今天完成的事情:今天学习了AngularJS 模块和输入验证的相关内容
明天计划的事情:继续AngularJS 后续部分的学习
遇到的问题:实际操作还是太少需要多加练习
收获:学习了AngularJS 模块的内容
AngularJS 模块
模块定义了一个应用程序。
模块是应用程序中不同部分的容器。
模块是应用控制器的容器。
控制器通常属于一个模块。
通过 AngularJS 的 angular.module 函数来创建模块:
<div ng-app="myApp">...</div>
<script>
var app = angular.module("myApp", []);
</script>
myApp" 参数对应执行应用的 HTML 元素
可以使用 ng-controller 指令来添加应用的控制器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
{{ firstName + " " + lastName }}
</div>
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function ($scope) {
$scope.firstName = "John";
$scope.lastName = "Doe";
});
</script>
</body>
</html>
运行结果

添加指令
AngularJS 提供了很多内置的指令,例如
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" runoob-directive></div>
<script>
var app = angular.module("myApp", []);
app.directive("runoobDirective", function () {
return {
template: "我在指令构造器中创建!"
};
});
</script>
</body>
</html>
运行结果

模块和控制器包含在 JS 文件中
通常 AngularJS 应用程序将模块和控制器包含在 JavaScript 文件中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
{{ firstName + " " + lastName }}
</div>
<script src="myApp.js"></script>
<script src="myCtrl.js"></script>
</body>
</html>
运行结果、

函数会影响到全局命名空间
JavaScript 中应避免使用全局函数。因为他们很容易被其他脚本文件覆盖。
AngularJS 模块让所有函数的作用域在该模块下,避免了该问题。
对于 HTML 应用程序,通常建议把所有的脚本都放置在 <body> 元素的最底部。
这会提高网页加载速度,因为 HTML 加载不受制于脚本加载。
在多个 AngularJS 实例中,将看到 AngularJS 库是在文档的 <head> 区域被加载。
AngularJS 在 <head> 元素中被加载,因为对 angular.module 的调用只能在库加载完成后才能进行。
另一个解决方案是在 <body> 元素中加载 AngularJS 库,但是必须放置在 AngularJS 脚本前面:例如
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
{{ firstName + " " + lastName }}
</div>
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function ($scope) {
$scope.firstName = "John";
$scope.lastName = "Doe";
});
</script>
</body>
</html>
运行结果

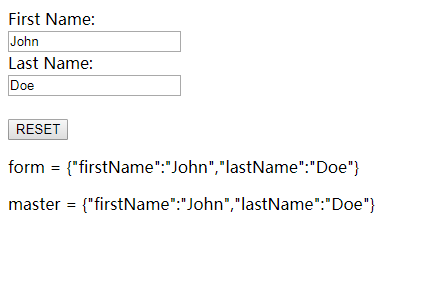
AngularJS 表单实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="formCtrl">
<form novalidate>
First Name:<br>
<input type="text" ng-model="user.firstName"><br>
Last Name:<br>
<input type="text" ng-model="user.lastName">
<br><br>
<button ng-click="reset()">RESET</button>
</form>
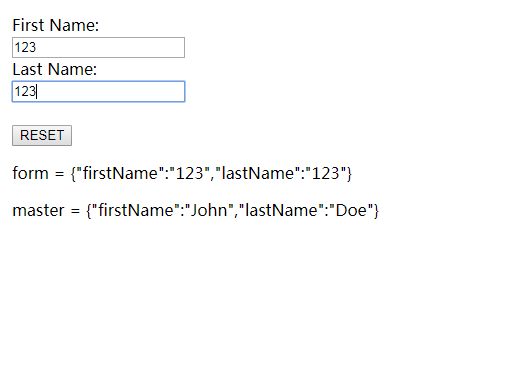
<p>form = {{user}}</p>
<p>master = {{master}}</p>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('formCtrl', function ($scope) {
$scope.master = { firstName: "John", lastName: "Doe" };
$scope.reset = function () {
$scope.user = angular.copy($scope.master);
};
$scope.reset();
});
</script>
</body>
</html>
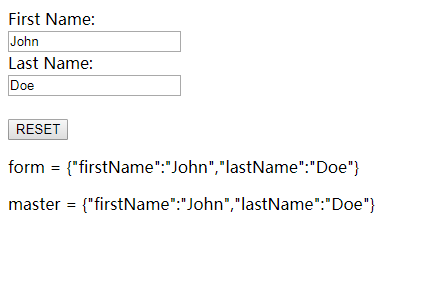
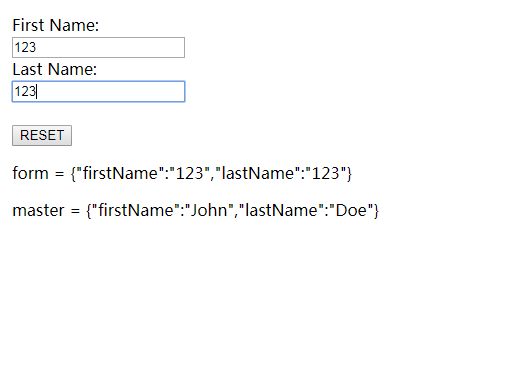
运行结果

