发表于: 2020-03-11 22:58:55
1 1357
今天完成的事
明天计划
遇到的问题
收获
ui入门常犯错误
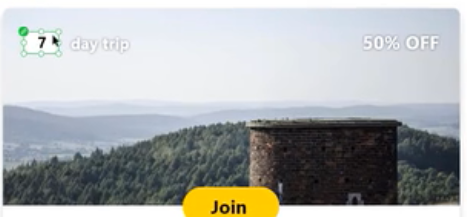
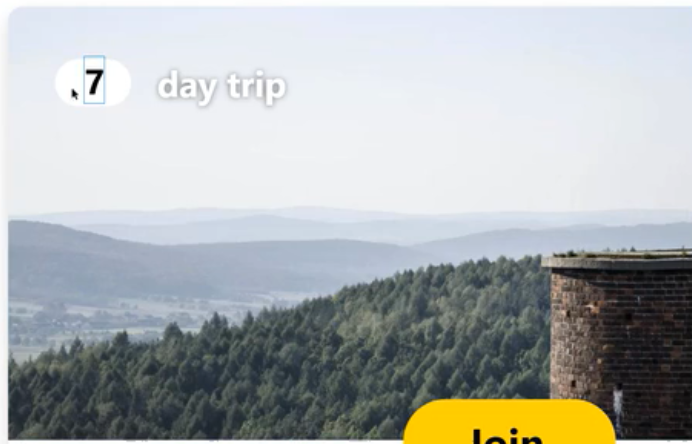
识别性 在特别亮的按钮用白色字体会降低识别度, 可以把饱和度降低,对于柠檬黄,荧光色尽量不要使用,/或者字体可以颜色重
文字在图片上的识别度, 稍暗色图片 文字可以家投影


