如果 mySwitch 为false, 按钮则可用今天完成的事情:今天学习了AngularJS HTML DOM的相关内容
明天计划的事情:继续后续AngularJS后续部分的学习
遇到的问题:概念靠死记硬背还是需要多加深入理解并多加练习
收获:AngularJS 为 HTML DOM 元素的属性提供了绑定应用数据的指令。例如
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="" ng-init="mySwitch=true">
<p>
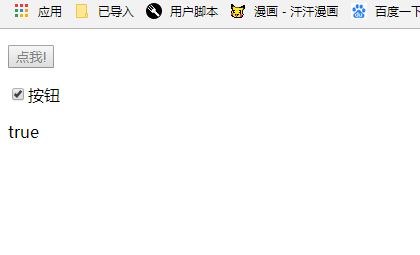
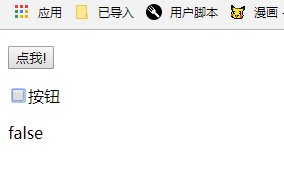
<button ng-disabled="mySwitch">点我!</button>
</p>
<p>
<input type="checkbox" ng-model="mySwitch" />按钮
</p>
<p>
{{ mySwitch }}
</p>
</div>
</body>
</html>

点击

ng-disabled 指令绑定应用程序数据 "mySwitch" 到 HTML 的 disabled 属性。
ng-model 指令绑定 "mySwitch" 到 HTML input checkbox 元素的内容(value)。
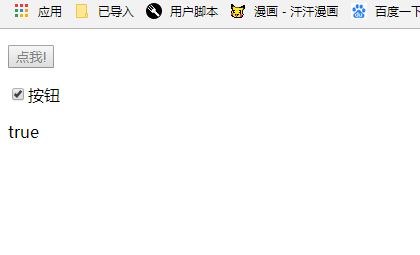
如果 mySwitch 为true, 按钮将不可用:
<p>
<button disabled>点我!</button>
</p>
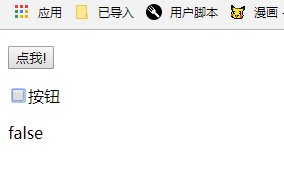
如果 mySwitch 为false, 按钮则可用
<p>
<button>点我!</button>
</p>
ng-show 指令隐藏或显示一个 HTML 元素。:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="">
<p ng-show="true">我是可见的。</p>
<p ng-show="false">我是不可见的。</p>
</div>
</body>
</html>
运行结果

ng-show 指令根据 value 的值来显示(隐藏)HTML 元素。
使用表达式来计算布尔值( true 或 false):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="" ng-init="hour=13">
<p ng-show="hour > 12">我是可见的。</p>
</div>
</body>
</html>
运行结果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="" ng-init="hour=13">
<p ng-show="hour < 12">我是可见的。</p>
</div>
</body>
</html>
运行结果

元素消失
ng-hide 指令用于隐藏或显示 HTML 元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="">
<p ng-hide="true">我是不可见的。</p>
<p ng-hide="false">我是可见的。</p>
</div>
</body>
</html>
运行结果

ng-click 指令
ng-click 指令定义了 AngularJS 点击事件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
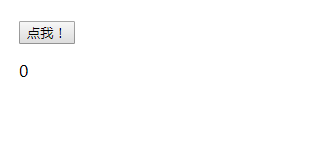
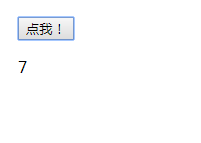
<button ng-click="count = count + 1">点我!</button>
<p>{{ count }}</p>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.count = 0;
});
</script>
</body>
</html>
运行结果

点击

记录点击数
剩下的明天再继续进行













评论