发表于: 2020-03-08 22:27:43
1 981
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
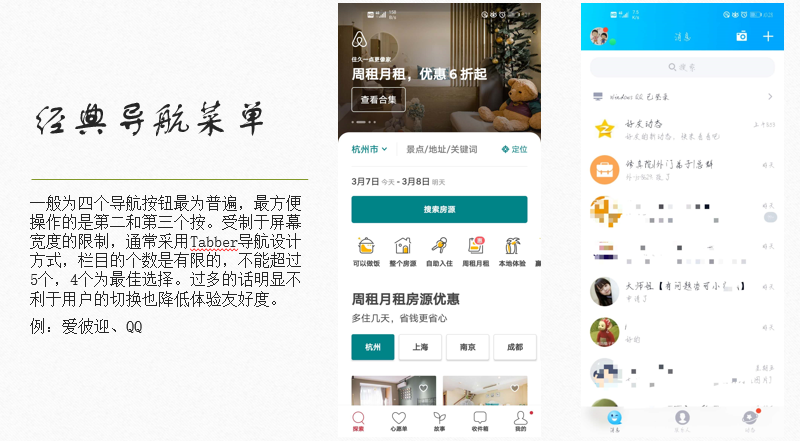
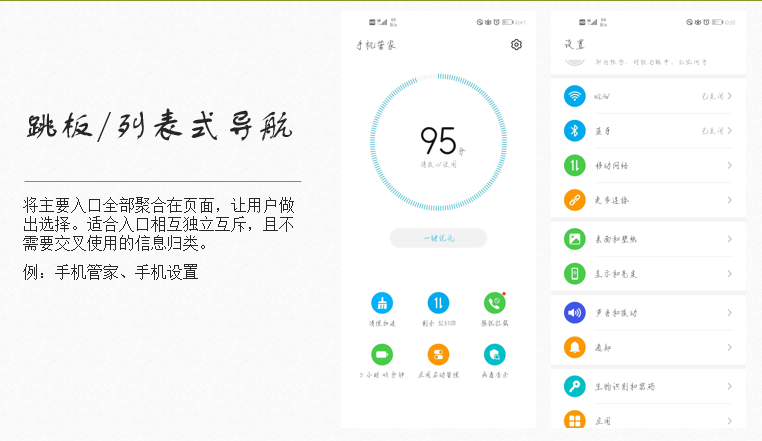
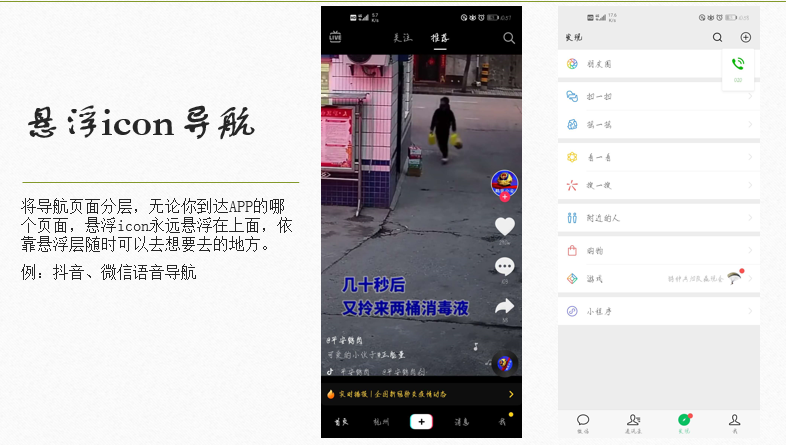
一、常见的导航方案




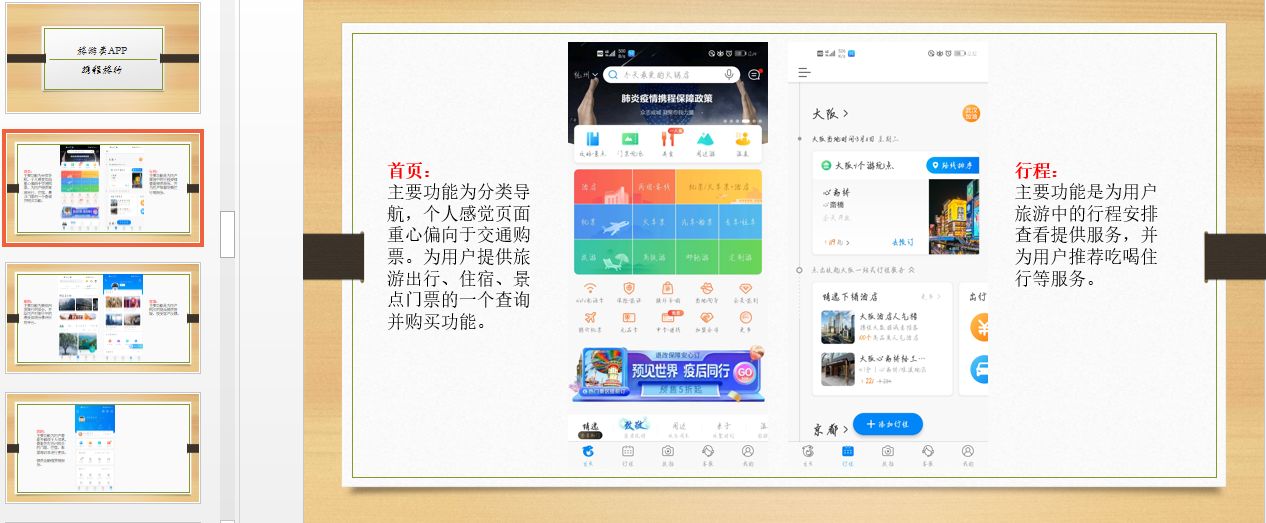
二、调研五个旅游类APP
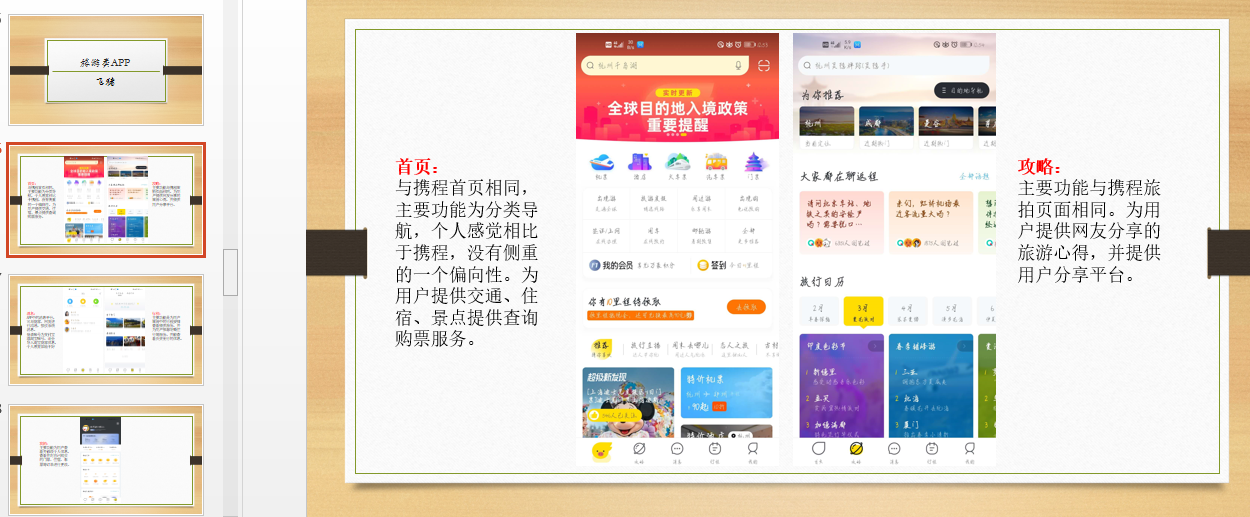
携程旅行

飞猪

