今天完成的事情:今天学习了一些AngularJS Select(选择框)的内容
明天计划的事情:继续学习后续的AngularJS内容
遇到的问题:实际操作不多还是需要更多地实际练习熟练一下
收获:AngularJS 可以使用数组或对象创建一个下拉列表选项。可以使用 ng-option 指令来创建一个下拉列表,列表项通过对象和数组循环输出,例如
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<select ng-init="selectedName = names[0]" ng-model="selectedName" ng-options="x for x in names">
</select>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.names = ["Google", "baidu", "Taobao"];
});
</script>
<p>该实例演示了 ng-options 指令的使用。</p>
</body>
</html>
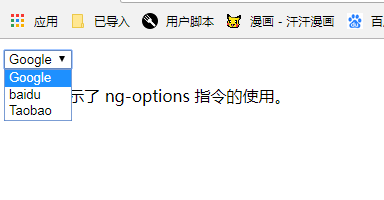
运行结果

点击
 ng-init 设置默认选中值。
ng-init 设置默认选中值。
我们也可以使用ng-repeat 指令来创建下拉列表:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<select>
<option ng-repeat="x in names">{{x}}</option>
</select>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.names = ["Google", "Runoob", "Taobao"];
});
</script>
<p>该实例演示了使用 ng-repeat 指令来创建下拉列表。</p>
</body>
</html>
运行结果

效果是一样的
ng-repeat 指令是通过数组来循环 HTML 代码来创建下拉列表,但 ng-options 指令更适合创建下拉列表,它有以下优势:
使用 ng-options 的选项是一个对象, ng-repeat 是一个字符串。
ng-repeat 有局限性,选择的值是一个字符串:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<p>选择网站:</p>
<select ng-model="selectedSite">
<option ng-repeat="x in sites" value="{{x.url}}">{{x.site}}</option>
</select>
<h1>你选择的是: {{selectedSite}}</h1>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.sites = [
{ site: "Google", url: "http://www.google.com" },
{ site: "baidu", url: "http://www.baidu.com" },
{ site: "Taobao", url: "http://www.taobao.com" }
];
});
</script>
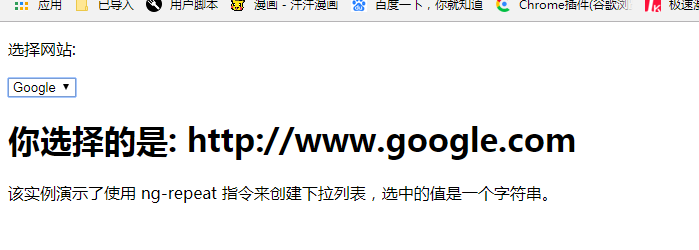
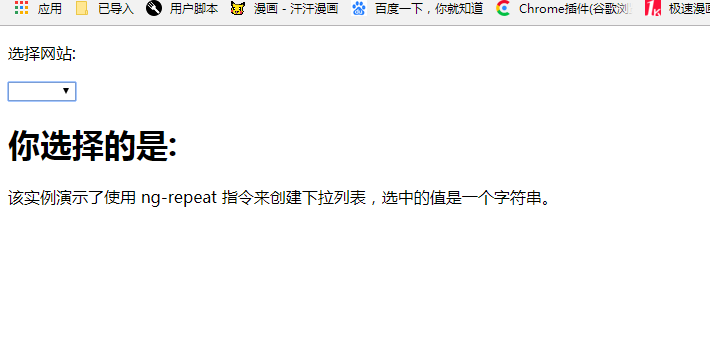
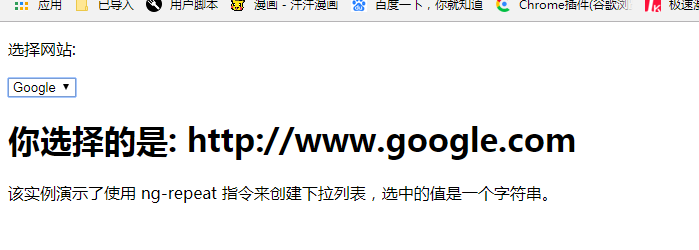
<p>该实例演示了使用 ng-repeat 指令来创建下拉列表,选中的值是一个字符串。</p>
</body>
</html>
运行结果