第2 种可以加一个蒙版,和一个渐变(看情况)
iOS和安卓的设计规范
ios



图标尺寸大小一样

命名规范
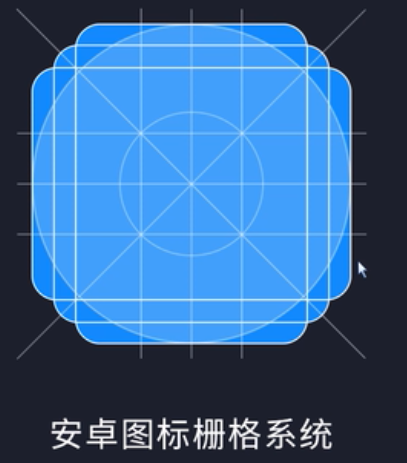
安卓图标栅格系统



安卓5.0开始

命名没有统一性,可以icon-(下划线)句号,逗号识别不了


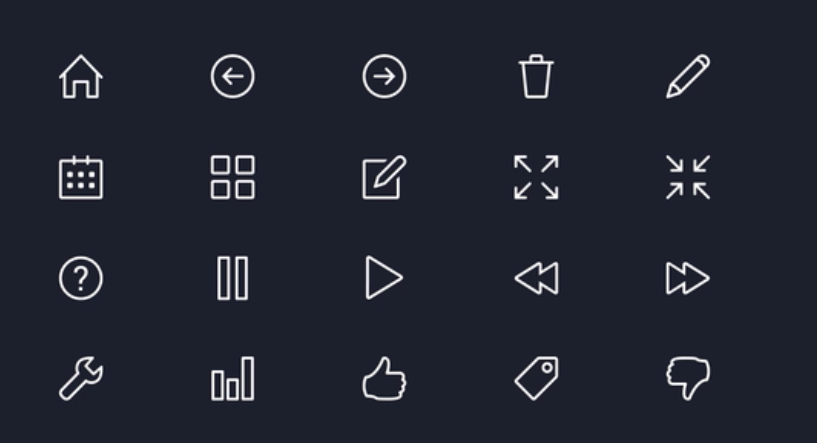
功能性图标看起来是统一的

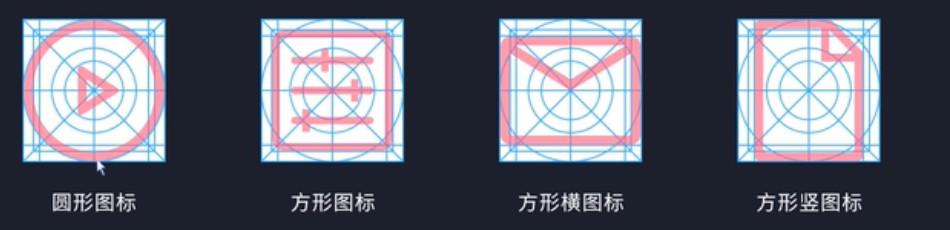
自己的栅格系统规范

有比例关系的,最小的于大圆是一半
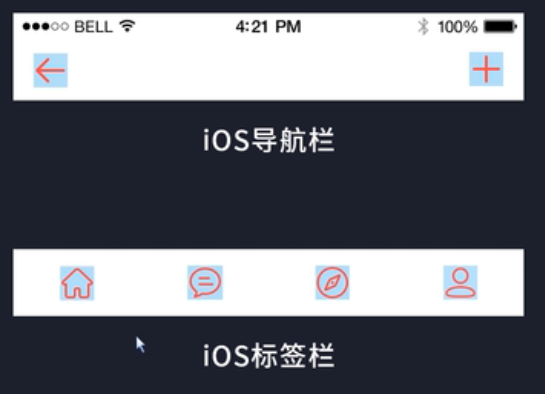
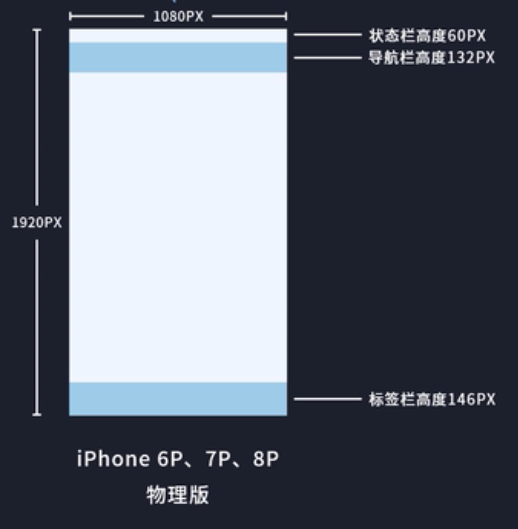
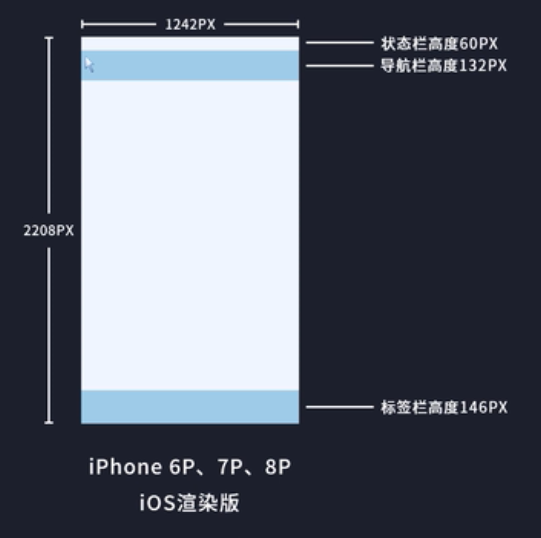
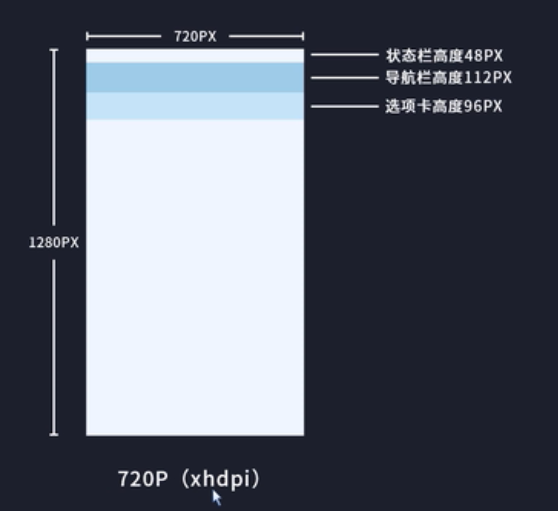
iOS和安卓app界面设计规范