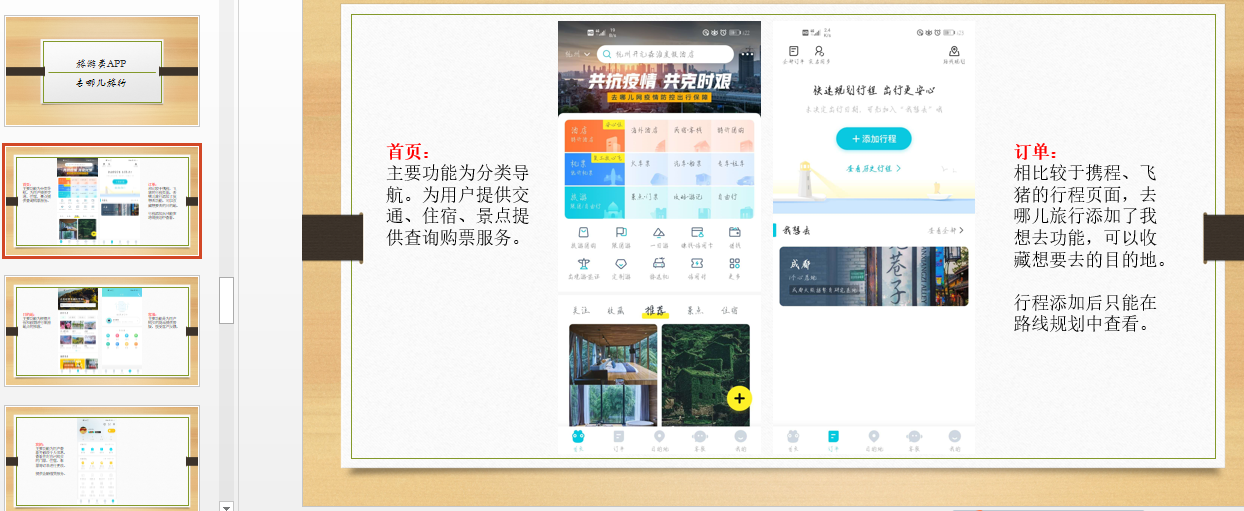
去哪儿旅行

艺龙旅行

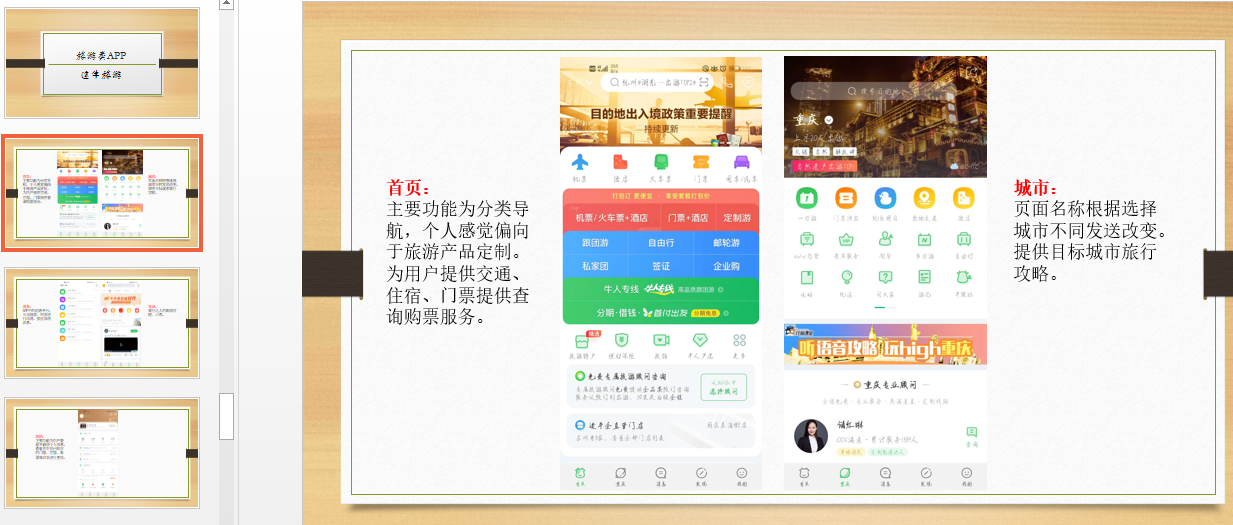
途牛旅游

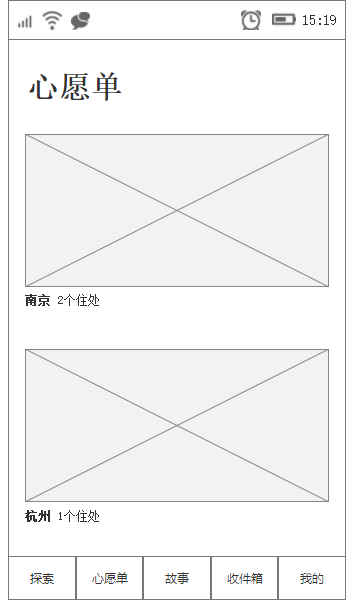
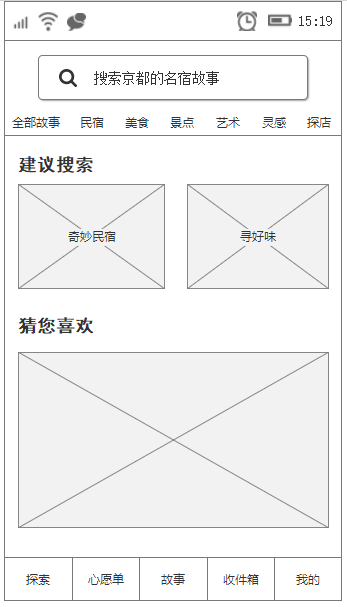
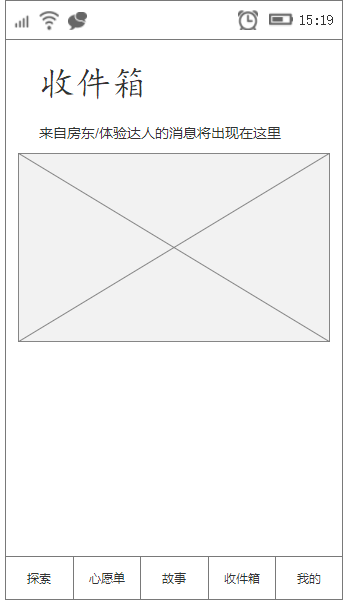
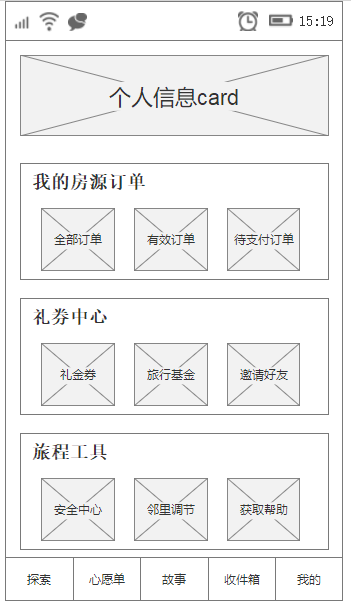
三、画爱彼迎底部导航栏原型





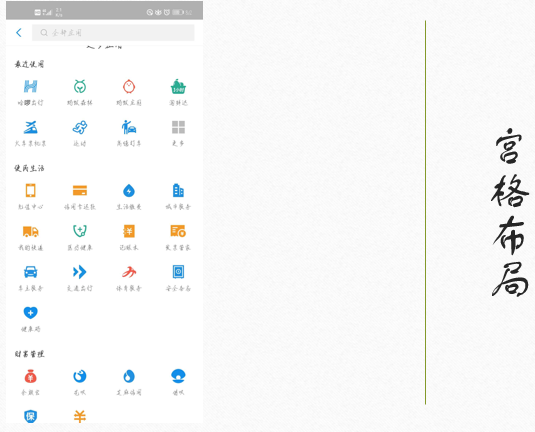
