今天完成的事情:今天学习了jQ里的遍历过滤的方法
明天计划的事情:继续学习后续的部分
遇到的问题:实际操作不多还是需要多加练习
收获:过滤主要用缩小搜索元素的范围
first() 方法返回被选元素的首个元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
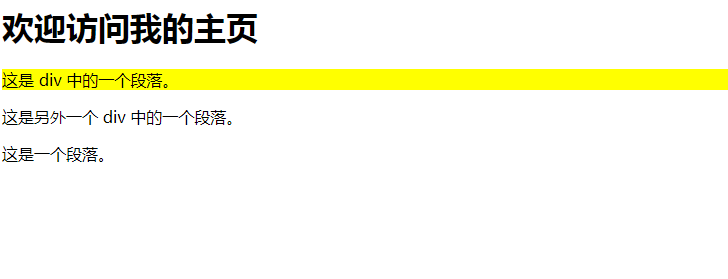
$("div p").first().css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<div>
<p>这是 div 中的一个段落。</p>
</div>
<div>
<p>这是另外一个 div 中的一个段落。</p>
</div>
<p>这是一个段落。</p>
</body>
</html>
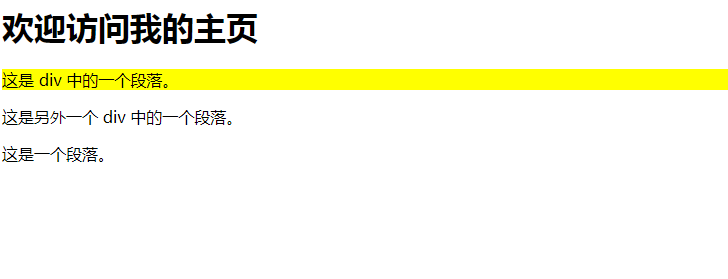
运行结果

选中第一个元素
last() 方法返回被选元素的最后一个元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
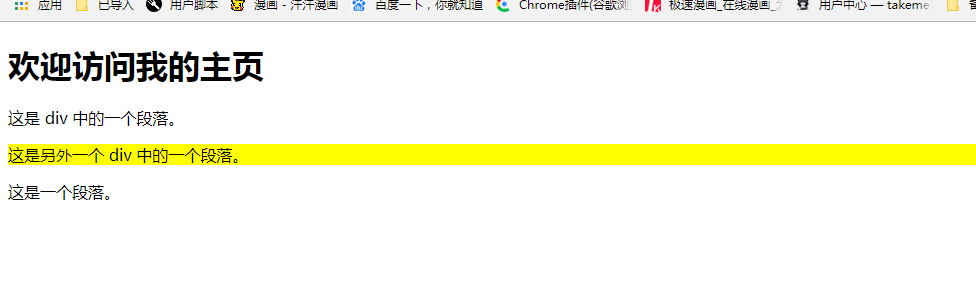
$("div p").last().css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<div>
<p>这是 div 中的一个段落。</p>
</div>
<div>
<p>这是另外一个 div 中的一个段落。</p>
</div>
<p>这是一个段落。</p>
</body>
</html>
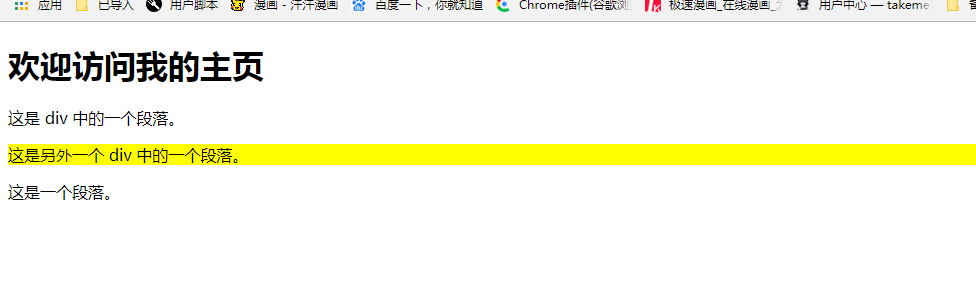
运行结果

