今天完成的事情:今天学习了一些AngularJS的指令内容
明天计划的事情:继续AngularJS后面部分的学习
遇到的问题:实际操作较少还是需要大量的练习
收获:今天看了一下指令的内容
AngularJS 指令
AngularJS 指令是扩展的 HTML 属性,带有前缀 ng-。
ng-app 指令初始化一个 AngularJS 应用程序。
ng-init 指令初始化应用程序数据。
ng-model 指令把元素值(比如输入域的值)绑定到应用程序。例如
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="" ng-init="firstName='John'">
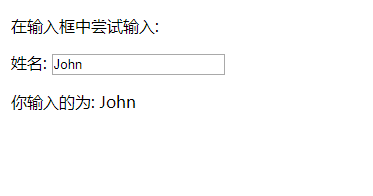
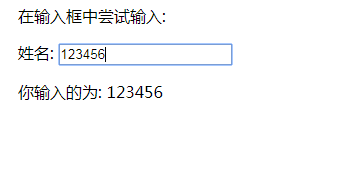
<p>在输入框中尝试输入:</p>
<p>姓名: <input type="text" ng-model="firstName"></p>
<p>你输入的为: {{ firstName }}</p>
</div>
</body>
</html>
运行结果

随意输入

实时改变
ng-app 指令告诉 AngularJS,<div> 元素是 AngularJS 应用程序 的"所有者"。
数据绑定
上面实例中的 {{ firstName }} 表达式是一个 AngularJS 数据绑定表达式。
AngularJS 中的数据绑定,同步了 AngularJS 表达式与 AngularJS 数据。
{{ firstName }} 是通过 ng-model="firstName" 进行同步。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div data-ng-app="" data-ng-init="quantity=1;price=5">
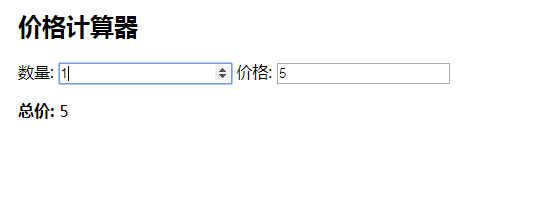
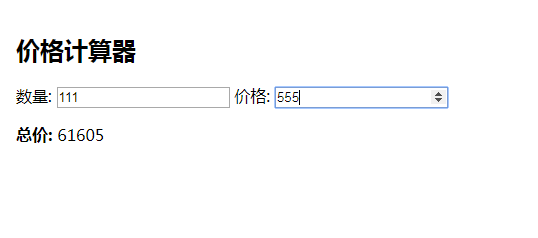
<h2>价格计算器</h2>
数量: <input type="number" ng-model="quantity">
价格: <input type="number" ng-model="price">
<p><b>总价:</b> {{quantity * price}}</p>
</div>
</body>
</html>
运行结果

随意输入数量价格

两个文本域是通过两个 ng-model 指令同步
ng-repeat 指令会重复一个 HTML 元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div data-ng-app="" data-ng-init="names=['Jani','Hege','Kai']">
<p>使用 ng-repeat 来循环数组</p>
<ul>
<li data-ng-repeat="x in names">
{{ x }}
</li>
</ul>
</div>
</body>
</html>
运行结果

ng-repeat 指令用在一个对象数组上
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="" ng-init="names=[
{name:'Jani',country:'Norway'},
{name:'Hege',country:'Sweden'},
{name:'Kai',country:'Denmark'}]">
<p>循环对象:</p>
<ul>
<li ng-repeat="x in names">
{{ x.name + ', ' + x.country }}</li>
</ul>
</div>
</body>
</html>
运行结果

创建自定义的指令
除了 AngularJS 内置的指令外,我们还可以创建自定义指令。
可以使用 .directive 函数来添加自定义的指令。
要调用自定义指令,HTML 元素上需要添加自定义指令名。
使用驼峰法来命名一个指令, runoobDirective, 但在使用它时需要以 - 分割, runoob-directive:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body ng-app="myApp">
<runoob-directive></runoob-directive>
<script>
var app = angular.module("myApp", []);
app.directive("runoobDirective", function () {
return {
template: "<h1>自定义指令!</h1>"
};
});
</script>
</body>
</html>
运行结果

一个最简单的自定义指令
以通过以下方式来调用指令:
元素名
属性
类名
注释
可以限制你的指令只能通过特定的方式来调用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body ng-app="myApp">
<runoob-directive></runoob-directive>
<div runoob-directive></div>
<script>
var app = angular.module("myApp", []);
app.directive("runoobDirective", function () {
return {
restrict: "A",
template: "<h1>自定义指令!</h1>"
};
});
</script>
<p><strong>注意:</strong> 通过设置 <strong>restrict</strong> 属性值为 "A" 来设置指令只能通过 HTML 元素的属性来调用。</p>
</body>
</html>
运行结果

restrict 值可以是以下几种:
E 作为元素名使用
A 作为属性使用
C 作为类名使用
M 作为注释使用
restrict 默认值为 EA, 即可以通过元素名和属性名来调用指令。
剩下的部分明天再继续













评论