选择

使用 ng-options 指令,选择的值是一个对象:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<p>选择网站:</p>
<select ng-model="selectedSite" ng-options="x.site for x in sites">
</select>
<h1>你选择的是: {{selectedSite.site}}</h1>
<p>网址为: {{selectedSite.url}}</p>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.sites = [
{ site: "Google", url: "http://www.google.com" },
{ site: "baidu", url: "http://www.baidu.com" },
{ site: "Taobao", url: "http://www.taobao.com" }
];
});
</script>
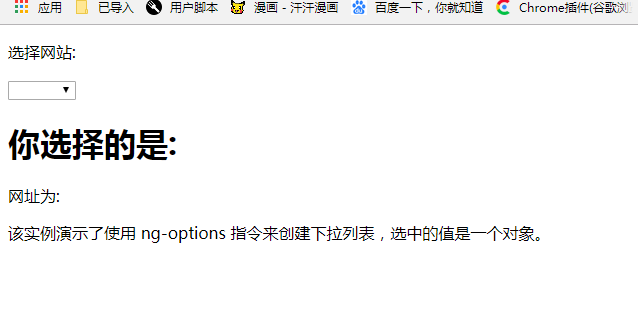
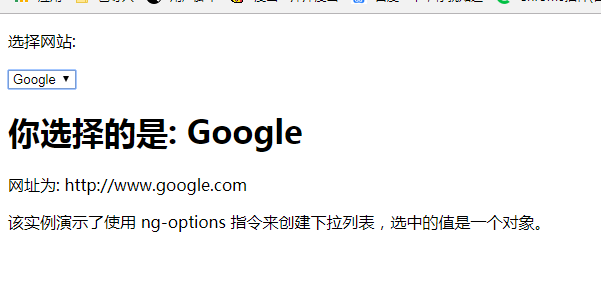
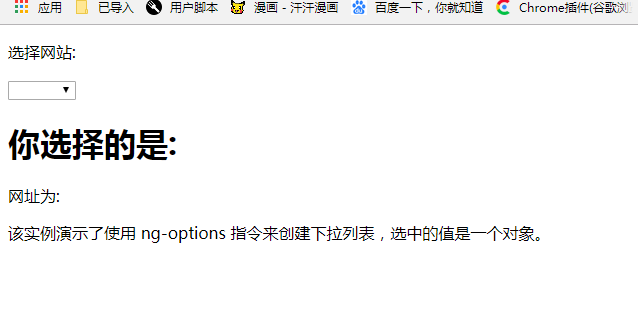
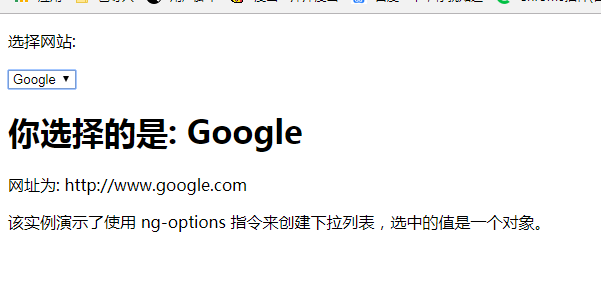
<p>该实例演示了使用 ng-options 指令来创建下拉列表,选中的值是一个对象。</p>
</body>
</html>
运行结果

选择

将数据对象作为数据源
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<p>选择的网站是:</p>
<select ng-model="selectedSite" ng-options="x for (x, y) in sites">
</select>
<h1>你选择的值是: {{selectedSite}}</h1>
</div>
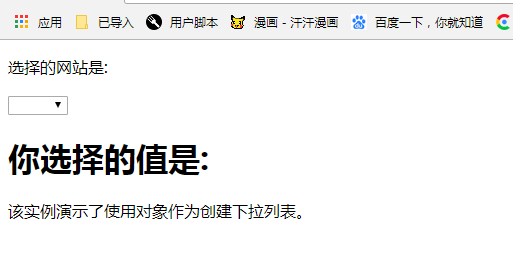
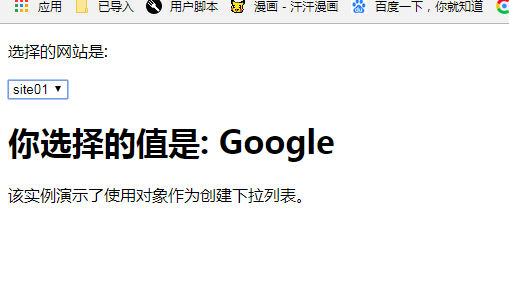
<p>该实例演示了使用对象作为创建下拉列表。</p>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.sites = {
site01: "Google",
site02: "baidu",
site03: "Taobao"
};
});
</script>
</body>
</html>
运行结果