选择最后一个 <div> 元素中的最后一个 <p> 元素
eq() 方法返回被选元素中带有指定索引号的元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
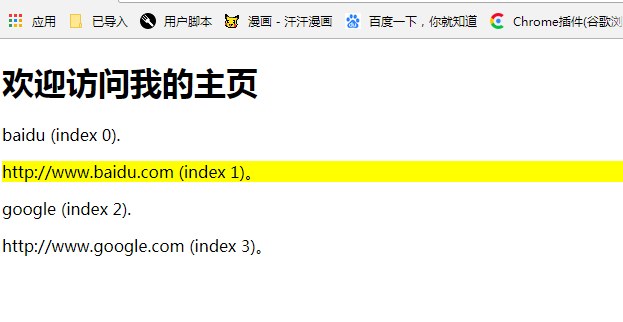
$("p").eq(1).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<p>baidu (index 0).</p>
<p>http://www.baidu.com (index 1)。</p>
<p>google (index 2).</p>
<p>http://www.google.com (index 3)。</p>
</body>
</html>
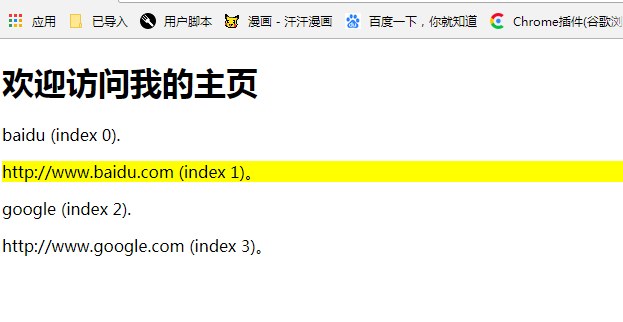
运行结果

选取第二个 <p> 元素(索引号 1)
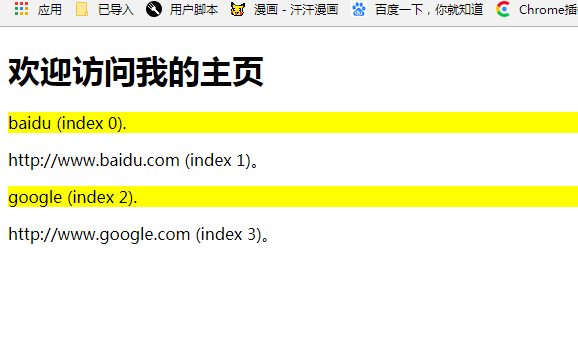
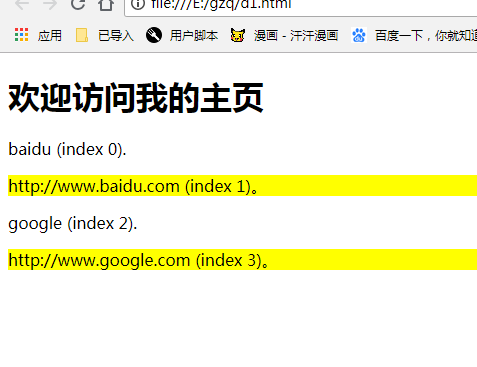
filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("p").filter(".url").css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<p>baidu (index 0).</p>
<p class="url">http://www.baidu.com (index 1)。</p>
<p>google (index 2).</p>
<p class="url">http://www.google.com (index 3)。</p>
</body>
</html>
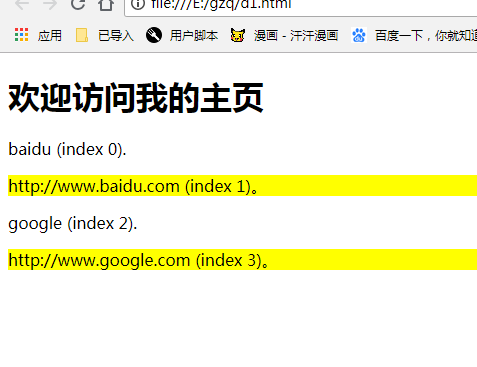
运行结果

返回带有类名 "url" 的所有 <p> 元素
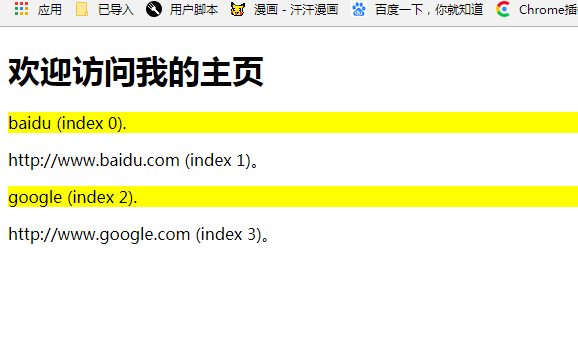
not() 方法返回不匹配标准的所有元素与 filter() 相反。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("p").not(".url").css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<p>baidu (index 0).</p>
<p class="url">http://www.baidu.com (index 1)。</p>
<p>google (index 2).</p>
<p class="url">http://www.google.com (index 3)。</p>
</body>
</html>
运行结果

not 和 eq 可以实现反选的效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("p").not(":eq(1)").css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<p>baidu (index 0).</p>
<p class="url">http://www.baidu.com (index 1)。</p>
<p>google (index 2).</p>
<p class="url">http://www.google.com (index 3)。</p>
</body>
</html>
运行结果、

选择了除序列1以外的元素
剩下的明天再继续进行











评论