发表于: 2020-03-27 22:02:48
1 1674
今天完成的事情:
1.推进任务
明天计划的事情:
1.推进任务
遇到的问题和收获:

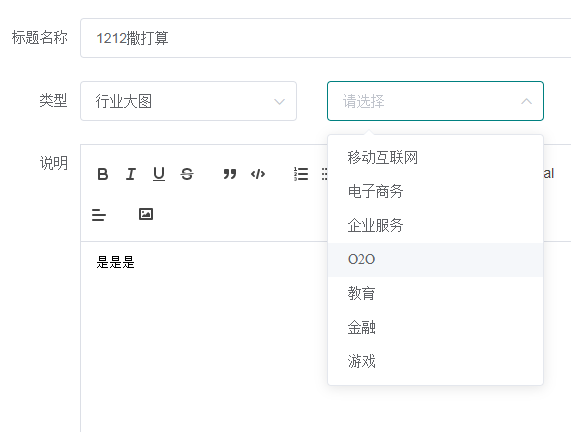
遇到的问题,进入编辑页面后,获取到id对应的数据,并传递给数据对象。更改类型到3行业大图,后面的类型就不可选择了
<el-select v-model="article.industry" @change="industryChange" v-show="isType" placeholder="请选择"
value=""
style="margin-left: 30px">给该选项一个change事件,使用this.$forceUpdate()。用$set新增属性好像无效
//industry选项改变
industryChange(item) {
// this.$set(this.article, 'industry', item)
this.$forceUpdate()
console.log('industry选项改变');
},<pagination :queryInfo='queryInfo' :total='total' @pageChange="getArticleList"></pagination>
分页器也加一个事件,绑定获取列表的函数,子组件通过$emit调用





评论