发表于: 2020-03-16 14:57:51
0 1577
今天完成的事情:看完了第2部分的css深度思考和完成了部分简历,以及部分面试题
明天计划的事情:看完所有的css深度思考并加以复习之前的思考,然后最好明天把简历搞定,还有时间的话在刷刷面试题
遇到的问题:之前很多很熟悉的知识点都有些模糊和忘记了
收获:
http://lesson.jnshu.com/l/subjectContent/1120/?id=&lobtn=2
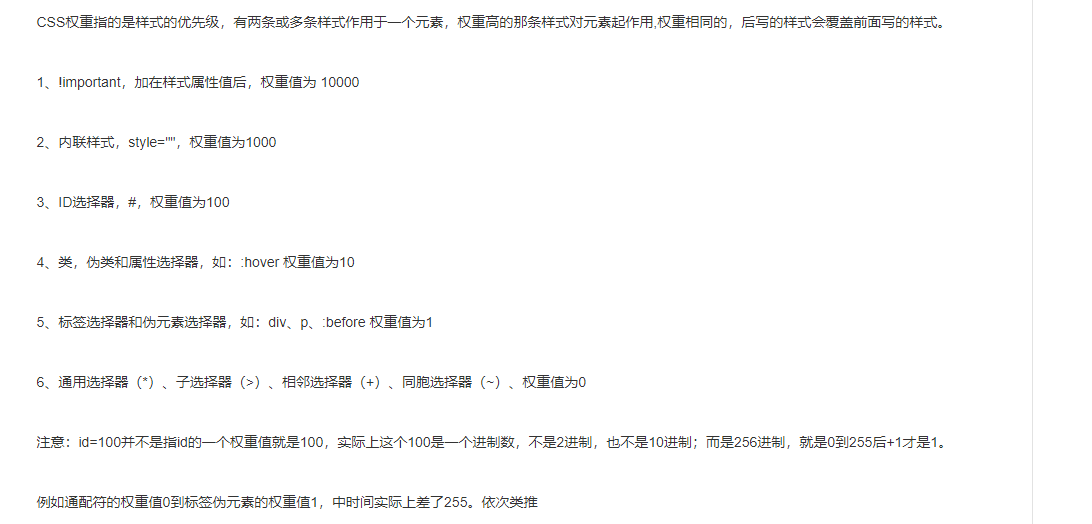
css权重:

flex布局:
行内元素:inline-flex
Webkit 内核的浏览器,必须加上-webkit前缀。
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align(基线对齐方式)属性将失效。
具体属性:
flex-direction属性决定主轴的方向(即项目的排列方向)。
flex-wrap属性定义,如果一条轴线排不下,如何换行。
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
justify-content属性定义了项目在主轴上的对齐方式。
align-items属性定义项目在交叉轴上如何对齐。
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
什么是z-index?
w3school给出的定义是:z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
层叠顺序:
正z-index>z-index:0/auto>inline/inline-block盒子>float盒子>block盒子>负z-index>background/border
注意:最重要的一点就是这个层叠顺序的前提是在同一个层叠上下文元素中!
谁大谁上:当具有明显的层叠水平标示的时候,如识别的z-indx值,在同一个层叠上下文领域,层叠水平值大的那一个覆盖小的那一个。
后来居上:当元素的层叠水平一致、层叠顺序相同的时候,在DOM流中处于后面的元素会覆盖前面的元素。
每个层叠上下文和兄弟元素独立,也就是当进行层叠变化或渲染的时候,只需要考虑后代元素。
每个层叠上下文是自成体系的,当元素发生层叠的时候,整个元素被认为是在父层叠上下文的层叠顺序中。
关于display:和visibility的区别和2者的用法:
display:neno不显示但是可以使用javascrpt去操作原理是因为:浏览器在最开始渲染时解析html标签时将它在dom树里面生成了相应的Dom但是在解析css之后生成渲染树时没有生成相应的盒子模型所以后面的布局渲染都不存在
display:none有继承性且和opacity一样,相当强力,强制要求,
visibility:hidden也具有继承性但是子元素可以通过修改visibility:visible从而显示;
display:none的元素因为没有在渲染树上不存在所以无法获取焦点和事件:
那我就很好奇,lable和input绑定之后在使input消失:display:none的情况下 input是如何获取到焦点的???
虽然不显示且不能响应事件但是可以在form表单里提交好神奇啊
并且display变化会触发reflow(回流)回流和repaint重绘会影响性能
且display:none之后其所在的位置会有其他的标签占据
而visibility:hidden则是:
不显示之后任占据之前的空间,
也无法获取焦点
.和display:none一样不妨碍form表单的提交
.CSS中的counter(计数器)不会忽略
Transition对visibility的变化有效
.visibility变化不会触发reflow
由于从visible设置为hidden时,不会改变元素布局相关的属性,因此不会触发reflow,只是静静地和其他渲染变化一起等待浏览器定时重绘界面。
在冒泡阶段响应事件
由于设置为visibility:hidden的元素其子元素可以为visibility:visible,因此隐藏的元素有可能位于事件冒泡的路径上因此下面代码中,将鼠标移至.visible时,.hidden会响应hover事件显示。
浏览器的渲染机制:
浏览器的渲染原理:浏览器会解析HTML标签生成DOM Tree,解析CSS生成CSSOM,然后将DOM Tree和CSSOM合成生成Render Tree,元素在Render Tree中对应0或多个盒子,然后浏览器以盒子模型的信息布局和渲染界面。而设置为display:none的元素则在Render Tree中没有生成对应的盒子模型,因此后续的布局、渲染工作自然没它什么事了,至于DOM操作还是可以的。
还有:rgba和opacity的区别和用法:
rgba不会继承是指元素的背景或者颜色最后那个a是个通道:
Alpha通道的参数是透明值
opacity是会继承的指的是一个元素的透明度级别。
这个属性会继承,但是如果子元素的opacity的值比父元素小那么它将继承自己的属性值;





评论