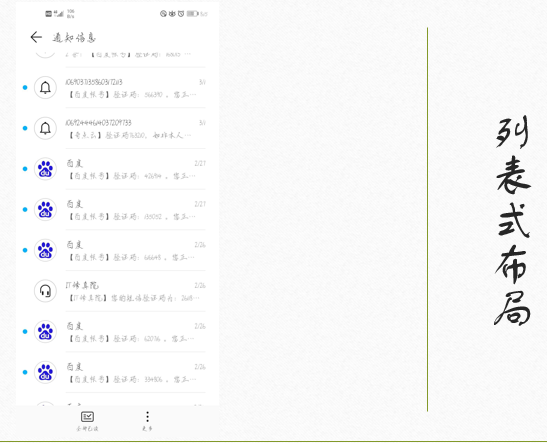
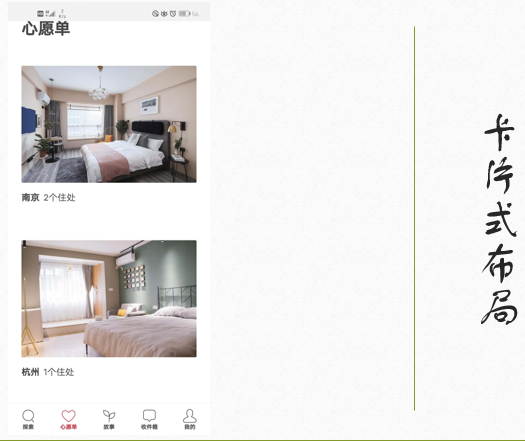
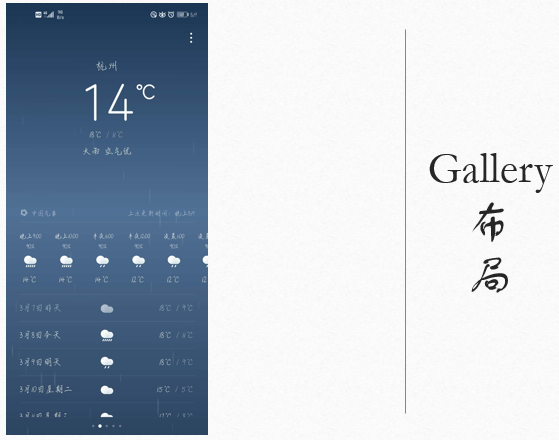
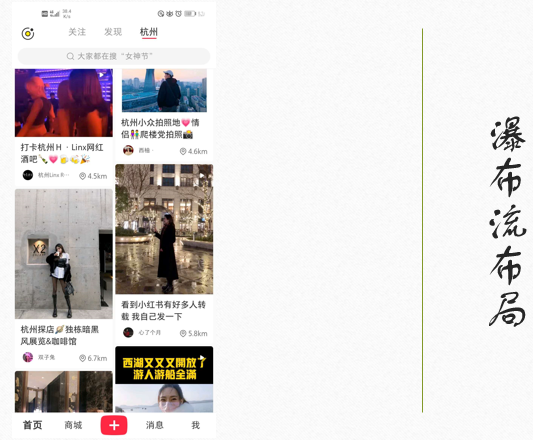
三、调研常见app列表布局
| 名称 | 优点 | 缺点 | 适用场景 |
| 宫格布局 | 各入口展示清晰,方便快速查找。 | 扩展性不足,标题不易过长 | 展示较多入口,且各模块相对独立。 |
| 列表布局 | 1.纵向长度没有限制,上下滑动可以查看无限内容; 2.视觉上整齐美观,用户接受度高; 3.可以展示内容长和次级文字的标题。 | 页面重点不突出,展示内容过多时用户疲劳度增加 | 常用于并列元素的展示,包括目录、分类、内容等。 |
