my...Ctrl.js) 定义了控制器代码。
ng-app 指令位于应用的根元素下。
对于单页Web应用(single page web application,SPA),应用的根通常为 <html> 元素。
一个或多个 ng-controller 指令定义了应用的控制器。每个控制器有他自己的作用域:: 定义的 HTML 元素。
AngularJS 在 HTML DOMContentLoaded 事件中自动开始。如果找到 ng-app 指令 , AngularJS 载入指令中的模块,并将 ng-app 作为应用的根进行编译。
应用的根可以是整个页面,或者页面的一小部分,如果是一小部分会更快编译和执行。
还有很多的概念弄不清楚,先记录着明天都多看一下理解一下









评论