今天完成的事情:今天学习了AngularJS的指令的后续的一些类型
明天计划的事情:继续学习AngularJS的后续内容
遇到的问题:实际操作不太熟悉还是需要多加练习
收获:AngularJS指令还有很多的类型
ng-app 指令
ng-app 指令定义了 AngularJS 应用程序的 根元素。
ng-app 指令在网页加载完毕时会自动引导(自动初始化)应用程序。
稍后您将学习到 ng-app 如何通过一个值(比如 ng-app="myModule")连接到代码模块。
ng-init 指令
ng-init 指令为 AngularJS 应用程序定义了 初始值。
通常情况下,不使用 ng-init。您将使用一个控制器或模块来代替它。
稍后您将学习更多有关控制器和模块的知识。
ng-model 指令
ng-model 指令 绑定 HTML 元素 到应用程序数据。
ng-model 指令也可以:
为应用程序数据提供类型验证(number、email、required)。
为应用程序数据提供状态(invalid、dirty、touched、error)。
为 HTML 元素提供 CSS 类。
绑定 HTML 元素到 HTML 表单。
ng-repeat 指令
ng-repeat 指令对于集合中(数组中)的每个项会 克隆一次 HTML 元素。
ng-model 指令
ng-model 指令可以将输入域的值与 AngularJS 创建的变量绑定。例如
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
名字: <input ng-model="name">
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.name = "John Doe";
});
</script>
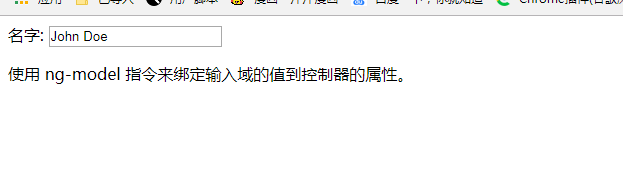
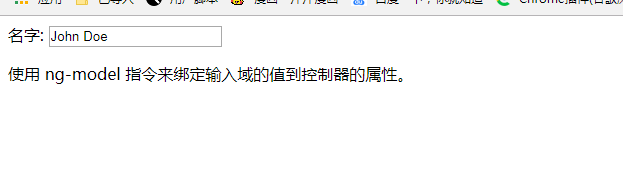
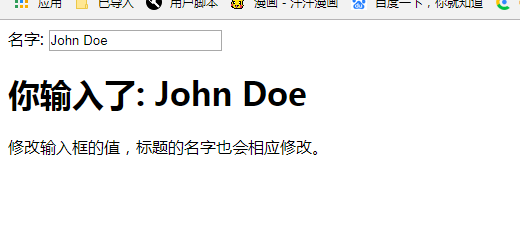
<p>使用 ng-model 指令来绑定输入域的值到控制器的属性。</p>
</body>
</html>
运行结果

双向绑定
双向绑定,在修改输入域的值时, AngularJS 属性的值也将修改:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
名字: <input ng-model="name">
<h1>你输入了: {{name}}</h1>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.name = "John Doe";
});
</script>
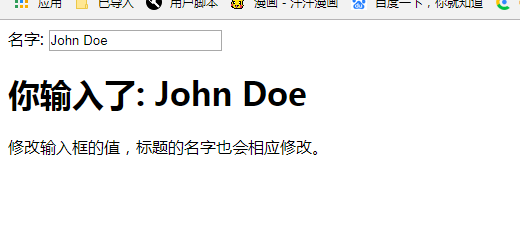
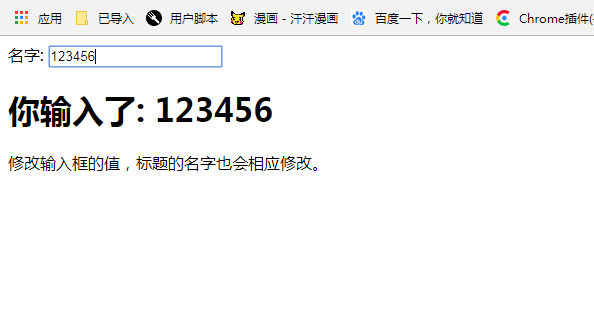
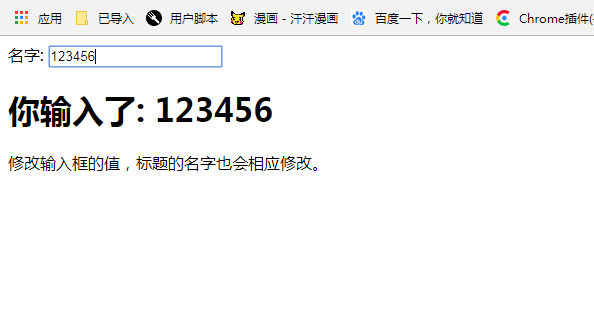
<p>修改输入框的值,标题的名字也会相应修改。</p>
</body>
</html>
运行结果

