发表于: 2020-03-09 23:04:25
1 967
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
一、为什么做竞品调研的时候不允许写流水账,一定要先总结出所有的主流场景,再举相关案例,再找当前的要做的产品适合哪些场景?
竞品调研是为了研究竞争对手,对竞品进行一个全方位的调查。流水账的形式会导致调研东缺西漏,而且不能把握重点,没有一个明确的目标。
二、App中通常用哪些常见的列表布局,分别适用什么样的场景?
1.宫格布局:有多个功能模块入口且各模块之间没有密切关联。
2.列表布局:适用于内容为并列元素,如目录、分类等。
3.瀑布布局:适用于内容更新频繁的情况,内容格式大致统一。
4.扩展布局:适用于两级结构菜单,且子级菜单可隐藏
5.卡片布局:适用于内容包涵信息量大,内容信息元素为并列关系。
6.gallery布局:适用于数量少,视觉冲击强,聚焦度高的图片展示。
7.轮转布局:适用于内容格式统一、元素单一的浏览型。
8.多面板布局:适用于多级分层结构菜单。
三、App里的导航栏为什么都会是在底部?为什么不是全部放在顶部?有哪些App是在顶部放置导航栏的
底部导航栏方便单手操作,而且不会遮挡用户视线。
顶部导航栏app:1)新闻资讯类。如搜狐新闻、腾讯体育;2)影视视频类。如爱奇艺、咪咕爱看、优酷视频;3)音乐播放器。如网易云音乐、QQ音乐;4)社区平台类。如抖音、小红书、知乎;5)商城类。如淘宝、京东。
四、网页分别有哪几种常见的布局?分别适用于什么场景?首页通常会怎么设计?
布局分类方式一
1.国字型:适用于大型网站。
2.拐角型:
3.标题正文型:内容为公告或者XX文档,比较正式的网页。
4.左右框架型:
5.上下框架型:
6.flash型:
7.封面型:个人主页或者需登录后才能使用功能的网页。如QQ邮箱、人人网、网页微信登。
布局分类方式二:https://www.ui.cn/detail/309299.html
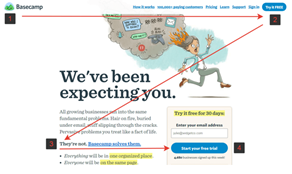
1. 单列布局:这个布局常见于许多基于极简设计原则的个人博客中。

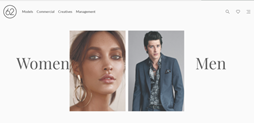
2. 分屏布局:当网站提供了两种截然不同的用户旅程时,比如两种不同类型的指令。

3. 不对称布局:当设计师想要创建有趣的、创意的布局时可以使用这种布局方式。

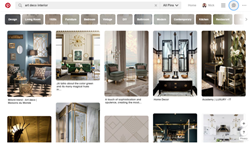
4. 栅格化卡片式布局:适用于重内容的网站,它可以展示许多具有相同层级的项目。

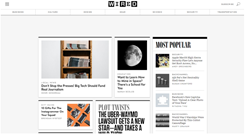
5. 杂志式布局:对于具有复杂层次结构、页面上有大量内容的出版物。

6. 箱式布局:这个布局用途非常多,既可以用于个人作品网站,也可以用于公司/电子商务网站。

7. 固定的侧边栏

8. 特色的图像:当你需要只展示一个产品/服务,并将用户的全部注意力集中在上面时。

9. F型布局:这个布局适用于需要呈现许多不同选项并允许用户快速浏览的页面。

10. Z型布局:适合具有单一目标和内容较少的页面。这种模式可以有效地利用位置信息、文本和CTA来引导用户关注特定的点。

11. 全屏背景图:想少说多展示的时候,适合用这种布局。

五、如果需要把二级菜单放侧边栏,应该在左边还是在右边,都有哪些知名网站用到了侧边栏,各自放到左或者是右的原因是什么?
个人感觉应该放在左边,因为人视觉的观看顺序是从左往右。例如天猫、淘宝、京东、QQ邮箱、携程等。
明天计划的事情:(一定要写非常细致的内容)
遇到的问题:(遇到什么困难,怎么解决的)
感觉我做任务效率好低,比如今晚两个小时才完成五个深度思考题;任务一花了一周时间才完成。往往一个知识点就要花费很长时间去查找对比资料。
今天看深度思考查资料的时候看到一种新的WEB页面布局分类方式,感觉第二种更像一种网页的设计思路。
收获:(通过今天的学习,学到了什么知识)





评论