今天完成的事情:今天学习了使用用jQ添加元素,删除元素
明天计划的事情:继续学习jQ的后续内容
遇到的问题:实际操作css并不太熟练, 需要后续再多次练习
收获:通过 jQuery,可以很容易地添加新元素/内容。
添加新的 HTML 内容
append() - 在被选元素的结尾插入内容
prepend() - 在被选元素的开头插入内容
after() - 在被选元素之后插入内容
before() - 在被选元素之前插入内容
append() 方法在被选元素的结尾插入内容(仍然该元素的内部)。例如
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("#btn1").click(function () {
$("p").append(" <b>追加文本</b>。");
});
$("#btn2").click(function () {
$("ol").append("<li>追加列表项</li>");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ol>
<button id="btn1">添加文本</button>
<button id="btn2">添加列表项</button>
</body>
</html>
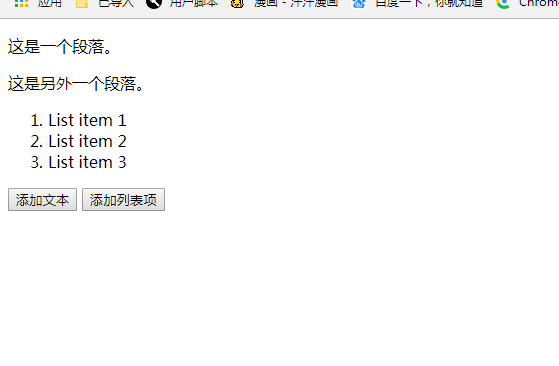
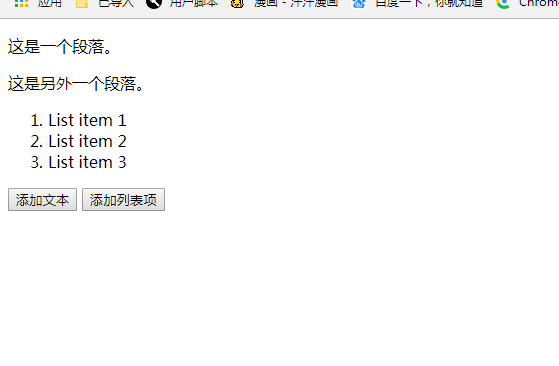
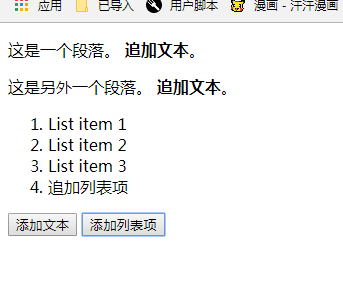
运行结果

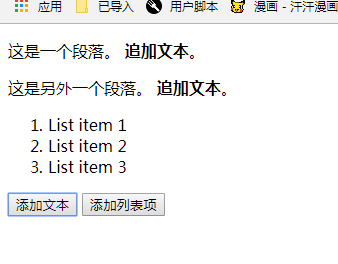
点击添加文本

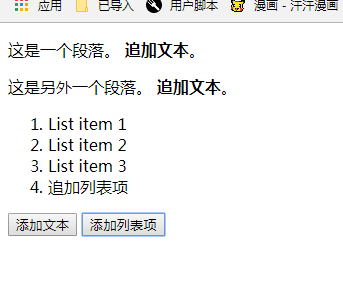
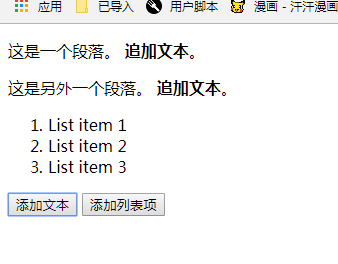
添加列表项

