今天完成的事情:今天学习了用jQ操作css类的方法
明天计划的事情:继续学习后续的部分
遇到的问题:使用不太利索还是后续需要多加练习
收获:操作css类的方法有几种
addClass() - 向被选元素添加一个或多个类
removeClass() - 从被选元素删除一个或多个类
toggleClass() - 对被选元素进行添加/删除类的切换操作
css() - 设置或返回样式属性
addClass() 方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("h1,h2,p").addClass("blue");
$("div").addClass("important");
});
});
</script>
<style type="text/css">
.important {
font-weight: bold;
font-size: xx-large;
}
.blue {
color: blue;
}
</style>
</head>
<body>
<h1>标题 1</h1>
<h2>标题 2</h2>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<div>这是一些重要的文本!</div>
<br>
<button>为元素添加 class</button>
</body>
</html>
运行结果

点击添加

成功改变
规定多个类
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="//cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("body div:first").addClass("important blue");
});
});
</script>
<style type="text/css">
.important {
font-weight: bold;
font-size: xx-large;
}
.blue {
color: blue;
}
</style>
</head>
<body>
<div id="div1">这是一些文本。</div>
<div id="div2">这是一些文本。</div>
<br>
<button>为第一个 div 元素添加类</button>
</body>
</html>
运行结果

点击

removeClass() 方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("h1,h2,p").removeClass("blue");
});
});
</script>
<style type="text/css">
.important {
font-weight: bold;
font-size: xx-large;
}
.blue {
color: blue;
}
</style>
</head>
<body>
<h1 class="blue">标题 1</h1>
<h2 class="blue">标题 2</h2>
<p class="blue">这是一个段落。</p>
<p class="important">这是另外一个段落。</p>
<br>
<button>从元素中移除 class</button>
</body>
</html>
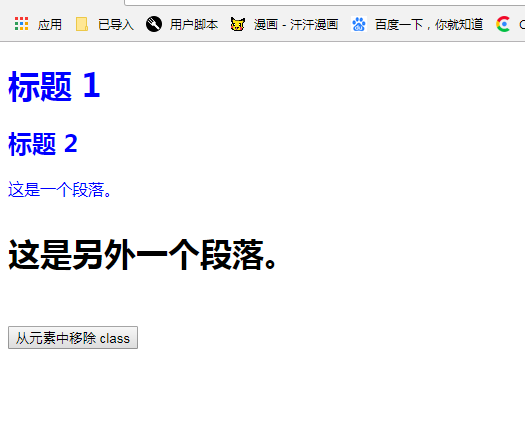
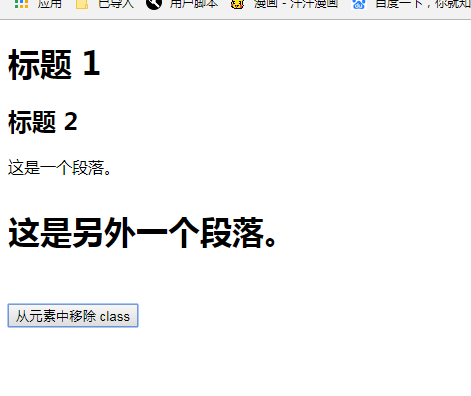
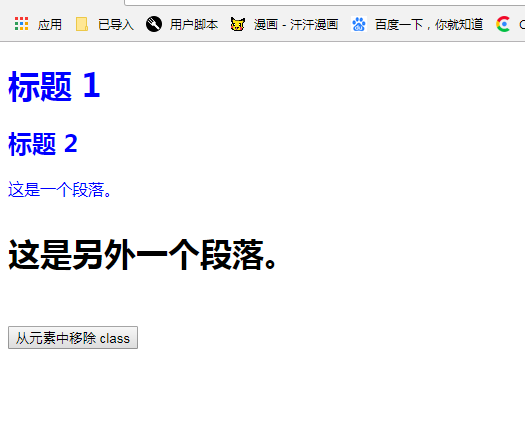
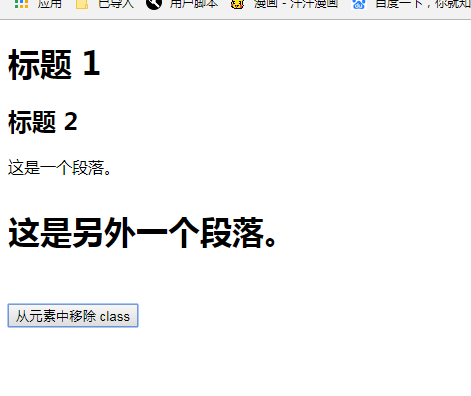
运行结果

