发表于: 2020-03-08 16:17:23
0 1940
今天完成的事情:
//用*号输出一个五行的直角三角形
var r = 5;
for (var i = 1; i <= r; i++) {
str = "";
for (var j = 0; j < i; j++) {
str += "*";
}
console.log(str)
}
//用*号输出一个五行倒立的直角三角形
var r = 5;
for(var i=1;i<=r;i++){
str = "";
for(var j=0;j<=r-i;j++){
str += "*";
}
console.log(str)
}
// 用*号输出一个五行的等腰三角形
var r = 5;
for (var i = 1; i <= r; i++) {
var str = "";
for (var j = 0; j < r - i; j++) {
str += " ";
}
for (var j = 0; j < i*2-1; j++) {
str += "*";
}
console.log(str)
}
//用*号输出一个倒立的等腰三角形
var r = 5;
for (var i = r; i >= 1; i--) {
str = "";
for (var j = 0; j < r-i; j++) {
str += " ";
}
for (var j = 0; j < i*2-1; j++) {
str += "*";
}
console.log(str)
}
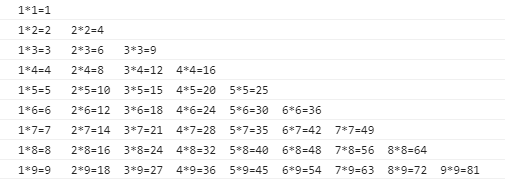
//九九乘法表
var r = 9;
for (var i = 1; i <= r; i++) {
str = "";
for (var j = 1; j <= i; j++) {
str += `${j}*${i}=${j * i}\t`
}
console.log(str)
}

//猜拳游戏
console.log("游戏开始")
var round = 1;//轮次
var score = 0;//系统分数
var gameScore = 0;//玩家分数
while (true) {
console.log(`===============第${round}轮===============`)
console.log(`系统:${score}分,玩家:${gameScore}分`)
var fist = prompt(`请出(剪刀、石头、布)`);
if (fist === null) {
//取消
break;
}
//没有取消
if (fist !== "剪刀" && fist !== "石头" && fist !== "布") {
//出拳无效
console.log("出拳无效,请重新出拳")
continue;
}
//出拳有效
console.log(`你的出拳:${fist}`);
var pcFist = Math.random();
if (pcFist < 0.333) {
pcFist = "剪刀";
} else if (pcFist < 0.666) {
pcFist = "石头";
} else {
pcFist = "布";
}
//判断胜负
if (fist === "剪刀" && pcFist === "布" ||
fist === "石头" && pcFist === "剪刀" ||
fist === "布" && pcFist === "石头") {
console.log("你赢了")
gameScore++
} else if (fist === pcFist) {
console.log("平局")
} else {
console.log("你输了")
score++
}
//轮次+1
round++;
}
console.log(`===============游戏结束===============`)
console.log(`系统:${score}分,玩家:${gameScore}分`)

明天计划的事情:
继续学习
遇到的问题:
收获:
# 数组
数组用于存放多个数据
## 创建一个数组
1. new Array(长度)
长度,数组里面的数据总数,长度一定是一个非负整数
new Array(数据,数据,数据...)
创建一个数组,并初始化其每一项的值
数组项:数组其中的一项数据
2.[数据,数据,数据,...]
创建一个数据,并初始化其每一项的值
## 认清数组的本质
数组的本质是一个对象
- length属性:表示数组的长度,会自动变化,值为最大下标+1
- 数组字符串属性:叫做下标,也叫做索引,相当于数组中每个数据的编号,下标从0开始排列
连续下标的取值范围:0 ~ length - 1,如果给length直接赋值,会导致数组可能被截断
实际开发中,不要给length赋值
## 下标
通常情况下, 下标是连续的
下标不连续的数组,叫做稀松数组
## 数组的常见操作
### 添加数组项
- 数组[arr.length] = 数据 向数组末尾添加一个数据
- 数组.push(数据):向数组末尾添加一个数据
- 数组. unshift(数据):想数组起始位置添加一个数据,会导致数组每一项的下标向后移动
- 数组.splice(下标,0,添加的数据):从指定下标位置开始,删除0个,然后在该位置插入添加的数据,如果下标超过范围,则按照范围的边界进行处理
-
push、unshift、splice可以添加多个数据
### 删除数据
- delete 数组[下标]:这种做法不会导致数组的其他属性发生变化,因此,该做法会导致产生稀松数组,所以不推荐使用该做法
- 数组.pop():删除数组的最后一项,该表达式返回最后一项数据
- 数组.shift():删除数组第一项,该表达式返回第一项数据
- 数组.splice(下标,删除的数量,添加的数据):从指定下标位置开始,删除指定数量,然后在该位置插入添加的数据,如果下标超过范围,则按照范围的边界进行处理。返回一个新数组,该数组记录被删除的数据
### 其他操作
- 数组.slice(起始位置下标,结束位置下标):将起始位置到结束位置之间的数据拿出来,得到一个新的数组,该函数不会改变原数组;注意:结束下标取不到
下标可以写负数,如果是负数,则从数组的末尾开始计算
如果不写结束下标,则直接取到末尾
- 数组清空
数组.splice(0,数组.length)
数组.length = 0;
- 查找数组中某一项的下标
数组.indexOf(数据)
从数组中依次查找对应的数据,查找时使用严格相等进行比较,找到第一个匹配的下标,返回
如果没有找到,则得到-1
数组.lastIndexOf(数据)
功能和indexOf类似,只是查找的是最后一个匹配的下标
- 数组.fill()
数组.fill(数据):将数组的所有项,填充为指定的数据
数组.fill(数组,开始下标):将数组从开始下标起,到数组的末尾,填充为指定数据
数组.fill(数组,开始下标,结束下标):将数组从开始下标起,到数组的结束下标(取不到),填充为指定数据
## 语法补充
### in关键字
判断某一个属性在对象中是否存在
"属性名" in 对象
### for in 循环
```js
for(var prop in 对象){
}
```
取出对象的所有属性名,每次循环将其中一个属性名赋值给变量prop,运行循环体





评论