| 卡片布局 | 1.每个卡片信息承载量大,转化率高; 2.每张卡片的操作互相独立,互不干扰。 | 每个卡片页面空间的消耗大,一屏可展示信息少 | 适合以图片为主单一内容浏览型的展示。 |
| gallery布局 | 1.单页面内容整体性强,聚焦度高; 2.线性的浏览方式有顺畅感、方向感。 | 可显示的数量有限,不具有指向性查看页面,必须按顺序查看页面 | 适合数量少,聚焦度高,视觉冲击力强的图片展示。 |
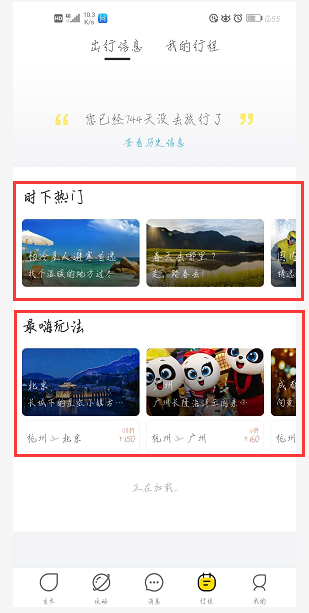
| 瀑布流布局 | 1.瀑布流图片展现具有吸引力; 2.瀑布流里的加载模式能获得更多的内容,容易沉浸其中; 3.瀑布流错落有致的设计巧妙利用视觉层级,同时视线任意流动缓解视觉疲劳。 | 加载量不固定,理论上是无限延展;用户返回查找信息困难很大 | 适用于实时内容频繁更新的情况。 |
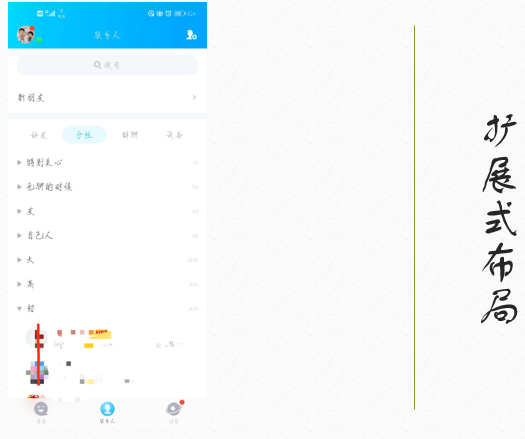
| 扩展式布局 | 1.两级结构可承载较多信息,同时保持界面简洁 2.减少界面跳转,提高操作效率高。 | 同时打开多个菜单,分类标题不易寻找,且容易将页面布局打乱。 | 适用于两级结构的内容,并且二级结构可以隐藏。 |
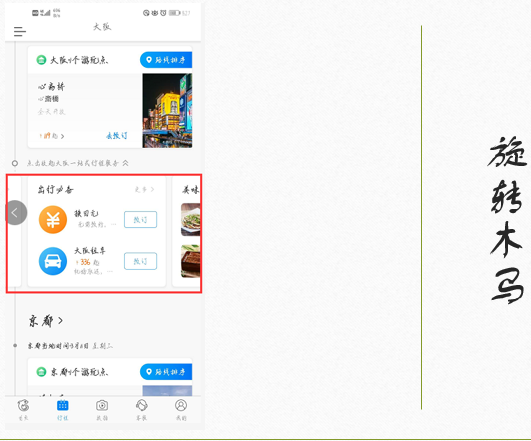
| 旋转木马 | 1.重点展现一个内容,聚焦度高; 2.浏览方式流畅,加强用户体验感,具有方向感。 | 显示内容单一突出,别的功能需要用户自己查找;页面结构单一,容易使用户忽略后面的内容;间隔页面不方便切换。 | 适用于单一内容浏览型的展示 |
| 多面板式 | 1.减少界面跳转; 2.分类一目了然。 | 两栏设计使界面比较拥挤;分类很多时,左侧滑动区域过窄,且不利于单手操作。 | 适合分类多并且内容需要同时展示。 |







明天计划的事情:(一定要写非常细致的内容)
尽量完成任务二深度思考(明天得出差晚上可能没时间)
遇到的问题:(遇到什么困难,怎么解决的)
1.类似这种左右拖动的交互是只能通过中继器进行设置吗?

收获:(通过今天的学习,学到了什么知识
了解列表和导航栏一些常见的布局分类;
app页面交互的设置;





评论