今天完成的事情:今天学习jQ事件的mouseleave() 方法,blur() 方法,hover() 方法,以及隐藏和显示
明天计划的事情:继续学习了jq库后面的部分
遇到的问题:实际操作之后感觉不太好应用需要多加练习
收获:今天先看了mouseleave() 方法的应用
当鼠标指针离开被选元素时,会发生 mouseleave 事件。
mouseleave() 方法触发 mouseleave 事件,或添加当发生 mouseleave 事件时运行的函数。
与 mouseout 事件不同,mouseleave 事件只有在鼠标指针离开被选元素时被触发,mouseout 事件在鼠标指针离开任意子元素时也会被触发。
比如
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("p").mouseenter(function () {
$("p").css("background-color", "yellow");
});
$("p").mouseleave(function () {
$("p").css("background-color", "lightgray");
});
});
</script>
</head>
<body>
<p>鼠标移动到该段落。</p>
</body>
</html>
运行结果

移上去
 移出来
移出来
颜色出现了变化
blur() 方法
当元素失去焦点时发生 blur 事件。
blur() 方法触发 blur 事件,或规定当发生 blur 事件时运行的函数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("input").blur(function () {
alert("输入框失去了焦点");
});
});
</script>
</head>
<body>
输入你的名字: <input type="text">
<p>在输入框写些东西,然后点击输入框外,让其失去焦点。</p>
</body>
</html>
运行结果

随意输入

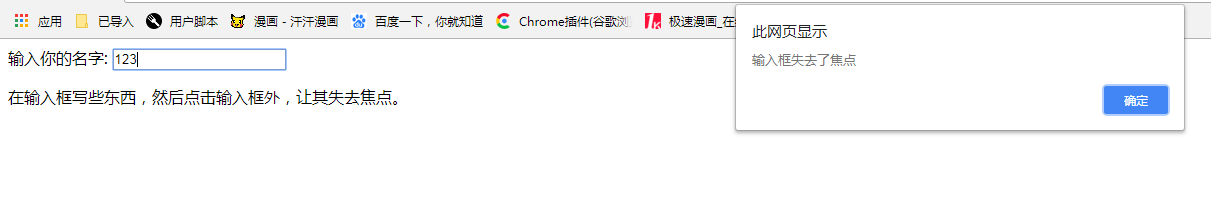
失去焦点触发
hover() 方法
hover() 方法规定当鼠标指针悬停在被选元素上时要运行的两个函数。
方法触发 mouseenter 和 mouseleave 事件。
注意: 如果只指定一个函数,则 mouseenter 和 mouseleave 都执行它。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("p").hover(function () {
$("p").css("background-color", "yellow");
}, function () {
$("p").css("background-color", "pink");
});
});
</script>
</head>
<body>
<p>鼠标移动到该段落。</p>
</body>
</html>
运行结果

移上去
 移出来
移出来
同样可以颜色变化
使用 hide() 和 show() 方法来隐藏和显示 HTML 元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("#hide").click(function () {
$("p").hide();
});
$("#show").click(function () {
$("p").show();
});
});
</script>
</head>
<body>
<p>如果你点击“隐藏” 按钮,我将会消失。</p>
<button id="hide">隐藏</button>
<button id="show">显示</button>
</body>
</html>
运行结果

点击隐藏

点击显示

实现隐藏和显示
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").hide(1000);
});
});
</script>
</head>
<body>
<button>隐藏</button>
<p>这是个段落,内容比较少。</p>
<p>这是另外一个小段落</p>
</body>
</html>
运行结果

点击隐藏

会有一个渐隐的效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<style>
div {
width: 130px;
height: 50px;
padding: 15px;
margin: 15px;
background-color: green;
}
</style>
<script>
$(document).ready(function () {
$(".hidebtn").click(function () {
$("div").hide(1000, "linear", function () {
alert("Hide() 方法已完成!");
});
});
});
</script>
</head>
<body>
<div>隐藏及设置回调函数</div>
<button class="hidebtn">隐藏</button>
</body>
</html>
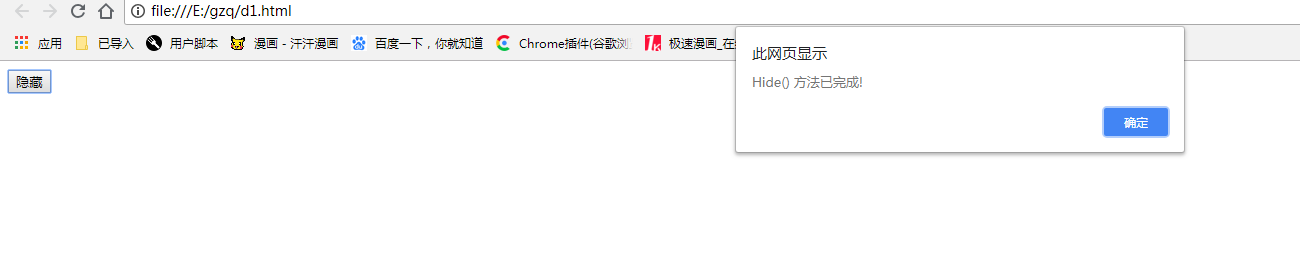
运行结果

点击隐藏

加了回调函数
明天再继续后面的部分内容

 移出来
移出来



 移出来
移出来












评论