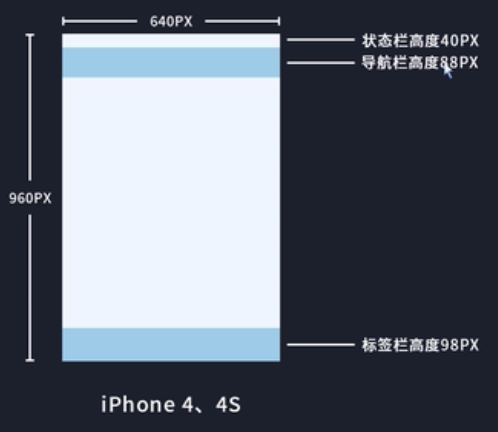
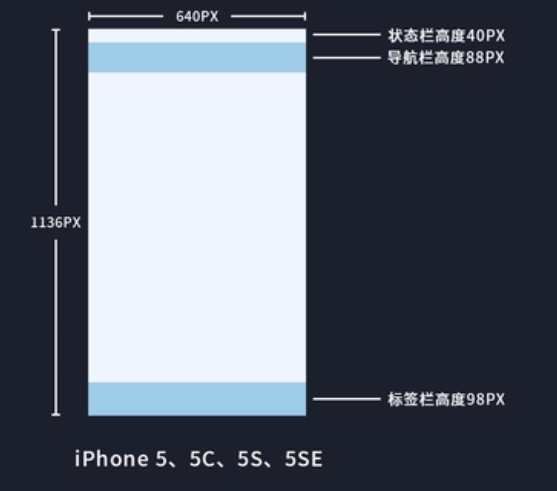
由4大部分组成,状态栏(目前的时间,信号强弱等基础信息),导航栏(左右各一个图标),标签栏最少2各图标,最多5个图标,下面可以放2.3.4.5个图标。 内容页



三个栏的高度一样的

是以前的1.5倍

和物理版不一样,

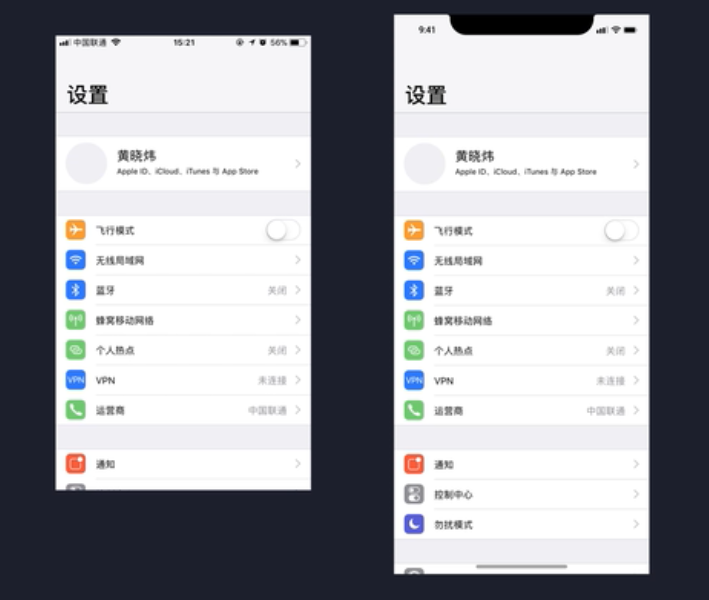
粉色是安全区域,直可以在蓝色区域做设计,层次最高

点击区域小于44px,会很难点,使用效果差,如果是提示图标可以小于44px

左边ipone6 右边iponex版本 最下面安全区域只有系统横条,其他不会放

这里有半个图标 可以拉动
不能在安全区域做点击做交互 但是可以不点击可以显示,显示列表以内的内容,除了列表之外的内容是不可以被显示的 就算是整个图标显示出来也不能被点击,因为点击不到,如果要点及需要向上拉
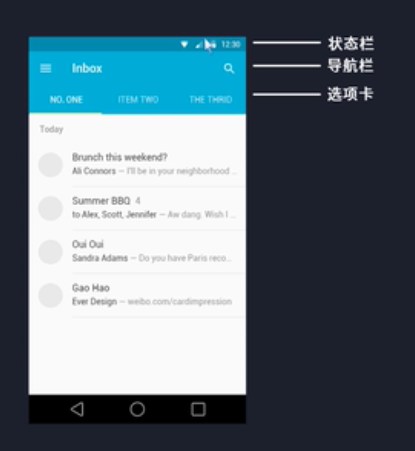
安卓的设计规范
分辨率