点击

成功移除
css() 方法设置或返回被选元素的一个或多个样式属性。返回 CSS 属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
alert("背景颜色 = " + $("p").css("background-color"));
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<button>返回第一个 p 元素的 background-color </button>
</body>
</html>
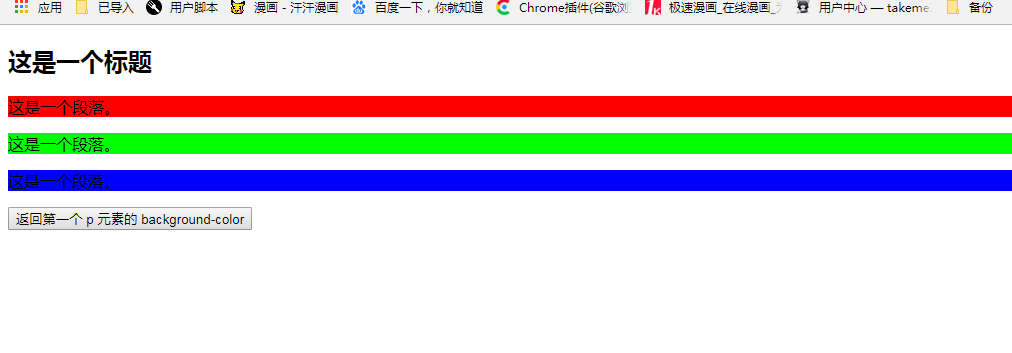
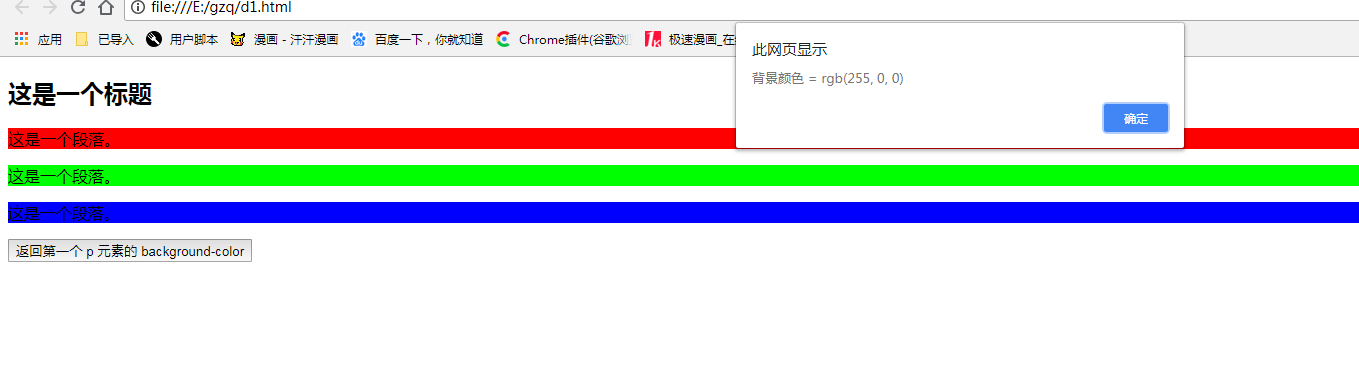
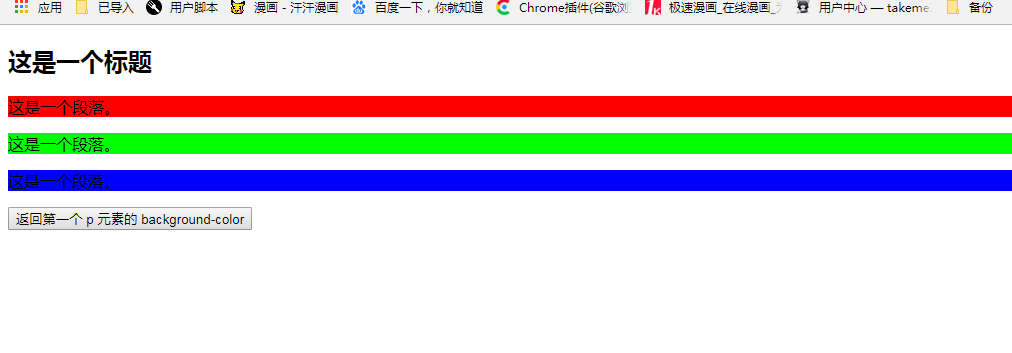
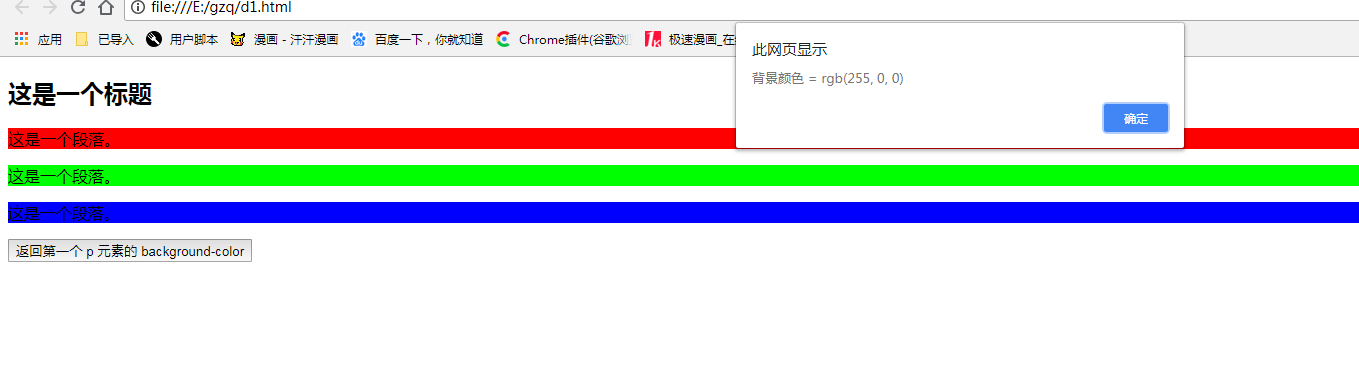
运行结果

