今天完成的事情:今天学习了AngularJS 的API的相关内容
明天计划的事情:继续AngularJS后续内容的学习
遇到的问题:内容概念还是不太清楚需要进一步的理解和练习
收获:学习了API 意为 Application Programming Interface(应用程序编程接口)。
AngularJS 全局 API
AngularJS 全局 API 用于执行常见任务的 JavaScript 函数集合,如:
比较对象
迭代对象
转换对象
全局 API 函数使用 angular 对象进行访问。例如
angular.lowercase()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.7.0/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<p>{{ x1 }}</p>
<p>{{ x2 }}</p>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.x1 = "ABC";
$scope.x2 = angular.$$lowercase($scope.x1);
});
</script>
</body>
</html>
运行结果

大写转换成小写
angular.uppercase()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.7.0/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<p>{{ x1 }}</p>
<p>{{ x2 }}</p>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.x1 = "abc";
$scope.x2 = angular.$$uppercase($scope.x1);
});
</script>
</body>
</html>
运行结果
小写转换成大写
angular.isString()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.7.0/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<p>{{ x1 }}</p>
<p>{{ x2 }}</p>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.x1 = "ABC";
$scope.x2 = angular.isString($scope.x1);
});
</script>
</body>
</html>
运行结果

字符串为true
改为数字
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.7.0/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<p>{{ x1 }}</p>
<p>{{ x2 }}</p>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.x1 = 123;
$scope.x2 = angular.isString($scope.x1);
});
</script>
</body>
</html>
运行结果

变成了false
angular.isNumber()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.7.0/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<p>{{ x1 }}</p>
<p>{{ x2 }}</p>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.x1 = "ABC";
$scope.x2 = angular.isNumber($scope.x1);
});
</script>
</body>
</html>
运行结果

字符串为false
改为数字
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.7.0/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<p>{{ x1 }}</p>
<p>{{ x2 }}</p>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.x1 = 123;
$scope.x2 = angular.isNumber($scope.x1);
});
</script>
</body>
</html>
运行结果

变为true
更多判断的例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.6.1/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<input type="text" ng-model="myInput" ng-blur="blur()">
<p>输入的内容为:{{myInput}}</p>
<p>变成小写:{{ x1 }}</p>
<p>变成大写:{{ x2 }}</p>
<p ng-switch="x3">
是不是字符串:
<label ng-switch-when="true">是</label>
<label ng-switch-when="false">不是</label>
<label ng-switch-when=""></label>
</p>
<p ng-switch="x4">
是不是数字:
<label ng-switch-when="true">是</label>
<label ng-switch-when="false">不是</label>
<label ng-switch-when=""></label>
</p>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.blur = function () {
$scope.x1 = angular.lowercase($scope.myInput);
$scope.x2 = angular.uppercase($scope.myInput);
$scope.x3 = angular.isString($scope.myInput);
// angular.isNumber 这里无效
// $scope.x4 = angular.isNumber($scope.myInput);
$scope.x4 = !isNaN($scope.myInput);
}
});
</script>
</body>
</html>
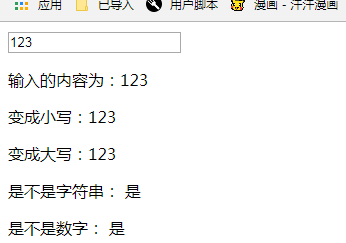
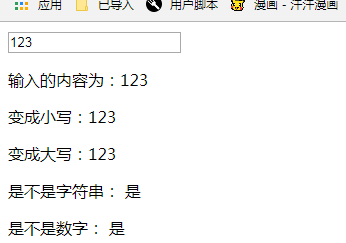
运行结果

随意输入

视角之后

更多地明天再继续进行













评论