改变输入值

内容会同步改变
验证用户输入
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<form ng-app="" name="myForm">
Email:
<input type="email" name="myAddress" ng-model="text">
<span ng-show="myForm.myAddress.$error.email">不是一个合法的邮箱地址</span>
</form>
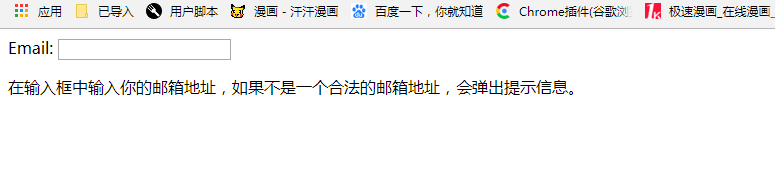
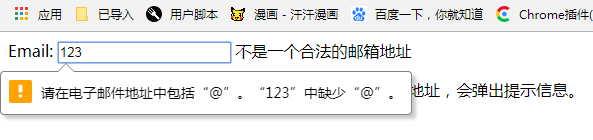
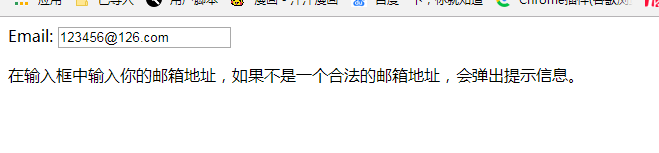
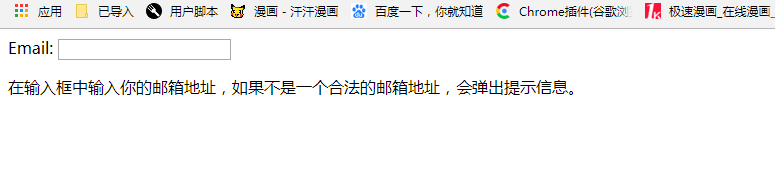
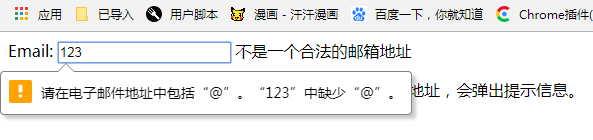
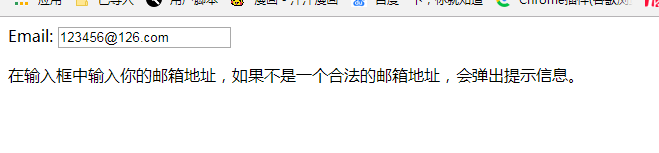
<p>在输入框中输入你的邮箱地址,如果不是一个合法的邮箱地址,会弹出提示信息。</p>
</body>
</html>
运行结果

随意填写

正常填写

不会出现提示信息
应用状态
ng-model 指令可以为应用数据提供状态值(invalid, dirty, touched, error):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<form ng-app="" name="myForm" ng-init="myText = 'test@runoob.com'">
Email:
<input type="email" name="myAddress" ng-model="myText" required>
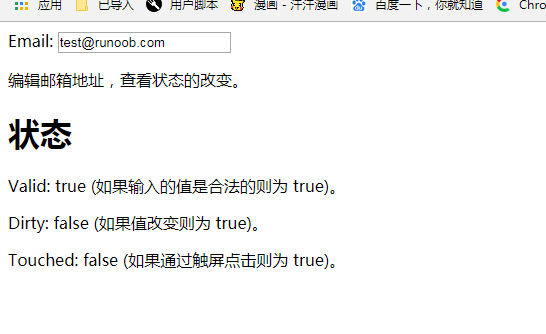
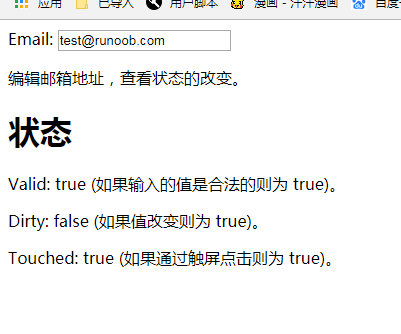
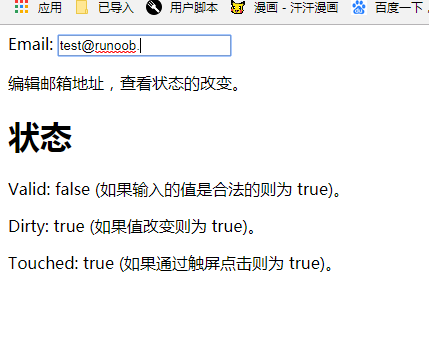
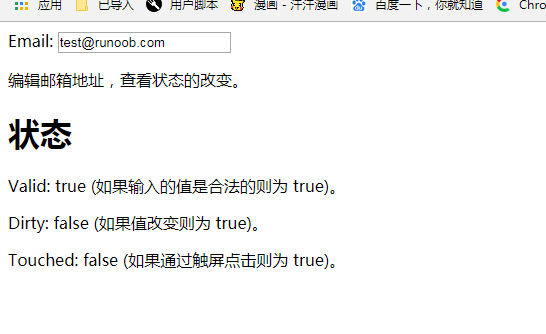
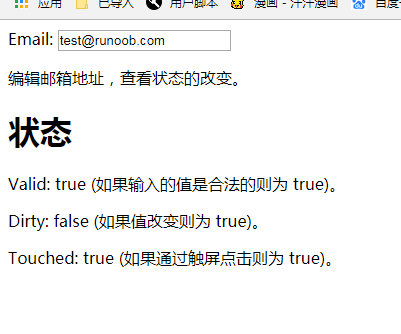
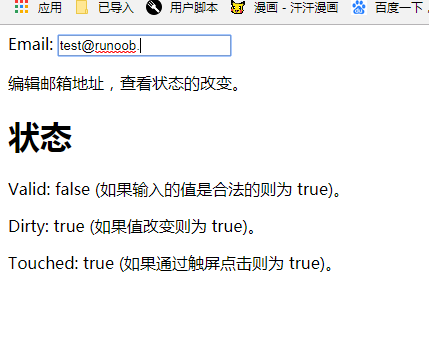
<p>编辑邮箱地址,查看状态的改变。</p>
<h1>状态</h1>
<p>Valid: {{myForm.myAddress.$valid}} (如果输入的值是合法的则为 true)。</p>
<p>Dirty: {{myForm.myAddress.$dirty}} (如果值改变则为 true)。</p>
<p>Touched: {{myForm.myAddress.$touched}} (如果通过触屏点击则为 true)。</p>
</form>
</body>
</html>
运行结果