成功添加内容
通过 append() 和 prepend() 方法添加若干新元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
function appendText() {
var txt1 = "<p>文本。</p>"; // 使用 HTML 标签创建文本
var txt2 = $("<p></p>").text("文本。"); // 使用 jQuery 创建文本
var txt3 = document.createElement("p");
txt3.innerHTML = "文本。"; // 使用 DOM 创建文本 text with DOM
$("body").append(txt1, txt2, txt3); // 追加新元素
}
</script>
</head>
<body>
<p>这是一个段落。</p>
<button onclick="appendText()">追加文本</button>
</body>
</html>
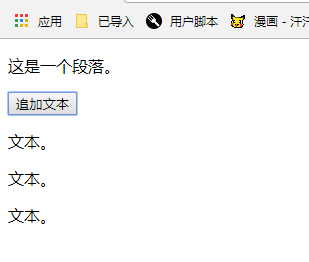
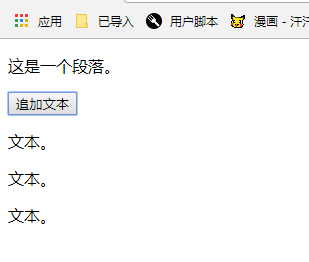
运行结果

点击

追加了多个内容
jQuery after() 和 before() 方法
jQuery after() 方法在被选元素之后插入内容。
jQuery before() 方法在被选元素之前插入内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("#btn1").click(function () {
$("p").before("<b>之前</b>");
});
$("#btn2").click(function () {
$("p").after("<i>之后</i>");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<br><br>
<button id="btn1">之前插入</button>
<button id="btn2">之后插入</button>
</body>
</html>
运行结果

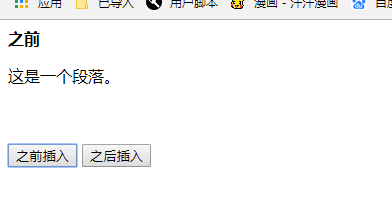
点击之前

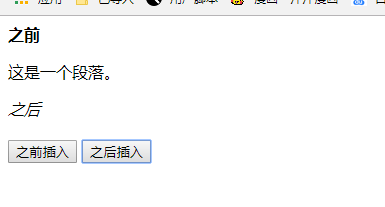
点击之后

成功添加
通过 after() 和 before() 方法添加若干新元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
function afterText() {
var txt1 = "<b>I </b>"; // 使用 HTML 创建元素
var txt2 = $("<i></i>").text("love "); // 使用 jQuery 创建元素
var txt3 = document.createElement("big"); // 使用 DOM 创建元素
txt3.innerHTML = "jQuery!";
$("p").after(txt1, txt2, txt3); // 添加文本
}
</script>
</head>
<body>
<p>这是一个段落。</p>
<br><br>
<button onclick="afterText()">之后插入</button>
</body>
</html>
运行结果

点击

成功添加三个词
删除元素和内容,一般可使用以下两个 jQuery 方法:
remove() - 删除被选元素(及其子元素)
empty() - 从被选元素中删除子元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("#div1").remove();
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;border:1px solid black;background-color:yellow;">
这是 div 中的一些文本。
<p>这是在 div 中的一个段落。</p>
<p>这是在 div 中的另外一个段落。</p>
</div>
<br>
<button>移除div元素</button>
</body>
</html>
运行结果

点击按钮

成功移除
empty() 方法删除被选元素的子元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("#div1").empty();
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;border:1px solid black;background-color:yellow;">
这是 div 中的一些文本。
<p>这是在 div 中的一个段落。</p>
<p>这是在 div 中的另外一个段落。</p>
</div>
<br>
<button>清空div元素</button>
</body>
</html>
效果是一样的
过滤被删除的元素
jQuery remove() 方法也可接受一个参数,允许您对被删元素进行过滤。
该参数可以是任何 jQuery 选择器的语法。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").remove(".italic");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p class="italic"><i>这是另外一个段落。</i></p>
<p class="italic"><i>这是另外一个段落。</i></p>
<button>移除所有 class="italic" 的 p 元素。</button>
</body>
</html>
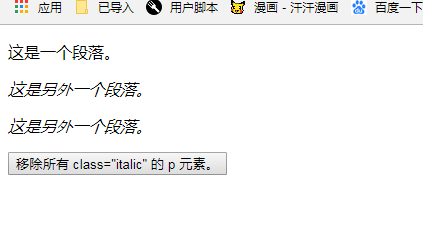
运行结果

点击

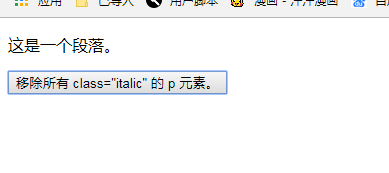
删除了指定元素
剩下的明天继续进行后续的内容



















评论