点击

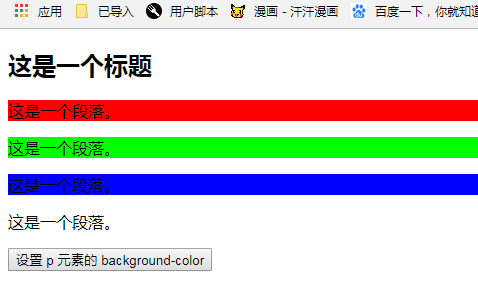
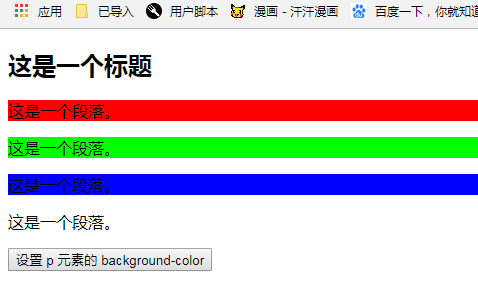
设置 CSS 属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
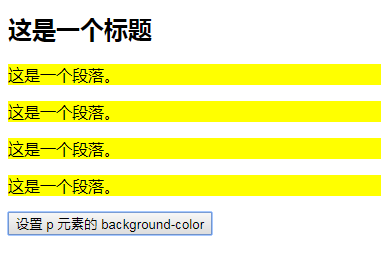
$("p").css("background-color", "yellow");
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>设置 p 元素的 background-color </button>
</body>
</html>
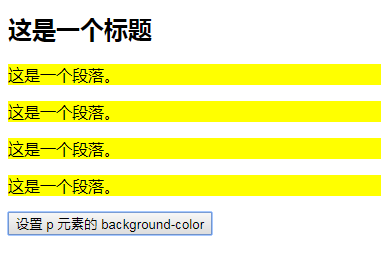
运行结果