点击

改变填写值

CSS 类
ng-model 指令基于它们的状态为 HTML 元素提供了 CSS 类:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
<style>
input.ng-invalid {
background-color: lightblue;
}
</style>
</head>
<body>
<form ng-app="" name="myForm">
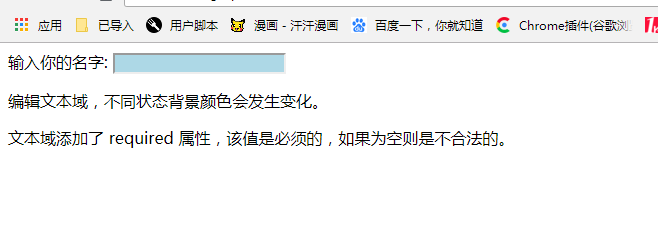
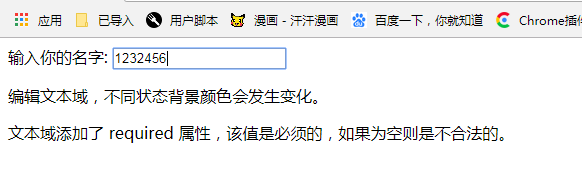
输入你的名字:
<input name="myName" ng-model="myText" required>
</form>
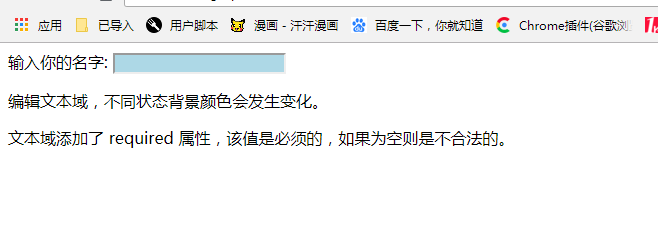
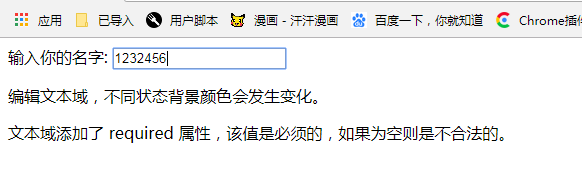
<p>编辑文本域,不同状态背景颜色会发生变化。</p>
<p>文本域添加了 required 属性,该值是必须的,如果为空则是不合法的。</p>
</body>
</html>
运行结果

填入内容

以及一些其他的情况
ng-valid: 验证通过
ng-invalid: 验证失败
ng-valid-[key]: 由$setValidity添加的所有验证通过的值
ng-invalid-[key]: 由$setValidity添加的所有验证失败的值
ng-pristine: 控件为初始状态
ng-dirty: 控件输入值已变更
ng-touched: 控件已失去焦点
ng-untouched: 控件未失去焦点
ng-pending: 任何为满足$asyncValidators的情况
剩下的明天继续进行
















评论