发表于: 2020-03-20 09:45:23
0 1809
今天完成的事情:重新复习了关于dom的一些知识(感觉并没有很牢靠)
明天计划的事情:学习js的知识:8种基本数据类型;以及事件
遇到的问题:
XML dom 和html dom的关系大概是继承(这个是很久以前的东西,没找到答案)
XHTML 是html的版本并不是XML
对XML具体参考:
https://www.w3school.com.cn/xml/xml_intro.asp
收获:
重新学习了关于dom的概念并进行深究:
首先dom是个标准是个规范:“W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
W3C文档对象模型也是dom;
编程接口也是dom的一种:定义了HTML和XML文档的逻辑结构和文档操作的编程接口。
总结:DOM是一种标准,他定义了html和xml文档的逻辑结构和文档操作的编程接口,这种接口是中立于平台和语言的,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
如果要简单好记:dom是一个标准,这个标准规定了文档对象怎么解析成dom树的,所以又被称为文档对象模型,编程接口则是对象方法和对象属性,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。
HTML DOM 是:
- HTML 的标准对象模型,html
- HTML 的标准编程接口,xml
- W3C 标准
HTML DOM appendChild() 方法
appendChild() 方法可向节点的子节点列表的末尾添加新的子节点。
提示:如果文档树中已经存在了 newchild,它将从文档树中删除,然后重新插入它的新位置。如果 newchild 是 DocumentFragment 节点,则不会直接插入它,而是把它的子节点按序插入当前节点的 childNodes[] 数组的末尾。
你可以使用 appendChild() 方法移除元素到另外一个元素。
语法
参数
| 参数 | 类型 | 描述 |
|---|---|---|
| node | 节点对象 | 必须。你要添加的节点对象。 |
返回值
| 类型 | 描述 |
|---|---|
| 节点对象 | 添加的节点 |
技术细节
| DOM 版本 | Core Level 1 Node Object |
|---|
HTML DOM removeChild() 方法
removeChild() 方法指定元素的某个指定的子节点。以 Node 对象返回被删除的节点,如果节点不存在则返回 null。
语法
参数
| 参数 | 类型 | 描述 |
|---|---|---|
| node | 节点对象 | 必须。 你要移除的节点对象。 |
返回值
| 类型 | 描述 |
|---|---|
| 节点对象 | 移除的节点 |
技术细节
| DOM 版本 | Core Level 1 Node Object |
|---|
HTML DOM createElement() 方法
定义和用法
createElement() 方法通过指定名称创建一个元素
语法
参数
| 参数 | 类型 | 描述 |
|---|---|---|
| nodename | String | 必须。创建元素的名称。 |
返回值
| 类型 | 描述 |
|---|---|
| 元素对象 | 创建的元素节点 |
技术细节
| DOM 版本 | Core Level 1 Document Object |
|---|
HTML DOM replaceChild() Method
定义和用法
replaceChild() 方法可将某个子节点替换为另一个。
新节点可以是文本中已存在的,或者是你新创建的。
语法
参数
| 参数 | 类型 | 描述 |
|---|---|---|
| newnode | Node 对象 | 必须。你要插入的节点对象。 |
| oldnode | Node object | 必须。你要移除的节点对象。 |
返回值
| 类型 | 描述 |
|---|---|
| Node object | 替换的节点 |
技术细节
| DOM 版本 | Core Level 1 Node Object |
|---|
HTML DOM childNodes 属性
定义和用法
childNodes 属性返回包含被选节点的子节点的 NodeList。
提示: 如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。如需循环子节点列表,使用 nextSibling 属性,要比使用父对象的 childNodes 列表效率更高。
浏览器支语法
技术细节
| 返回值: | NodeList 对象, 代表节点集合。 |
|---|---|
| DOM 版本 | Core Level 1 |
这个返回值:是xml dom里的NodeList 对象所以每次使用都要打印出来看下,xml和html还是有不同
原生js修改html文本使用innerHtml,修改属性使用.style.属性 进行修改
(权重值高于内联但是小于!important)使用原生js获取css属性并修改:
判断的原因是ie不支持getcomputestyle而是有自己的currentStyle:
function getStyle(element, attr) {
if(element.currentStyle) {
return element.currentStyle[attr];
} else {
return getComputedStyle(element, false)[attr];
}
}
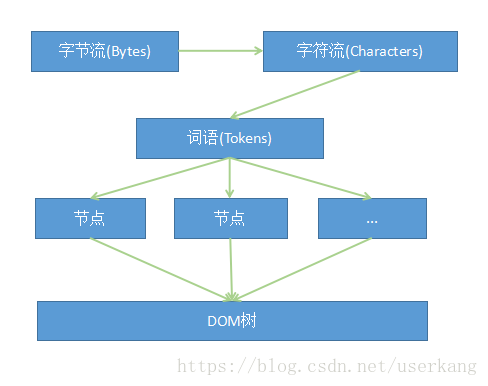
从资源到dom树的构成的过程:
自适应和响应式的区别:
自适应:需要开发多套界面适应不同的屏幕宽度;响应式开发一套界面适应全部的屏幕宽度
理论上来说,响应式布局在任何情况下都比自适应布局好一些,但在某些情况下自适应布局更切实际。
自适应布局可以让你的设计更加可控,因为你只需要考虑几种状态就万事大吉了。
但在响应式布局中你可能需要面对非常多状态——是的,大部分状态之间的区别很小,但它们又的确是不同的,这样一来就很难确切搞清你的设计会是什么样。






评论