选择

选择的值为在 key-value 对中的 value。
value 在 key-value 对中也可以是个对象:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
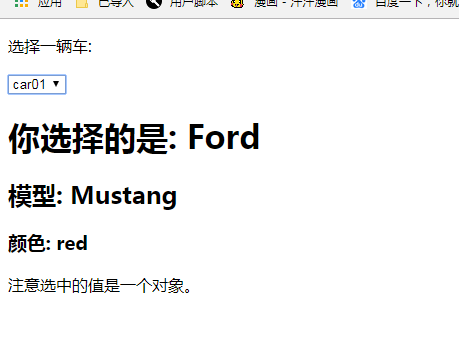
<p>选择一辆车:</p>
<select ng-model="selectedCar" ng-options="x for (x, y) in cars">
</select>
<h1>你选择的是: {{selectedCar.brand}}</h1>
<h2>模型: {{selectedCar.model}}</h2>
<h3>颜色: {{selectedCar.color}}</h3>
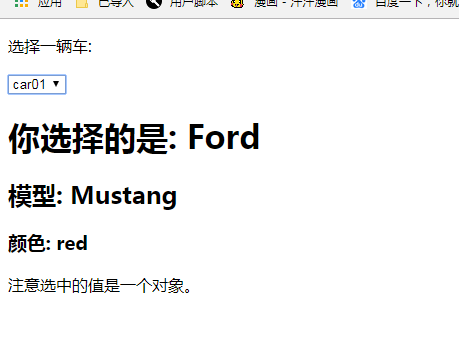
<p>注意选中的值是一个对象。</p>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.cars = {
car01: { brand: "Ford", model: "Mustang", color: "red" },
car02: { brand: "Fiat", model: "500", color: "white" },
car03: { brand: "Volvo", model: "XC90", color: "black" }
}
});
</script>
</body>
</html>
运行结果

选择

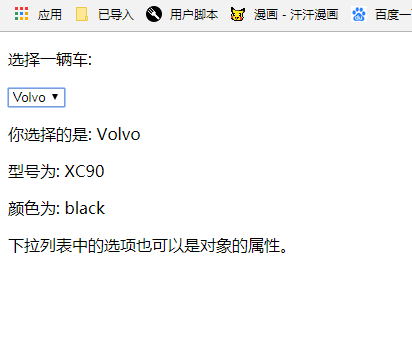
在下拉菜单也可以不使用 key-value 对中的 key , 直接使用对象的属性:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<p>选择一辆车:</p>
<select ng-model="selectedCar" ng-options="y.brand for (x, y) in cars"></select>
<p>你选择的是: {{selectedCar.brand}}</p>
<p>型号为: {{selectedCar.model}}</p>
<p>颜色为: {{selectedCar.color}}</p>
<p>下拉列表中的选项也可以是对象的属性。</p>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.cars = {
car01: { brand: "Ford", model: "Mustang", color: "red" },
car02: { brand: "Fiat", model: "500", color: "white" },
car03: { brand: "Volvo", model: "XC90", color: "black" }
}
});
</script>
</body>
</html>
运行结果

选择

页面下拉框初始化是空的,设置初始值方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<p>选择一辆车:</p>
<select ng-model="selectedCar" ng-options="x for (x, y) in cars">
</select>
<h1>你选择的是: {{selectedCar.brand}}</h1>
<h2>模型: {{selectedCar.model}}</h2>
<h3>颜色: {{selectedCar.color}}</h3>
<p>注意选中的值是一个对象。</p>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.cars = {
car01: { brand: "Ford", model: "Mustang", color: "red" },
car02: { brand: "Fiat", model: "500", color: "white" },
car03: { brand: "Volvo", model: "XC90", color: "black" }
}
$scope.selectedCar = $scope.cars.car02; //设置第2个为初始值;
});
</script>
</body>
</html>
运行结果

设置了初始选择
剩下的明天继续进行

 ng-init 设置默认选中值。
ng-init 设置默认选中值。
















评论