点击

成功改变
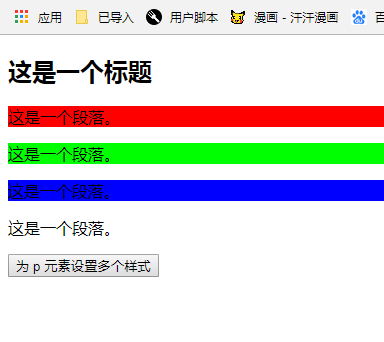
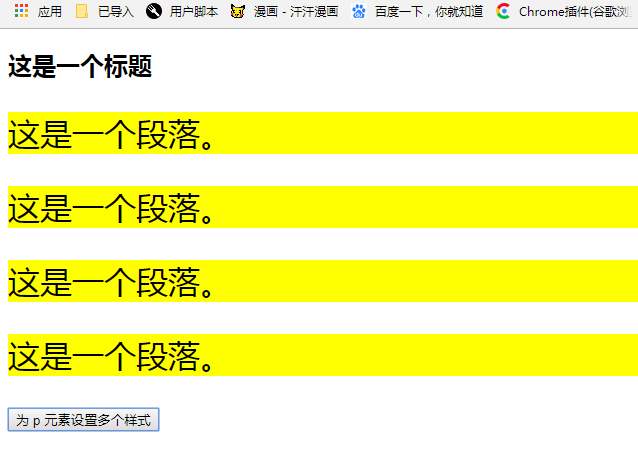
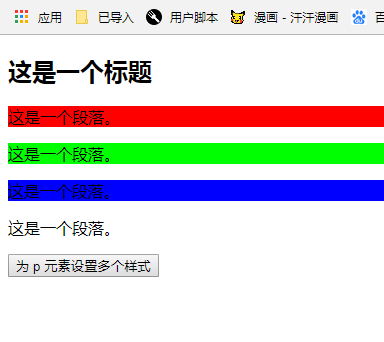
设置多个 CSS 属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").css({ "background-color": "yellow", "font-size": "200%" });
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>为 p 元素设置多个样式</button>
</body>
</html>
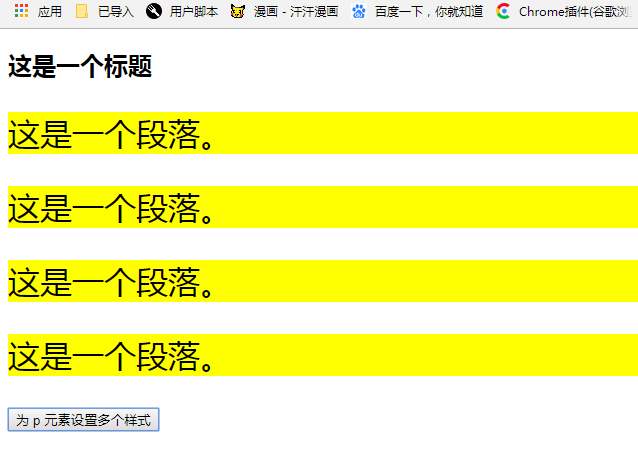
运行结果

点击

成功设置了多个元素
明天再继续后面的部分

















评论