发表于: 2020-03-16 22:10:41
1 1485
今天完成的事情:
1.推进任务
明天计划的事情:
1.推进任务
遇到的问题和收获:
<template>
<quill-editor class="editor"
v-model="content"
ref="myQuillEditor"
@blur="onEditorBlur($event)" @focus="onEditorFocus($event)"
@change="onEditorChange($event)">
</quill-editor>
</template>
<script>
//富文本编辑器quill
import {quillEditor} from 'vue-quill-editor'
export default {
name: "Editor",
data() {
return {
content,
editorOption: {}
}
},
methods:{
onEditorBlur(){
},
onEditorFocus(){//获得焦点事件
},
onEditorChange(){//内容改变事件
}
}
}
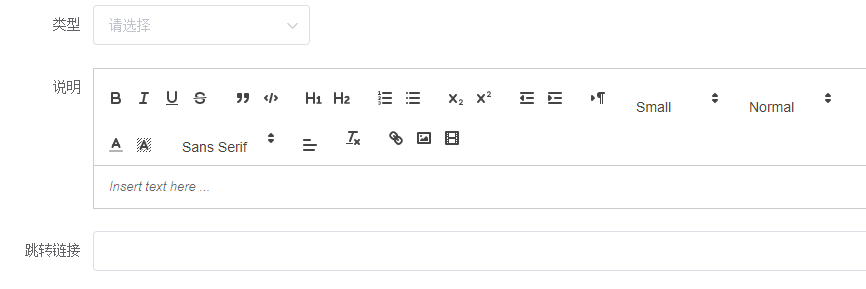
</script>封装一个富文本编辑器。
父组件直接使用
<el-form-item label="说明">
<Editor ></Editor>
</el-form-item>
富文本编辑器的数据还未传递过去。
富文本编辑器中有v-model,如何把这个数据绑定到父组件的对应content值中





评论