但320和480的基本已经被淘汰 用720x1280较多

选项卡或叫标签栏

1.5倍
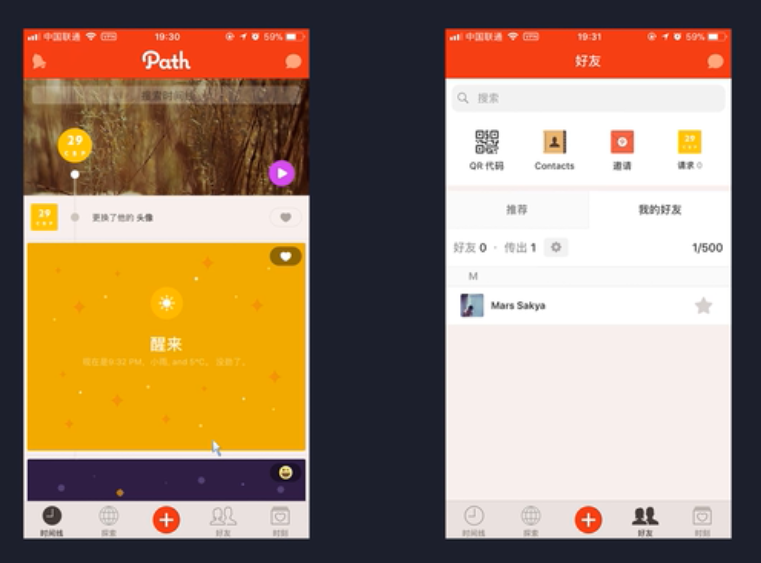
ios案例

标签栏没有文字,图表显示,会比较简洁,但是图标设计能力展示不够的话,顾客会不知道是什么,建议图标下面有文字

所有图标是深灰色,底色白色

图标下面有文字一看就知道是什么,首页时间线,上面是面性,下面是线性

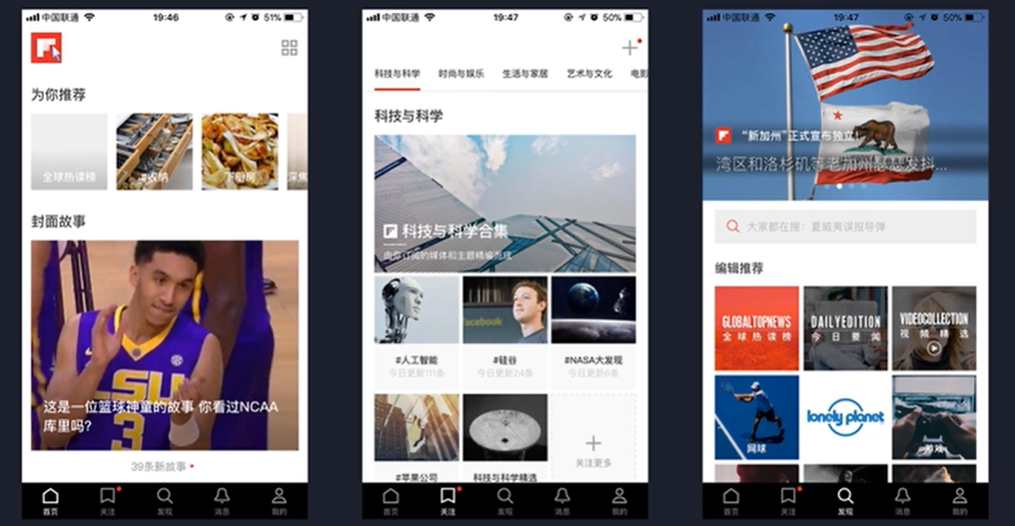
新闻类与社交类不同 上面有一个自己的app品牌图标,
中间可以横向滑动,间距小,
右边大的图片占1/2,





评论