今天完成的事情:今天学习了JQ的事件
明天计划的事情:继续学习JQ库的内容
遇到的问题:实际操作不熟练需要多加练习
收获:jQuery 是为事件处理特别设计的。
页面对不同访问者的响应叫做事件。
事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。
实例:
在元素上移动鼠标。
选取单选按钮
点击元素
在事件中经常使用术语"触发"(或"激发")例如: "当您按下按键时触发 keypress 事件"。
jQuery click() 方法,例如
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("p").click(function () {
alert("段落被点击了。");
});
});
</script>
</head>
<body>
<p>点击这个段落。</p>
</body>
</html>
运行结果

点击

又如
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").click();
});
});
</script>
</head>
<body>
<button>触发 p 元素上的 click 事件</button>
<p onclick="alert('Click 事件被触发')">这是一个段落。</p>
</body>
</html>
运行结果

点击

添加函数到 click 事件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("p").click(function () {
$(this).fadeOut();
});
});
</script>
</head>
<body>
<p>点击这个段落,使其消失。</p>
</body>
</html>
运行结果

点击

消失了
jQuery keypress() 方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
i = 0;
$(document).ready(function () {
$("input").keypress(function () {
$("span").text(i += 1);
});
});
</script>
</head>
<body>
输入你的名字: <input type="text">
<p>按键的次数: <span>0</span></p>
</body>
</html>
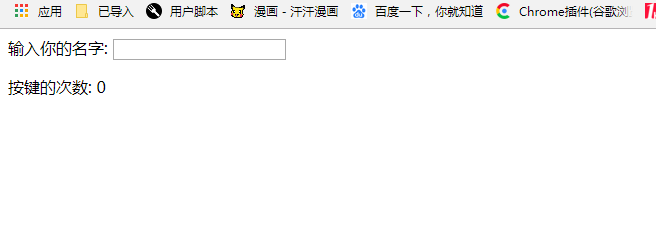
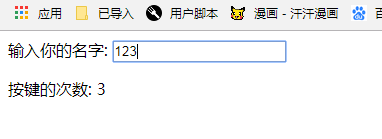
运行结果

随意输入

定义和用法
与 keypress 事件相关的事件顺序:
keydown - 键按下的过程
keypress - 键被按下
keyup - 键被松开
keypress() 方法触发 keypress 事件,或规定当发生 keypress 事件时运行的函数。
keypress 事件与 keydown 事件类似。当按钮被按下时发生该事件。
然而,keypress 事件不会触发所有的键(比如 ALT、CTRL、SHIFT、ESC)。请使用 keydown() 方法来检查这些键。
jQuery submit() 方法,当提交表单时,显示警告框:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("form").submit(function () {
alert("提交");
});
});
</script>
</head>
<body>
<form action="">
First name:
<input type="text" name="FirstName" value="Mickey"><br>
Last name:
<input type="text" name="LastName" value="Mouse"><br>
<input type="submit" value="提交">
</form>
</body>
</html>
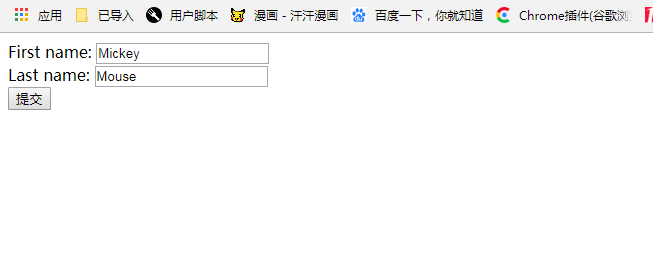
运行结果

点击

定义和用法
当提交表单时,会发生 submit 事件。
该事件只适用于 <form> 元素。
submit() 方法触发 submit 事件,或规定当发生 submit 事件时运行的函数。
jQuery dblclick() 事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("p").dblclick(function () {
alert("这个段落被双击。");
});
});
</script>
</head>
<body>
<p>双击这个段落。</p>
</body>
</html>
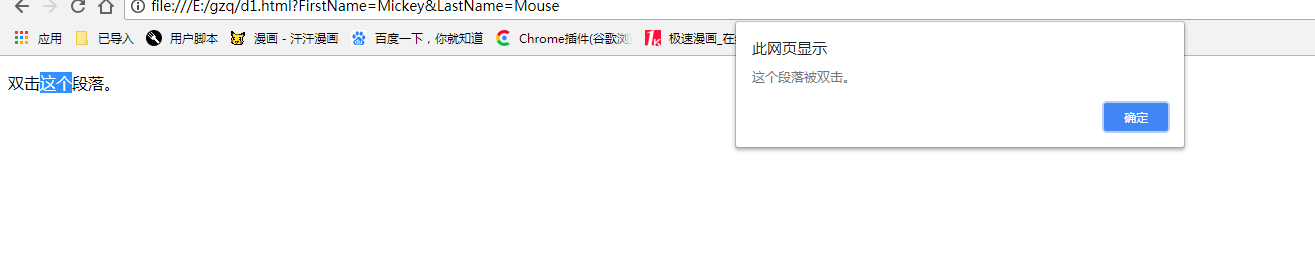
运行结果

双击

定义和用法
当双击元素时,触发 dblclick 事件。
dblclick() 方法触发 dblclick 事件,或规定当发生 dblclick 事件时运行的函数。
提示:dblclick 事件也会产生 click 事件。如果这两个事件都被应用于同一个元素,则会产生问题。
jQuery keydown() 方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("input").keydown(function () {
$("input").css("background-color", "yellow");
});
$("input").keyup(function () {
$("input").css("background-color", "pink");
});
});
</script>
</head>
<body>
输入你的名字: <input type="text">
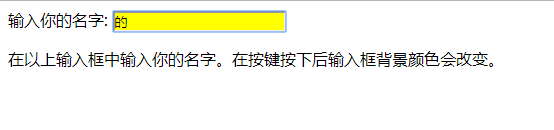
<p>在以上输入框中输入你的名字。在按键按下后输入框背景颜色会改变。</p>
</body>
</html>
运行结果

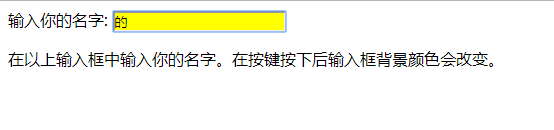
点击输入

颜色改变
定义和用法
与 keydown 事件相关的事件顺序:
keydown - 键按下的过程
keypress - 键被按下
keyup - 键被松开
当键盘键被按下时发生 keydown 事件。
keydown() 方法触发 keydown 事件,或规定当发生 keydown 事件时运行的函数。
剩下的明天继续进行



















评论