修改

HTML 表单通常与 HTML 控件同时存在。
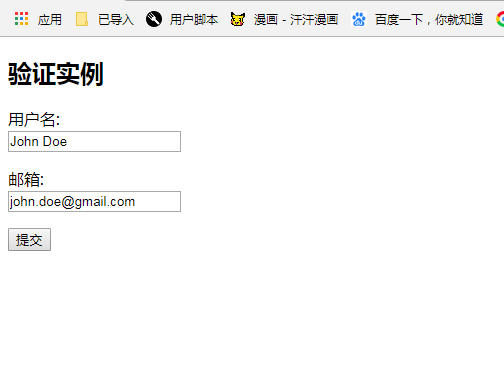
AngularJS 输入验证
AngularJS 表单和控件可以验证输入的数据。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<h2>验证实例</h2>
<form ng-app="myApp" ng-controller="validateCtrl" name="myForm" novalidate>
<p>用户名:<br>
<input type="text" name="user" ng-model="user" required>
<span style="color:red" ng-show="myForm.user.$dirty && myForm.user.$invalid">
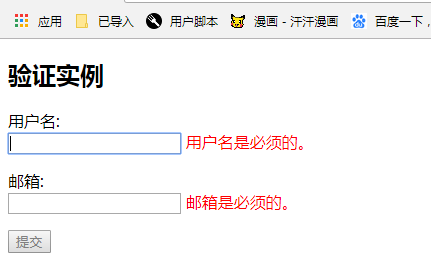
<span ng-show="myForm.user.$error.required">用户名是必须的。</span>
</span>
</p>
<p>邮箱:<br>
<input type="email" name="email" ng-model="email" required>
<span style="color:red" ng-show="myForm.email.$dirty && myForm.email.$invalid">
<span ng-show="myForm.email.$error.required">邮箱是必须的。</span>
<span ng-show="myForm.email.$error.email">非法的邮箱地址。</span>
</span>
</p>
<p>
<input type="submit" ng-disabled="myForm.user.$dirty && myForm.user.$invalid ||
myForm.email.$dirty && myForm.email.$invalid">
</p>
</form>
<script>
var app = angular.module('myApp', []);
app.controller('validateCtrl', function ($scope) {
$scope.user = 'John Doe';
$scope.email = 'john.doe@gmail.com';
});
</script>
</body>
</html>
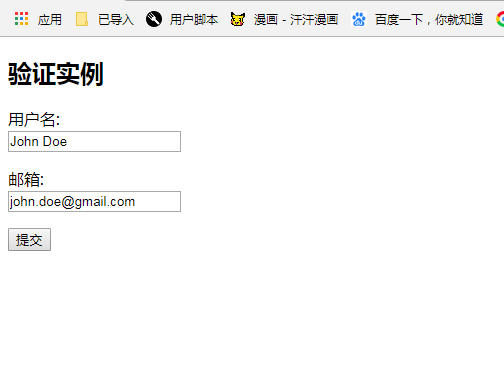
运行结果

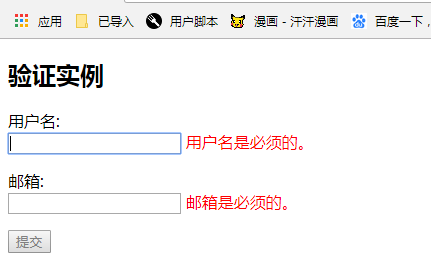
不填的话

AngularJS ng-model 指令用于绑定输入元素到模型中。
模型对象有两个属性: user 和 email。
我们使用了 ng-show指令, color:red 在邮件的 $dirty 或 $invalid 都为 true 时才显示。
属性 描述
$dirty 表单有填写记录
$valid 字段内容合法的
$invalid 字段内容是非法的
$pristine 表单没有填写记录
客户端的验证不能确保用户输入数据的安全,所以服务端的数据验证也是必须的。
明天再继续后面的内容













评论